
Axure制作手机端原型越来越普及,对于这类原型图,最好的体验方式当然是“放在手机里演示”,尤其是与客户确认需求时,产品的“高还原度”体验尤为重要,让客户对着电脑上的图片指指点点,后出问题的风险肯定很大,客户感觉也不好。所以今天就给大家分享一种简便、快速的方法,让大家方便的在手机端浏览原型图。
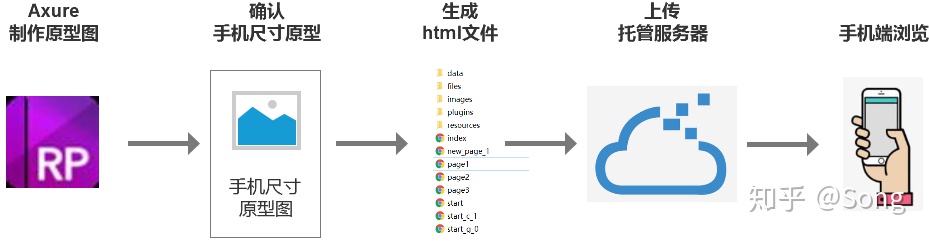
首先说明一下,手机端展示原型图的几个步骤:

本文重点说两个环节:
一、Axure生成手机尺寸的原型文件(确认尺寸+生成html)
二、上传原型图到服务器(国内原型托管服务)
第一部分:Auxre生成手机尺寸的原型图
1、在做手机版的原型时,要先确认尺寸,把原型图的尺寸与手机尺寸相匹配,其实这一步应该在原型设计前准备好,这里教大家一个快速确认尺寸的办法,使用chrome浏览器。
①打开chrome浏览器,页面中点击鼠标右键&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3002
3002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








