简介:《精通跨平台移动开发:Xamarin实战指南》是一本详尽介绍使用Xamarin进行跨平台移动应用开发的专业电子书。书中深入阐释了Xamarin的工作原理,优势,以及如何利用C#和.NET框架构建iOS、Android和Windows Phone等平台上的应用程序。内容覆盖了Xamarin的核心技术,包括UI设计、数据访问、网络通信、调试与测试、性能优化以及持续集成与部署等关键领域。这本书旨在指导开发者深入理解Xamarin,并在实际项目中运用这些知识,提升开发效率和应用性能。 
1. Xamarin简介与核心理念
Xamarin 是一个由微软支持的开源跨平台框架,它让开发人员可以使用熟悉的 C# 编程语言和.NET 开发环境,编写可在 Android、iOS 和 Windows 平台上运行的原生应用程序。自从 2011 年 Xamarin 公司成立并推出这一框架以来,它已经成为那些寻求构建真正跨平台应用程序的开发者的首选工具之一。
Xamarin 的核心理念是:让开发者利用现有的 .NET 技能和代码库,能够高效地进行跨平台应用开发。这种方式不仅简化了开发流程,降低了学习成本,而且通过共享代码和平台特定代码的策略,提升了代码的复用性,进而增强了开发的灵活性和效率。
在本章中,我们将探讨 Xamarin 的发展历程,从其诞生背景到目前的应用生态,以便为读者建立起对 Xamarin 框架的全面理解。
2. 跨平台开发优势与C#技能应用
2.1 跨平台开发的优势
2.1.1 一次编写,多处运行
跨平台开发的首要优势是能够实现一次编码,多平台运行。在传统的移动应用开发中,开发者需要为每个平台单独编写应用代码,这不仅效率低下,而且容易导致代码重复和维护困难。使用Xamarin进行开发时,开发者主要使用C#和.NET框架,这意味着开发团队可以利用共同的代码库来构建Android、iOS以及Windows的应用。一旦编写完成,这些应用就可以在目标平台上运行,极大节省了开发和维护的时间成本。
2.1.2 统一的用户体验
多平台代码共享不仅提高了开发效率,还保证了应用在不同平台上的用户体验可以保持一致。由于代码共享,应用程序的界面和行为逻辑可以在不同设备上得到更加精确的复用。此外,Xamarin允许开发者访问原生API,并且可以对特定平台进行优化,从而确保应用在每个平台上有最佳的表现。
2.1.3 维护成本的降低
在一次编写多处运行的基础上,随着应用的更新和迭代,维护成本显著降低。当业务需求发生变化时,开发者不需要分别在各个平台上进行修改,而是集中在单一的代码库上进行更改。这种集中化的管理不仅简化了维护流程,而且由于代码复用度高,减少错误的可能性,提升了应用的整体质量。
2.2 C#语言在移动开发中的应用
2.2.1 C#语言特性及优势
C#是一种被广泛使用的现代编程语言,拥有丰富的特性,如属性、委托、事件、泛型以及LINQ等。C#还支持面向对象编程,这意味着开发者可以利用继承、封装和多态等概念构建结构化的代码。在Xamarin中使用C#,开发者可以享受到简洁的语法和强大的类型系统带来的便利,这些特性能够使代码更加清晰、易于管理和维护。
2.2.2 C#与Objective-C、Swift的对比
在iOS开发领域,Objective-C和Swift是主要的开发语言。与Objective-C相比,C#更加简洁,语法更加现代化,且拥有更强的类型安全保证。与Swift相比,虽然Swift是苹果力推的现代编程语言,但C#在跨平台开发方面具有明显优势。C#支持的.NET框架拥有庞大的类库和工具生态系统,这为移动应用开发提供了极为丰富的资源。此外,C#语言的进化速度也不容小觑,持续的改进使其能够与Swift相匹敌。
2.2.3 面向对象编程在移动开发中的实践
面向对象编程(OOP)是一种编程范式,它使用对象和类来组织代码,并且可以通过继承、封装和多态性来简化复杂性。在移动应用开发中,OOP的运用允许开发者以模块化的方式设计应用架构,使得代码更加易于理解和维护。利用OOP,开发者能够轻松地创建可复用的组件,并且通过面向对象的设计原则(如单一职责原则、开闭原则等)来优化应用的可维护性和扩展性。
通过本章内容的深入探讨,我们能够看到Xamarin框架对于构建跨平台移动应用带来的多方面优势,以及C#语言在其中发挥的关键作用。开发者可以利用这些知识来优化自己的开发流程,提升应用质量,并在激烈的市场竞争中占据优势。在下一章,我们将深入探讨Xamarin的架构原理及Mono运行时环境,为读者提供更深层次的技术洞察。
3. Xamarin工作原理与Mono运行时基础
Xamarin通过一系列先进的技术和概念来实现跨平台的移动应用开发。理解Xamarin的工作原理和Mono运行时的基础对于开发者来说至关重要,这不仅有助于开发出高效的应用程序,还能帮助开发者在出现问题时快速定位和解决。
3.1 Xamarin的架构原理
Xamarin平台主要有两个重要的开发分支:Xamarin.Forms和Xamarin.iOS/Xamarin.Android。Xamarin.Forms适用于需要跨所有平台共享UI逻辑的场景,而Xamarin.iOS/Xamarin.Android则适合于需要利用平台特定功能的应用。
3.1.1 Xamarin.Forms和Xamarin.iOS的对比
Xamarin.Forms 允许开发者用C#编写代码,同时定义跨平台的UI元素。XAML(可扩展应用程序标记语言)是构建这些UI的主要方式,开发者可以使用XAML来描述界面,然后在每个平台的UI渲染器上进行渲染。
<!-- 示例XAML代码 -->
<ContentPage xmlns="***"
xmlns:x="***"
x:Class="ExampleApp.Pages.MyPage">
<StackLayout>
<Label Text="Hello, Forms!" />
</StackLayout>
</ContentPage>
在XAML文件中,开发者可以定义一个带有标签的堆栈布局,然后使用C#代码来控制业务逻辑。
Xamarin.iOS 和 Xamarin.Android 提供更深层次的平台特定功能访问。开发者可以使用C#编写大部分业务逻辑代码,同时使用Objective-C或Java来访问iOS和Android原生API。
3.1.2 共享代码和平台特定代码的处理
在跨平台应用中,共享代码部分是所有平台共用的业务逻辑,而平台特定代码则是根据不同的操作系统实现的特定功能。Xamarin通过Conditional Compilation Directives (条件编译指令) 来处理这部分代码,确保针对不同平台编译和运行正确的代码。
// 一个简单的示例代码
#if __IOS__
// iOS 特定代码
#elif __ANDROID__
// Android 特定代码
#else
// 共享代码
#endif
3.2 Mono运行时环境
Mono运行时环境是Xamarin应用运行的核心。Mono是.NET的开源实现,它允许.NET应用程序在不同的操作系统上运行。
3.2.1 Mono运行时的作用与优势
Mono运行时提供了.NET框架中大部分核心库的实现。这意味着开发者可以使用C#和.NET框架来编写应用,并且依赖于 Mono 运行时在 iOS 和 Android 设备上运行。其优势在于开发者可以利用自己熟悉的工具和语言开发跨平台应用,同时享受.NET社区带来的丰富资源。
3.2.2 Mono与.NET Core的关系
.NET Core是微软推出的开源、跨平台的.NET实现,与传统的.NET Framework不同。Mono运行时与.NET Core之间有诸多相似之处,但它们是并行发展的两个项目。.NET Core 3.0之后,引入了对移动平台的支持,使得.NET Core成为跨平台应用开发的另一个选择。
3.2.3 跨平台代码的编译与执行
Xamarin应用的编译过程涉及到从C#代码到原生代码的转换,这一过程通常在开发者机器上完成。通过Xamarin提供的工具链,C#代码被编译成中间语言(IL),然后在每个目标平台上通过Mono运行时进一步编译成机器码或在JIT(即时编译)时编译。
graph LR
A[开始] --> B{编译C#代码}
B -->|中间语言IL| C[部署到平台]
C --> D[Mono运行时]
D -->|JIT或AOT| E[机器码]
E --> F[运行应用]
F --> G[结束]
在JIT模式下,代码在运行时编译,这种方式为应用提供了灵活性,但也牺牲了一定的性能。在AOT(Ahead Of Time)模式下,应用在部署前就已经编译成机器码,这提高了执行效率,但牺牲了部分可移植性。
通过本章节的介绍,我们详细探讨了Xamarin的架构原理和Mono运行时的工作方式。理解这些概念有助于开发者更有效地利用Xamarin进行应用开发,无论是在共享代码、特定平台代码的编写,还是在理解跨平台应用的构建和执行流程。这些基础知识对于实现应用的高效、稳定运行至关重要,也是优化应用性能和开发体验的基础。
4. 使用Xamarin.Forms和平台特定API创建UI
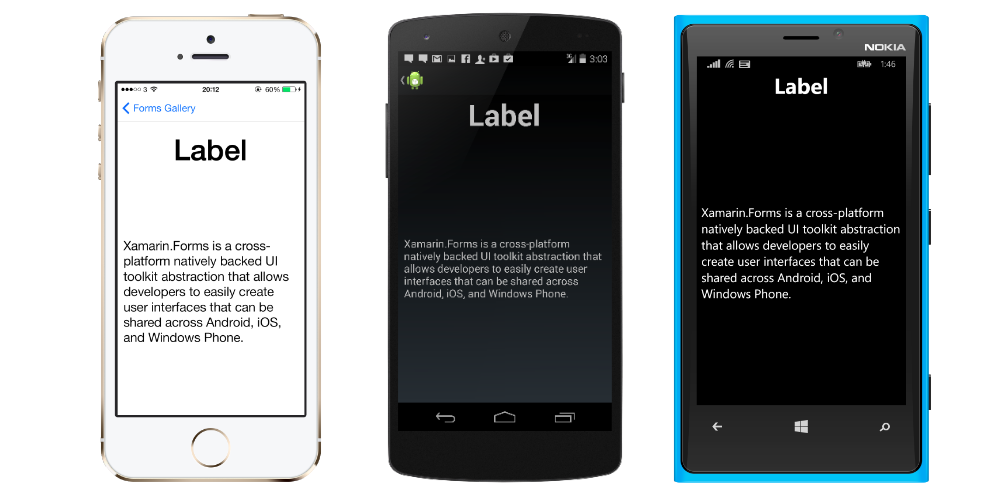
4.1 Xamarin.Forms基础 Xamarin.Forms 是 Xamarin 提供的一个框架,允许开发者用一套共享的代码和XAML标记来构建原生界面,适用于不同平台的应用程序。它极大地简化了UI的开发过程,同时也保持了原生应用程序的外观和感觉。
4.1.1 Xamarin.Forms的XAML基础
XAML (Extensible Application Markup Language) 是一种基于XML的标记语言,用于定义用户界面。在Xamarin.Forms中,XAML被用来描述页面的布局和界面元素。开发者可以通过声明的方式快速构建界面,而无需编写大量代码。
<!-- 示例代码:简单的XAML页面布局 -->
<ContentPage xmlns="***"
xmlns:x="***"
x:Class="YourNamespace.MainPage">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="Hello, Xamarin.Forms!"
FontAttributes="Bold"
FontSize="Large"
TextColor="Green"/>
</StackLayout>
</ContentPage>
在上述代码中,我们创建了一个简单的页面布局,其中包含一个居中的 Label 控件,显示文本“Hello, Xamarin.Forms!”并进行了样式设置。
4.1.2 控件和布局的使用
Xamarin.Forms 提供了一系列标准控件和布局来帮助开发者构建丰富的用户界面。控件包括 Label 、 Button 、 Entry 等基础元素,而布局则包括 StackLayout 、 Grid 、 AbsoluteLayout 等容器控件,它们可以帮助开发者以灵活的方式组织界面元素。
<!-- 示例代码:使用Grid布局来组织控件 -->
<ContentPage xmlns="***"
xmlns:x="***"
x:Class="YourNamespace.GridExamplePage">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Label Text="Name:" Grid.Column="0" Grid.Row="0"/>
<Entry Grid.Column="1" Grid.Row="0" Placeholder="Enter your name"/>
<Label Text="Email:" Grid.Column="0" Grid.Row="1"/>
<Entry Grid.Column="1" Grid.Row="1" Placeholder="Enter your email"/>
</Grid>
</ContentPage>
在该示例中,我们使用 Grid 布局来创建一个简单的表单界面。 Grid 布局通过定义列和行的方式来组织控件,提供了较大的灵活性和控制能力。
4.2 平台特定API的应用 尽管Xamarin.Forms提供了丰富的UI控件和布局来实现跨平台UI,但在某些情况下,可能需要利用平台特定API来实现更深层次的定制或访问特定于平台的特性。
4.2.1 在Android上使用原生API
对于Android平台,Xamarin提供了Xamarin.Android框架,允许开发者调用Java API以及原生的Android SDK功能。
// 示例代码:在Android项目中使用原生API
using Android.App;
using Android.OS;
using Android.Widget;
using Android.Views;
namespace YourNamespace.Droid
{
[Activity(Label = "NativeActivityExample", MainLauncher = true)]
public class NativeActivityExample : Activity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.Main);
var button = FindViewById<Button>(Resource.Id.myButton);
button.Click += (s, e) =>
{
Toast.MakeText(this, "Hello from Android!", ToastLength.Short).Show();
};
}
}
}
在上述代码中,我们创建了一个原生Android活动,并设置了一个按钮,在按钮点击时显示一个Toast消息。这需要在Android的项目结构中进行编写,并非直接在Xamarin.Forms项目中。
4.2.2 在iOS上使用原生API
对于iOS平台,Xamarin同样提供了Xamarin.iOS框架,允许开发者使用Objective-C API或Swift的绑定。
// 示例代码:在iOS项目中使用原生API
using UIKit;
namespace YourNamespace.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
public override bool OpenUrl(UIApplication app, NSUrl url, NSDictionary options)
{
// Handle a universal link being opened in the app
return base.OpenUrl(app, url, options);
}
}
}
在这段代码示例中,我们展示了如何在iOS的AppDelegate类中处理应用启动和URL的打开,这是在Xamarin.iOS项目中进行平台特定设置的一个例子。
4.2.3 结合Forms和原生API的策略
为了最大程度地利用Xamarin.Forms的跨平台优势,并在需要时利用平台特定API的能力,开发者需要在项目中采取适当的策略。一种常见的策略是将UI分为共享UI和特定UI。
在实际应用中,开发者可以创建一个Xamarin.Forms项目作为共享UI,并根据需要在Android或iOS项目中创建平台特定页面。对于需要调用平台特定API或进行深度定制的UI部分,可以在原生项目中实现,并通过导航机制将用户从共享页面跳转到原生页面。
// 示例代码:在Forms页面中导航到平台特定页面
var navigationPage = new NavigationPage(new NativePage());
await Navigation.PushAsync(navigationPage);
总结而言,Xamarin.Forms结合平台特定API提供了强大而灵活的方式来创建适应不同平台特性的UI。通过适当利用Forms和原生API的各自优势,开发者能够创建出既统一又具有高度定制性的跨平台应用。
5. Xamarin支持的数据访问和网络技术
数据访问和网络技术是移动应用开发中不可或缺的两个部分。Xamarin通过集成.NET框架和使用C#语言,使得开发者可以轻松地在移动应用中实现强大的数据访问能力和网络通信能力。本章将详细探讨Xamarin如何支持数据访问和网络技术,以及如何优化这些技术以提升应用性能。
5.1 数据访问技术
5.1.1 Entity Framework Core在移动应用中的使用
Entity Framework Core(EF Core)是一个轻量级、可扩展且跨平台的.NET对象关系映射(ORM)框架。它为移动应用开发提供了强大的数据访问能力,使开发者能够以面向对象的方式操作数据库。
在Xamarin应用中使用EF Core时,首先需要安装对应平台的EF Core提供程序包。例如,在Android应用中,你可能需要安装 Microsoft.EntityFrameworkCore.Sqlite 包来使用SQLite数据库。接下来,你可以在项目中定义数据模型:
public class Product
{
public int ProductId { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
}
然后,使用 DbContext 来管理数据库操作:
public class MyDbContext : DbContext
{
public DbSet<Product> Products { get; set; }
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlite("Data Source=products.db");
}
}
在本例中, MyDbContext 类继承自 DbContext ,并包含一个 DbSet<Product> 属性,用于操作 Product 实体。 OnConfiguring 方法中配置了数据库连接字符串,指定了数据库文件的路径。
使用EF Core,开发者可以执行CRUD操作,例如:
using (var context = new MyDbContext())
{
// 添加新产品
context.Products.Add(new Product { Name = "Widget", Price = 9.99m });
context.SaveChanges();
// 查询所有产品
var products = context.Products.ToList();
}
此外,EF Core还提供了延迟加载和预先加载功能,能够有效地管理数据加载策略,优化应用性能。
5.1.2 SQLite作为本地数据库的集成与操作
SQLite因其轻量级、无需服务器即可运行的特点,成为移动应用中常用的本地数据库。在Xamarin中集成SQLite相对简单,因为Xamarin.Forms项目自带了 sqlite-net-pcl 库。
创建数据库表和操作数据可以通过定义 SQLiteConnection 和 SQLiteCommand 实现:
using SQLite;
public class Database
{
SQLiteConnection db;
public Database(string dbPath)
{
db = new SQLiteConnection(dbPath);
db.CreateTable<Product>();
}
public void InsertProduct(Product product)
{
db.Insert(product);
}
public List<Product> GetProducts()
{
return db.Table<Product>().ToList();
}
}
这里, Database 类封装了数据库操作,包括创建表和插入数据。 dbPath 参数指向本地数据库文件的路径。
通过这种方式,Xamarin应用可以高效地访问和管理本地数据,实现离线功能和数据同步。
5.2 网络技术的集成
5.2.1 HTTP请求的封装与优化
移动应用常常需要与服务器进行网络通信。Xamarin通过HttpClient类实现了对HTTP请求的封装,提供了方便的API来发送请求和接收响应。
以下是使用HttpClient进行GET请求的一个例子:
public async Task<string> GetAsync(string url)
{
using (var httpClient = new HttpClient())
{
try
{
var response = await httpClient.GetAsync(url);
response.EnsureSuccessStatusCode();
var responseBody = await response.Content.ReadAsStringAsync();
return responseBody;
}
catch (HttpRequestException e)
{
// 处理异常
return e.Message;
}
}
}
在此代码中, GetAsync 方法使用了HttpClient对象来发送GET请求,并处理返回的结果。
为了提高网络请求的效率和可靠性,可以考虑以下优化措施:
- 使用缓存机制减少不必要的网络请求。
- 利用HttpClient的Handler来配置自定义的HttpMessageHandler,比如添加自动重试逻辑。
- 使用异步编程模式,避免阻塞UI线程,提升用户体验。
5.2.2 网络状态监测与处理
移动设备的网络状态可能随时发生变化,应用需要能够及时响应这些变化。在Xamarin中,可以通过监听网络连接状态的变化来优化用户体验。
例如,对于Android应用,可以通过注册一个BroadcastReceiver来监听网络状态变化:
public class NetworkChangeReceiver : BroadcastReceiver
{
public override void OnReceive(Context context, Intent intent)
{
ConnectivityManager connMgr = (ConnectivityManager)context.getSystemService(Context.ConnectivityService);
NetworkInfo networkInfo = connMgr.ActiveNetworkInfo;
if (networkInfo != null && networkInfo.IsConnected)
{
// 网络连接良好,可以执行网络请求
}
else
{
// 网络不可用,停止或重试网络请求
}
}
}
此代码段创建了一个 BroadcastReceiver 子类,通过 ConnectivityManager 来获取当前网络连接状态,并根据状态作出相应的处理。
对于iOS应用,可以通过监听 Reachability 类事件来处理网络状态变化,该类提供了通知中心的注册机制。
实现网络状态监测和处理,有助于确保应用在任何网络环境下都能提供稳定的服务,同时避免因网络状态不佳导致的错误和性能问题。
通过本章节的介绍,我们了解了Xamarin在数据访问和网络技术方面的支持。下一章节我们将深入了解Xamarin应用的调试与自动化UI测试,进一步提升应用开发的质量和效率。
6. Xamarin应用的调试与自动化UI测试
6.1 Xamarin应用的调试技巧
在开发过程中,调试是必不可少的环节,Xamarin也不例外。通过有效的调试技术,开发者可以快速定位和修复应用中的问题,保证应用的稳定性和性能。
6.1.1 使用Visual Studio调试工具
Visual Studio提供了强大的调试工具,可以对Xamarin应用进行断点调试、单步执行、调用堆栈跟踪等操作。开发者可以设置断点来暂停代码执行,检查变量状态,或者以单步执行的方式来跟踪代码的执行流程。
// 示例代码:设置一个断点
public void MyMethod()
{
// 断点所在位置
int result = 1 + 1;
// 继续执行代码
}
在Visual Studio中,你只需点击代码行号左边的空白区域即可设置断点。当程序执行到这一行时,执行会暂停,你可以查看此时的调用堆栈、变量值等信息。
6.1.2 性能分析与内存泄漏检测
性能分析是检查应用性能瓶颈的重要手段。Visual Studio支持性能分析工具,如CPU和内存使用率监控工具。通过这些工具,开发者可以识别出应用中的性能问题,比如内存泄漏或过度消耗CPU资源的代码。
内存泄漏检测是一个复杂的过程,但Visual Studio提供了多个工具来帮助识别潜在的内存泄漏。例如,开发者可以使用“诊断工具”中的“垃圾回收器(GC)可视化”功能来监控内存分配和回收的过程,查看是否存在内存泄漏的迹象。
6.2 自动化UI测试
自动化测试能够提高测试效率,确保应用在多次迭代后的稳定性。Xamarin Test Cloud是Xamarin官方提供的一个自动化UI测试工具,它能够在多种设备和配置上运行测试,保证应用的跨平台兼容性。
6.2.1 Xamarin Test Cloud的介绍和配置
Xamarin Test Cloud通过云服务提供了自动化测试的功能。开发者需要在本地编写测试脚本,上传到Test Cloud后,测试脚本将在真实的设备上运行。Test Cloud支持多种编程语言,如C#,并且与Visual Studio无缝集成。
要开始使用Test Cloud,你需要创建一个测试项目,并在项目中添加Xamarin.UITest包。然后,通过NuGet包管理器安装所需的依赖项。
# 安装Xamarin.UITest依赖项的命令示例
dotnet add package Xamarin.UITest --version 2.0.1
6.2.2 编写和运行测试用例
编写测试用例是自动化测试的关键步骤。使用Xamarin.UITest框架,开发者可以编写C#代码来模拟用户与应用的交互过程。测试用例会模拟用户点击、滑动等操作,并验证应用的响应是否符合预期。
// 示例代码:UI测试用例
[SetUp]
public void BeforeEachTest()
{
// 初始化测试环境
app = ConfigureApp
.Android
.EnableLocalScreenshots()
.PreferIdeSettings()
.StartApp();
}
[Test]
public void MyFirstTest()
{
// 执行测试操作
app.Tap(c => c.Marked("Login Button"));
// 验证测试结果
app.WaitForElement(c => c.Marked("Welcome Screen"));
}
6.2.3 持续集成中的测试应用
在持续集成(CI)流程中,自动化测试是一个重要环节。Xamarin Test Cloud可以集成到CI工具中,如VSTS、Jenkins等。在CI过程中,一旦代码更新,自动化测试可以自动执行,确保新提交的代码不会破坏现有功能。
为实现CI集成,你需要在CI系统中设置Test Cloud的运行任务,并配置必要的环境变量和认证信息,使CI服务器能够连接到Test Cloud并提交测试任务。
# 示例配置:在VSTS中设置Xamarin Test Cloud的YAML配置
steps:
- task: NuGetToolInstaller@1
- task: XamarinAndroid@1
inputs:
projectFile: 'YourTestProject.csproj'
- task: XamarinTestCloud@1
inputs:
xamTestCloudUsername: $(XamarinTestCloudUsername)
xamTestCloudPassword: $(XamarinTestCloudPassword)
appPackagePath: $(Build.ArtifactStagingDirectory)/YourApp.apk
testSeries: 'master'
buildConfiguration: 'Release'
通过持续集成,开发者可以快速获得测试反馈,加快迭代速度,并保证应用质量。
简介:《精通跨平台移动开发:Xamarin实战指南》是一本详尽介绍使用Xamarin进行跨平台移动应用开发的专业电子书。书中深入阐释了Xamarin的工作原理,优势,以及如何利用C#和.NET框架构建iOS、Android和Windows Phone等平台上的应用程序。内容覆盖了Xamarin的核心技术,包括UI设计、数据访问、网络通信、调试与测试、性能优化以及持续集成与部署等关键领域。这本书旨在指导开发者深入理解Xamarin,并在实际项目中运用这些知识,提升开发效率和应用性能。
























 1804
1804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








