编辑导语:模态框和非模态框在设计的过程中经常会被使用到,但是很多人仍然没有搞懂应该在什么场景下合理的去使用,本文作者结合自己的经验,为我们做了总结。

最近在整理系统的组件规范,收集各个场景下的组件应用,在搜集应用控件时,弹窗的套用、混用、乱用情况挺多的。
主要是模态框和非模态框的使用:
- 模态框:一般会有一层黑色透明的蒙板,它打断用户所属的主流程,不能进行下去,只能到完成模态框的操作,才能返回到主流程中去,这个操作很明确,不会被误解;
- 非模态框:一般没有那一层蒙板,不会影响所属的主流程,也不用担心原有进度会停止,仍然可以持续操作,即打开非模态也能看见底层的主流程。
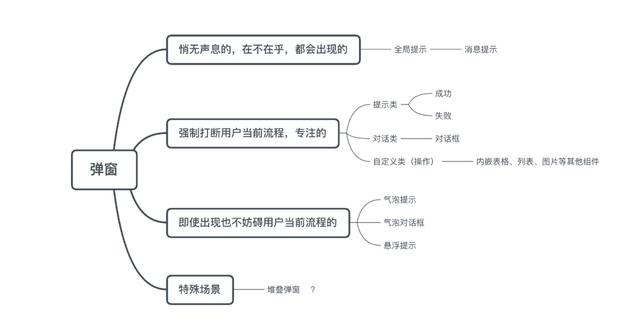
概述:模态or 非模态,统称为弹窗。
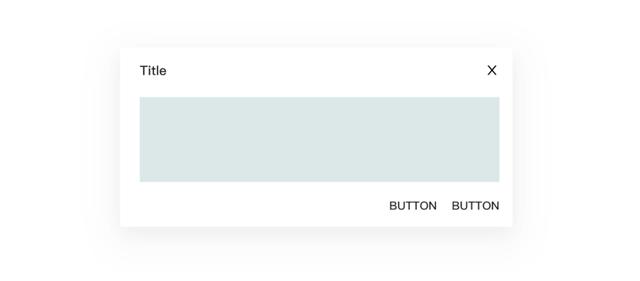
样式上可以理解为类似卡片,能够帮助用户快速定位获取关键信息和进行操作,它的内容是灵活的,一般情况下包含文字、图标、按钮。弹窗的设计是给用户传递与当前场景需要的操作相关的内容。

场景使用:会根据业务的需要、场景要求,衍生出其他类多种形态。大多情况下先对弹窗分类,再对应到场景中使用。而实际上产品设计会从实际业务出发,从使用方式考虑,倒推来使用什么样的弹窗符合要求。
基本设计原则:层次要分明,突出重点。
遵循基本的界面设计原则,在多种场景下通过信息分层、字体的粗细、大小等方式展现出明显的视觉层次,结合业务场景需要再按照阅读顺序惯例来布局,标题使用对象的名字,目的是帮助用户聚焦每一个关键信息上。

一、悄无声息的,你在不在乎它,它都会出现的
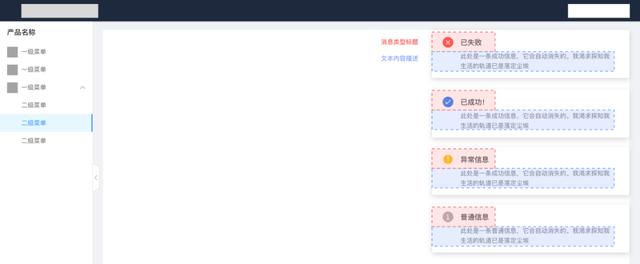
全局提示:一般由系统主动发起,不是用户请求的,大体分为进度提醒、通知提醒、公告提醒。
1. 进度提醒
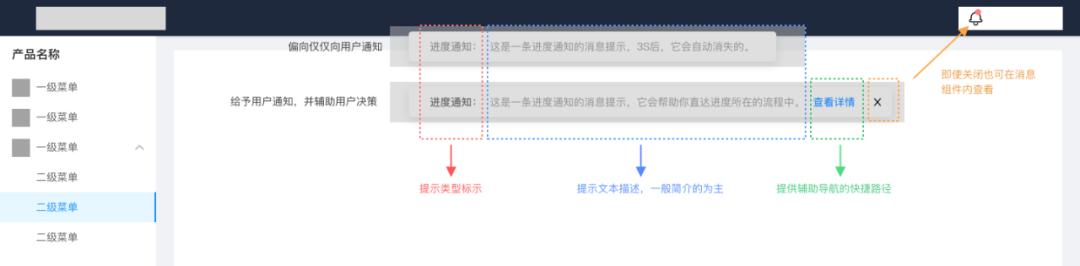
这个是由系统发起的,表明用户当前所在的操作的进程中的位置,抑或是卡在进度未操作,无响应状态,通知用户。
位置:在页面的顶部浮层显示一块区域;统一放置消息分类里。


2. 通知提醒
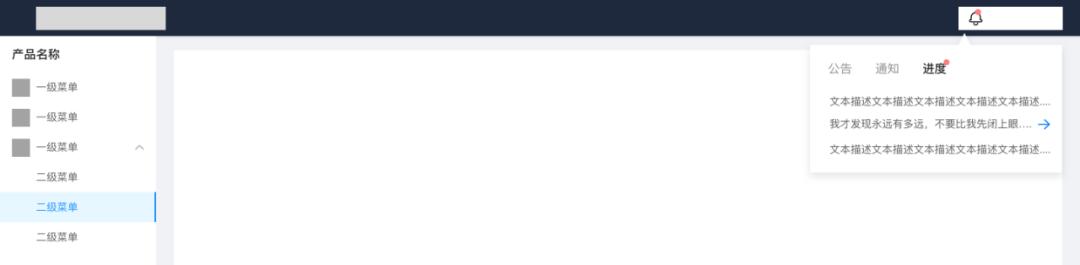
来自系统一些重要的信息推送给用户,或者是来自其他用户的提示信息,抑或是操作反馈。
位置:将其放在右上侧,并自动关闭。

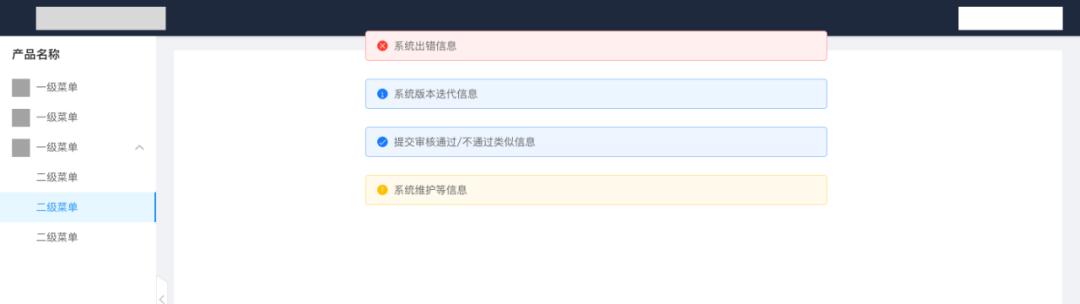
3. 公告提醒
依然是由系统发起,提醒用户需要关注的信息,一般包含系统迭代、系统错误、审核通过or不通过、系统维护提醒等以及其他活动信息。
位置:与进度提醒同一位置,一般情况下并会在3S自动消失。

二、强制打断用户当前流程的
部分功能需要用户打断去确认操作或是可能会造成比较危险的,不常用的,那么就需要改变用户操作焦点,将用户的注意力从原来流程中拎出来,那么这个时候需要一个方式隔离原有流程和需要当前操作的内容,模态框就是比较适用的。
叠加在系统窗口的弹出式窗口,弹框以对话的方式让用户参与进来,以对话的方式与用户产生交互操作。
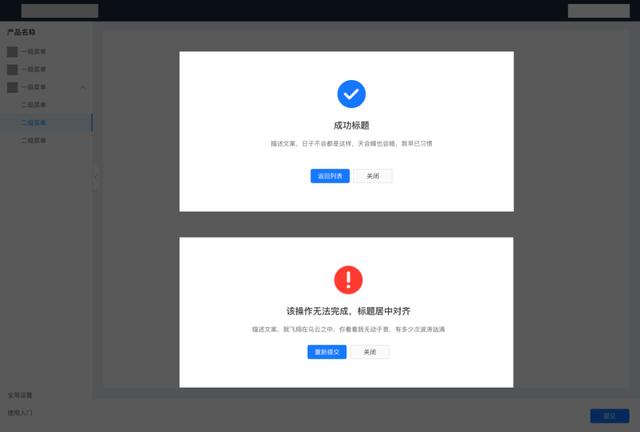
操作反馈提示类:
1. 成功和失败
对于某个模块的层级过深的功能操作反馈,需要在提交之后的结果反馈中提供辅助导航返回到初始功能页面。

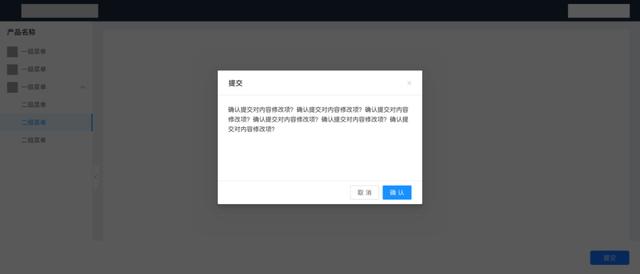
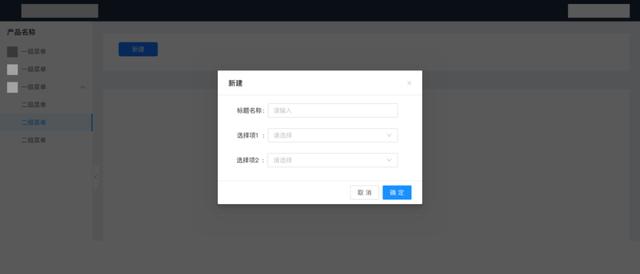
2. 确认型弹窗
在简单的业务场景中,只需要用户进行确认的“确认”或“取消”等案例。一般情况下应用在对内容的提交、修改,在内容详情页里的删除操作,表格的批量删除等。
样式:标题(以所属对象作为标题)+文案(对对象的解释说明)+操作按钮。

3. 操作型弹窗
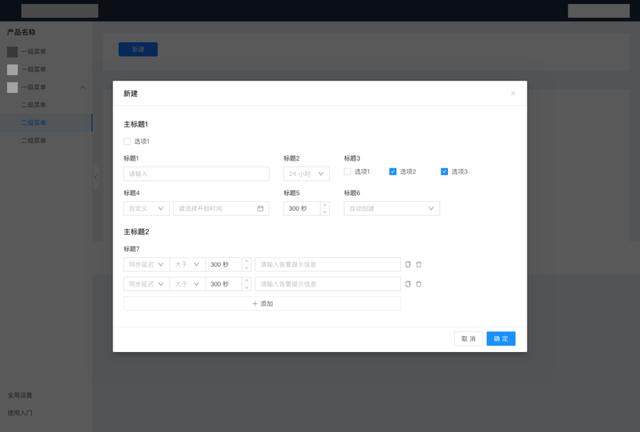
在复杂的业务场景中,需要用户进行数据输入一系列操作。
一般会有新建内容(新建内容很多的就需要用新页面,弹窗有限空间满足不了大容量的数据输入)、查看详情(内容多需要新页面展示)、详情编辑。有部分场景下,新建内容和编辑内容是重合的。
一般样式:标题+数据输入组件+操作按钮

复杂样式:标题+数据输入和数据展示组合控件+操作按钮

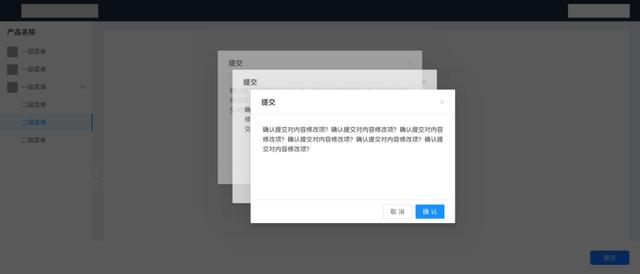
4. 组合型弹窗(堆叠弹窗)
特殊复杂业务中,单层模态框不能满足实际业务的需要,考虑弹窗的容量大小以及主次用户类别使用的情况下,会使用堆叠弹窗,在有限的条件下,能做的就是尽量将弹窗分层次。

三、弹窗出现不打断用户原有流程的
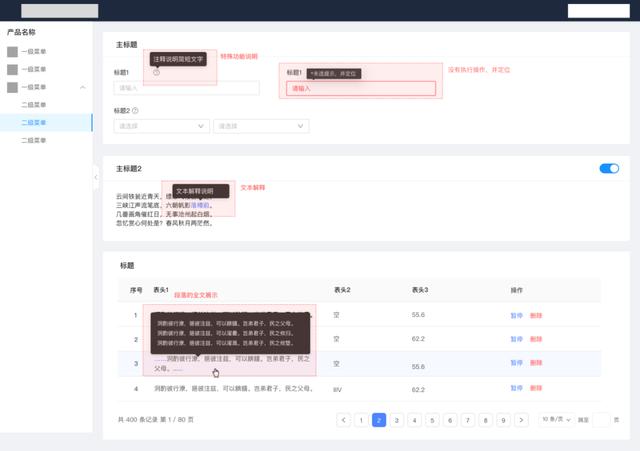
在实际操作的过程中,常见的错误提示、部分晦涩难懂或专业的术语、对功能组件的描述解释、小模块里的操作反馈、全文本展示,只会在用户不明白用途的情况下,告知用户,但不能妨碍用户阅读或是操作。
1. 气泡提示(解释说明的)
起辅助说明的,辅助用户决策。
样式:深色背景+文字描述;一般由鼠标滑入目标区域,展现气泡提示框,鼠标滑出即消失。

2. 气泡对话框
一般简单场景中,对单条信息或者模块内的某一个内容执行操作确认。
样式:背景+(+图标)文案描述+操作按钮;一般鼠标点击,显示气泡,点击其他区域即消失。

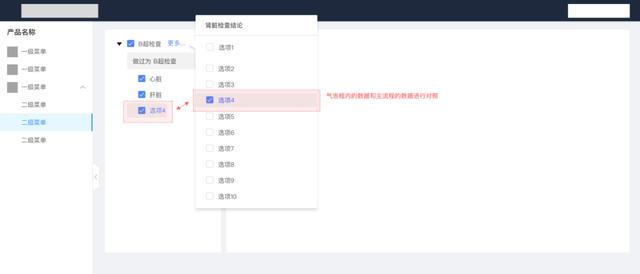
复杂的场景中,气泡框也承载需要用户去执行数据输入的操作,将气泡内的执行后的结果与原流程同步数据展示结果。

除此之外,气泡框承载的内容和模态框操作类型有重合部分,不同的是,气泡框的数据与主流程的数据需要有对应关系。
3. 堆叠气泡框
特殊场景需要,单层气泡框不能满足需求,内容需要比较严谨的父子级关系,且并不是常用的,在考虑对后续的衍生,也会将不常用的功能隐藏,需要时再点击弹出,方法类似于堆叠模态框。
四、特殊场景下
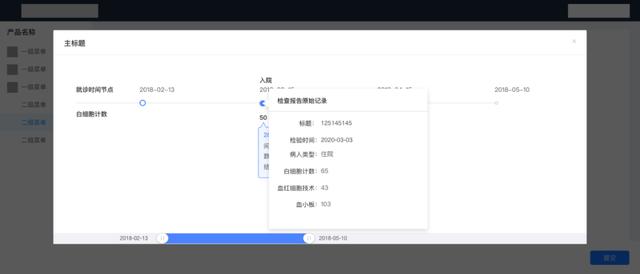
在某些复杂业务的场景下,需要模态框和非模态框搭配组合使用,特别是操作弹窗和气泡框之间。
一般情况下,是操作弹窗—>气泡框(气泡框—>操作弹窗这个类型不常有,主要是不符合用户的使用习惯)。

五、总结
对于弹窗的使用,应用到各个类型的用户场景下选择合适恰当的方式去满足需求,也许不尽人意,但也是在进步。不仅仅需要了解弹窗的类型,更需要了解业务场景,实际应用过程中需要两者相互碰撞,打破、重组,寻找到合适的方式。
思考延伸:上边有说到堆叠模态框,在实际应用中,层级多达三层弹窗,使用的时候,重复点击好几次按钮才能关闭弹窗,使用起来甚是麻烦,有没有可以优化的方法呢?
本文由 @Ychen 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议





















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








