1.环境
1.1. openalyer 版本6.3.1
1.2. jquery 版本 3.1.1
2.逻辑描述
2.1 首先根据点位划线。
2.2 坐标点位之间计算距离。
2.4 距离根据一个默认间距计算每个间距下的坐标进行保存。
2.5 创建图标。
2.6 创建定时器,进行图标位置设置,这样就出现一种移动的效果了。
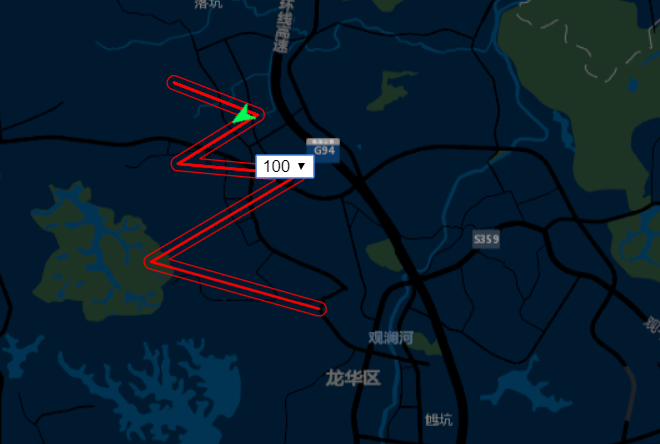
3.效果

4.代码:
//地图服务
var mapServer;
//移动车辆图标layer
var carOverLay;
//移动车辆图标路径
var carImageUrl = "./js/car.png";
//移动车辆速度
var moveSpeed = 30;//移动速度
//所有移动的坐标
var allMovePoints;
//所有移动的坐标索引
var allMovePointsIndex = 0;
4.1 创建地图:
/*geoserver配置*/
//地图默认层级
var gzoom =13;
//地图可缩最小层级
var gminZoom =1;
//地图可放大最大层级
var gmaxZoom =16;
//地图中心点位
var gcenter=[114.025705,22.68988];
//地图加载瓦片地址
var gispath="http://127.0.0.1:8082/map/{z}/{n}/{x}_{y}.png";
//地图可拖动边界
var extentPoint ;
function createMapServer(){
mapServer = new ol.Map({
layers: [Thai],
view: new ol.View({
center:gcenter,
projection: 'EPSG:4326',
zoom: gzoom,
minZoom: gminZoom,
maxZoom: gmaxZoom








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








