一、引言
真机远控是一种通过浏览器远程操作智能手机的技术,主要分为两大部分关键功能:实时获取手机屏幕数据及实时传输屏幕操控数据.
开测平台中,已经实现了 Android 手机的远程操控方案.在此基础上,进一步研究 ios 设备的远控最佳方案.
本文代码部分使用 python 语言
二、工具介绍
minicap 是开源项目 STF(SmartPhone Test Farm) 中的高速截图工具。STF 利用此工具不断的传输图片信息并在 web 端绘制实现. iOSMinicap 提供一个 Socket 接口用于实时从 iOS 设备屏幕捕获数据,它采用 AVFoundation 和 iOS 屏幕镜像功能实现。
Github 地址:https://github.com/openstf/ios-minicap
WebDriverAgent(WDA) 是 facebook 在 2015 年推出的一款移动测试框架,支持模拟机和真机.WDA 在 iOS 端实现了一个 WebDriver server ,借助这个 server 我们可以远程控制 iOS 设备。你可以启动、杀死应用,点击、滚动视图,或者确定页面展示是否正确。wda 是 iOS 上一个完美的端到端的自动化解决方案.
Github 地址:https://github.com/facebook/WebDriverAgent
三、初步方案:ios-minicap+WDA 原生版本
鉴于 minicap 工具在 Android 设备上的优秀的高速截图性能,于是首先尝试 ios-minicap 在 ios 设备上的应用.
此方案要求:ios 版本 8 以上
测试步骤如下:
1、从 github 上下载 ios-minicap-master 项目全部文件.
3、连接 ios 设备 (一台).
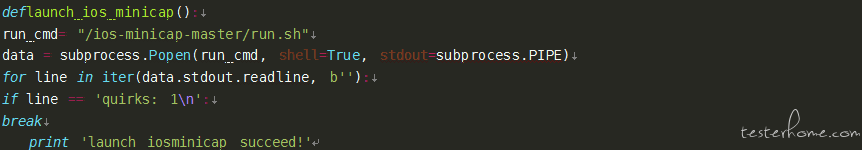
4、启动 minicap:

5、接收 minicap 从手机端传回的图片数据:
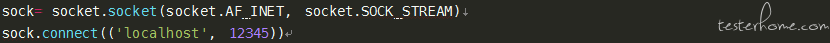
1) 建立 socket 连接到 minicap 提供的端口:

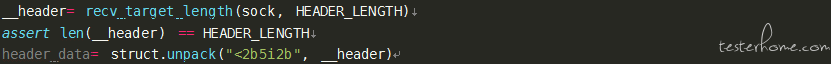
2) 读取全局 header,仅读取一次.header 结构如下:

解析 header:

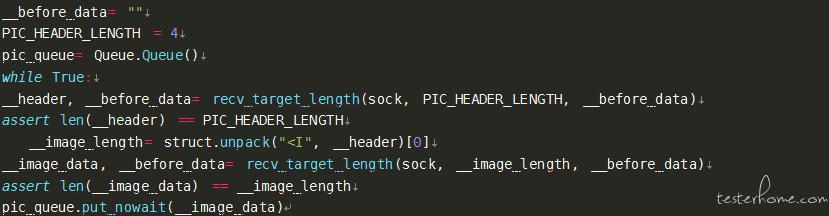
3) 接收图片信息并保存至队列:

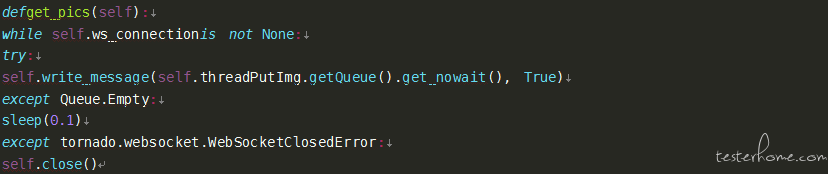
4) web server 采用 websocket 传输图片数据,ws 连接 open 以后,开始从图片队列中取数据传送给前端显示.

6、使用 WDA 操作手机屏幕:
1) 端口映射:终端中运行命令 iproxy 8100 8100,保持进程运行中.
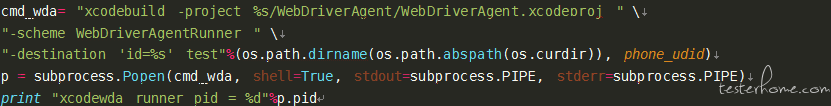
2) 用命令行启动 WDA:

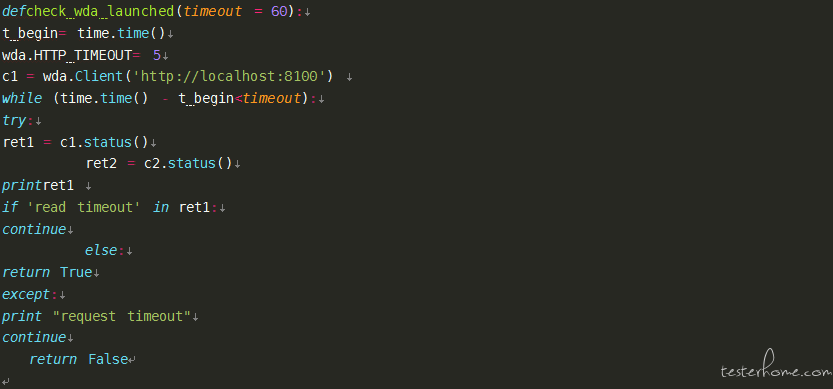
测试 WDA 是否启动成功可以通过操作命令是否超时来判断:

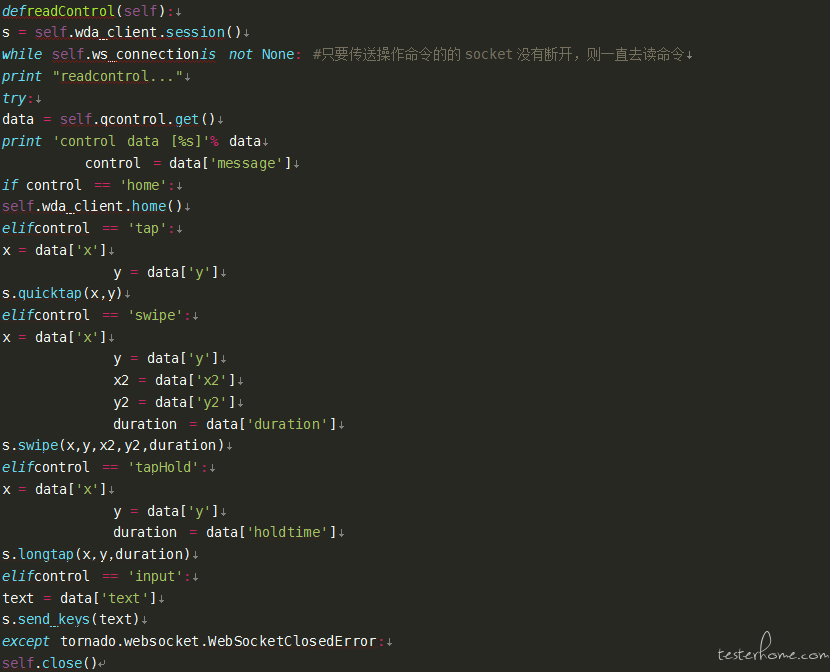
3) web server 建立新的一条 websocket 连接,用于接收浏览器页面的鼠标操作,用于 WDA 操作手机屏幕的参数.

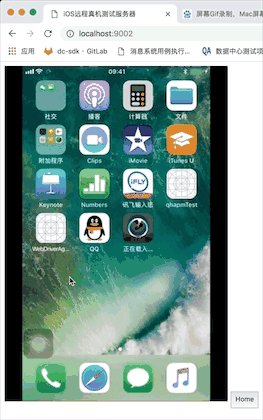
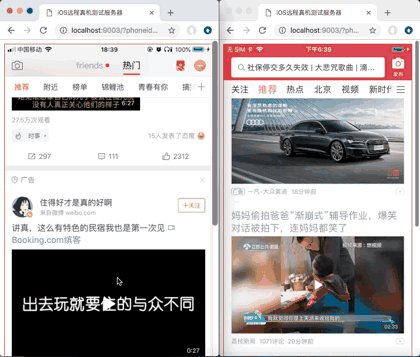
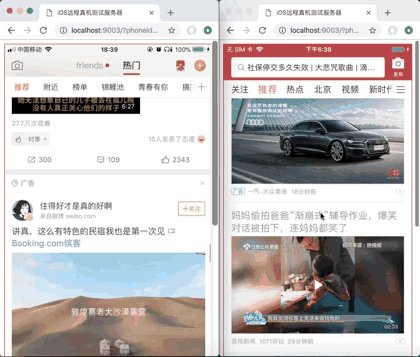
7、整体运行效果如图:

启动后进程不可退出
四、优化方案:WDA 屏幕图片接口及控制效果优化
一、原生的 WDA 中事件驱动速度使用同步机制,在一定程度上影响了手机的响应速度,于是在代码中做修改,去掉同步机制.提高响应速度.
二、Ios-minicap 的重要缺陷在于:一台 PC 只能支持一台手机的图片传输,目前 stf 团队尚未解决多台设备的问题.不符合目前开测平台的大量真机远控需求.并且 minicap 的启动会杀掉 WDA 的 test 进程,造成两者的启动顺序必须严格控制.给程序增加了不稳定性及操作的复杂性.于是借助 ios 开发团队的工程师对 WDA 代码进行了修改:添加了快速截屏的功能,并增加一个 socket 子线程 (端口号:8888) 可以对外传输图片.因此新方案代码修改如下:
1.新增端口映射:iproxy 8888 8888. 用于用于接收手机端的图片传送.多个手机连接时,需要多个 PC 端口映射到手机端的 8888 端口.
2.图片数据没有 minicap 中的全局 header,每张图片的数据结构为:
Data_length(4 bytes) Pic_data
其中 Data_length 标明后续的 Pic_data 的数据长度.
3.图片接收及保存,websocket 的建立与 minicap 相同.多台设备连接时,需要根据手机 id 识别映射的端口,根据其端口收取图片数据和传输操作数据.
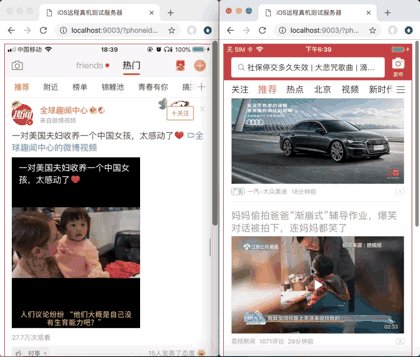
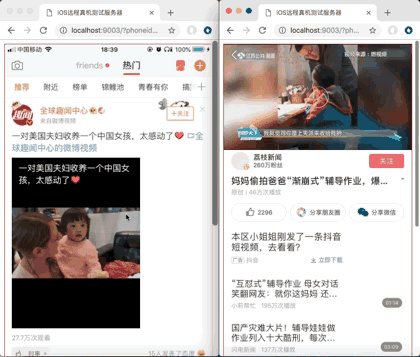
三、两台设备同时操控的效果图如下:

五、方案对比
优化方案的优势:
1.能够支持一台 PC 同时连接多台手机,截图功能和操控功能均能够完全独立.
2.排除 minicap 对 WDA 进程的干扰.
优化方案的劣势:
WDA 截图及传输的速度不如 minicap,造成屏幕显示的帧率不如 minicap,帧率差别约在 30%,在显示效果上会失去一定的流畅度.




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








