大家好,我是 Java陈序员。
今天,给大家介绍一个纯前端实现的头像生成网站。
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
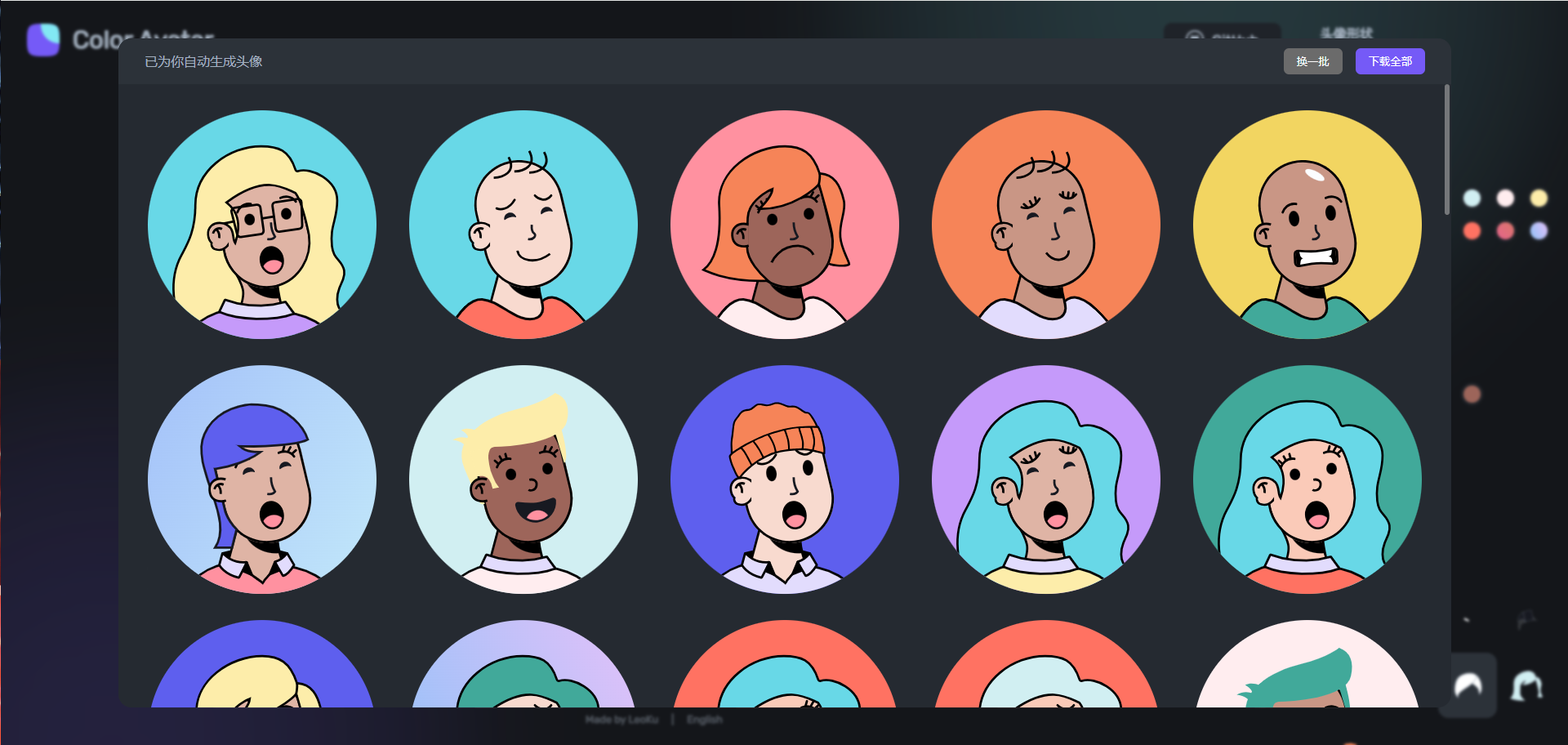
vue-color-avatar —— 一款基于 Vite + Vue3 实现的矢量风格头像的生成器,你可以搭配不同的素材组件,生成自己的个性化头像。

功能特色:
- 可视化组件配置栏
- 随机生成头像,有一定概率触发彩蛋
- 撤销/还原更改
- 国际化多语言
- 批量生成多个头像
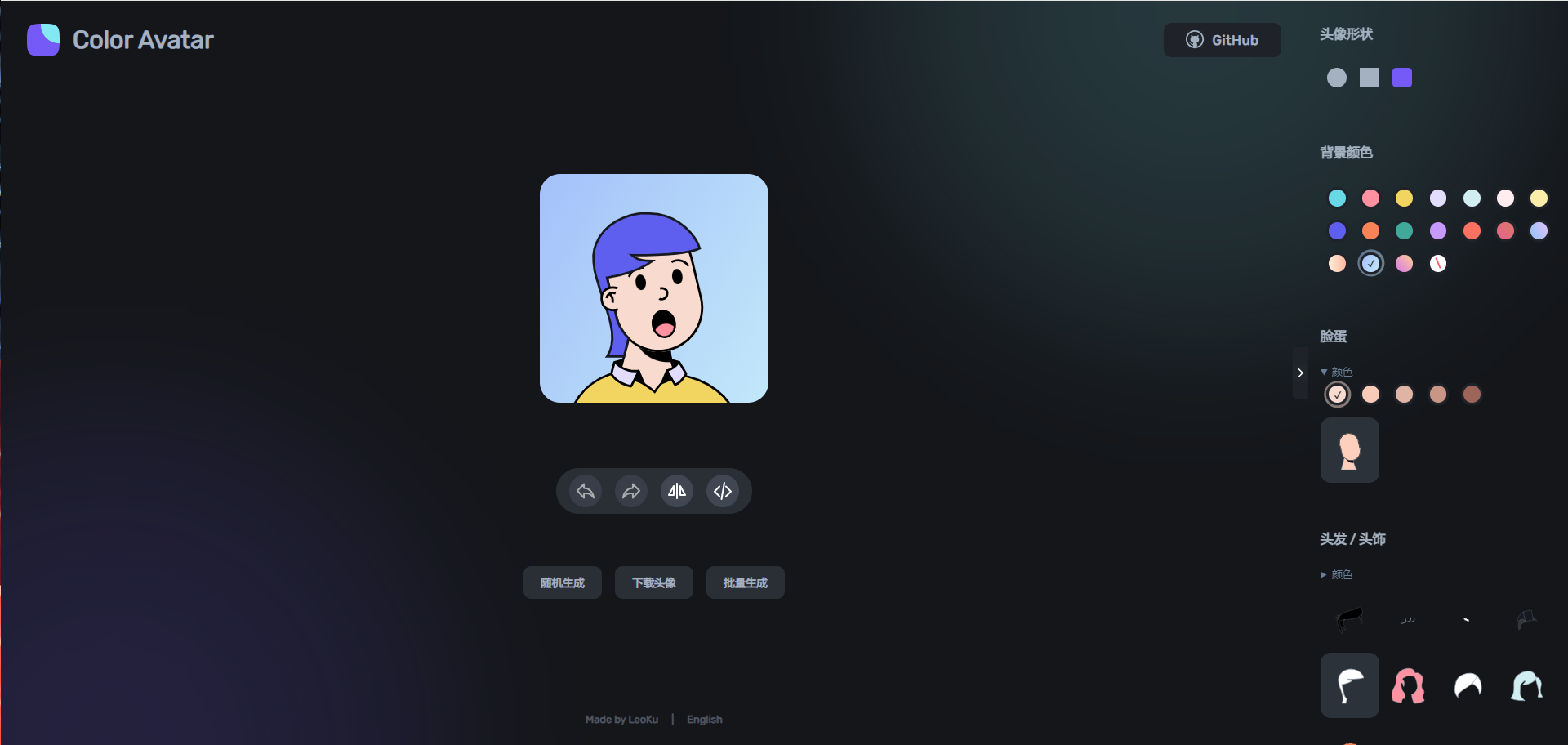
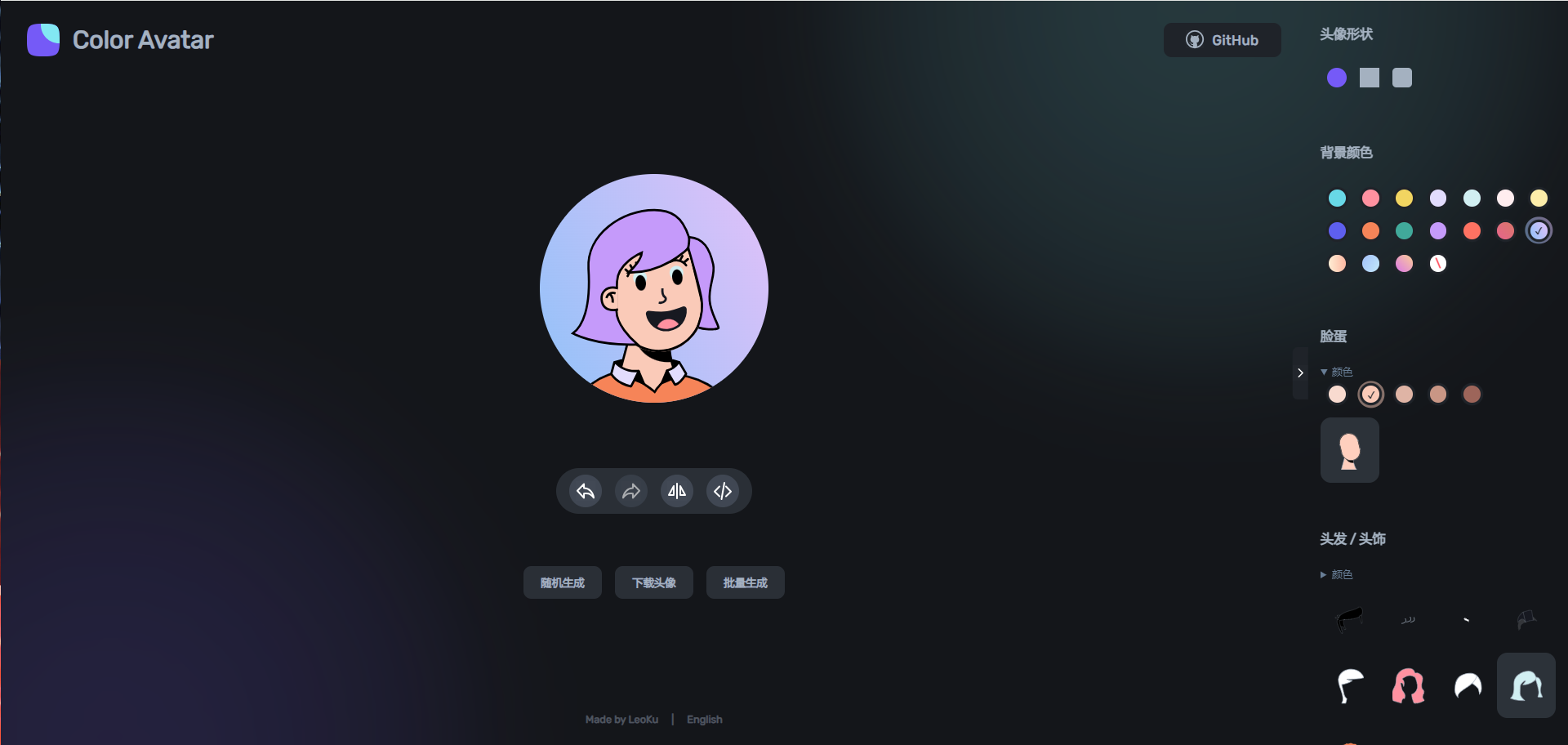
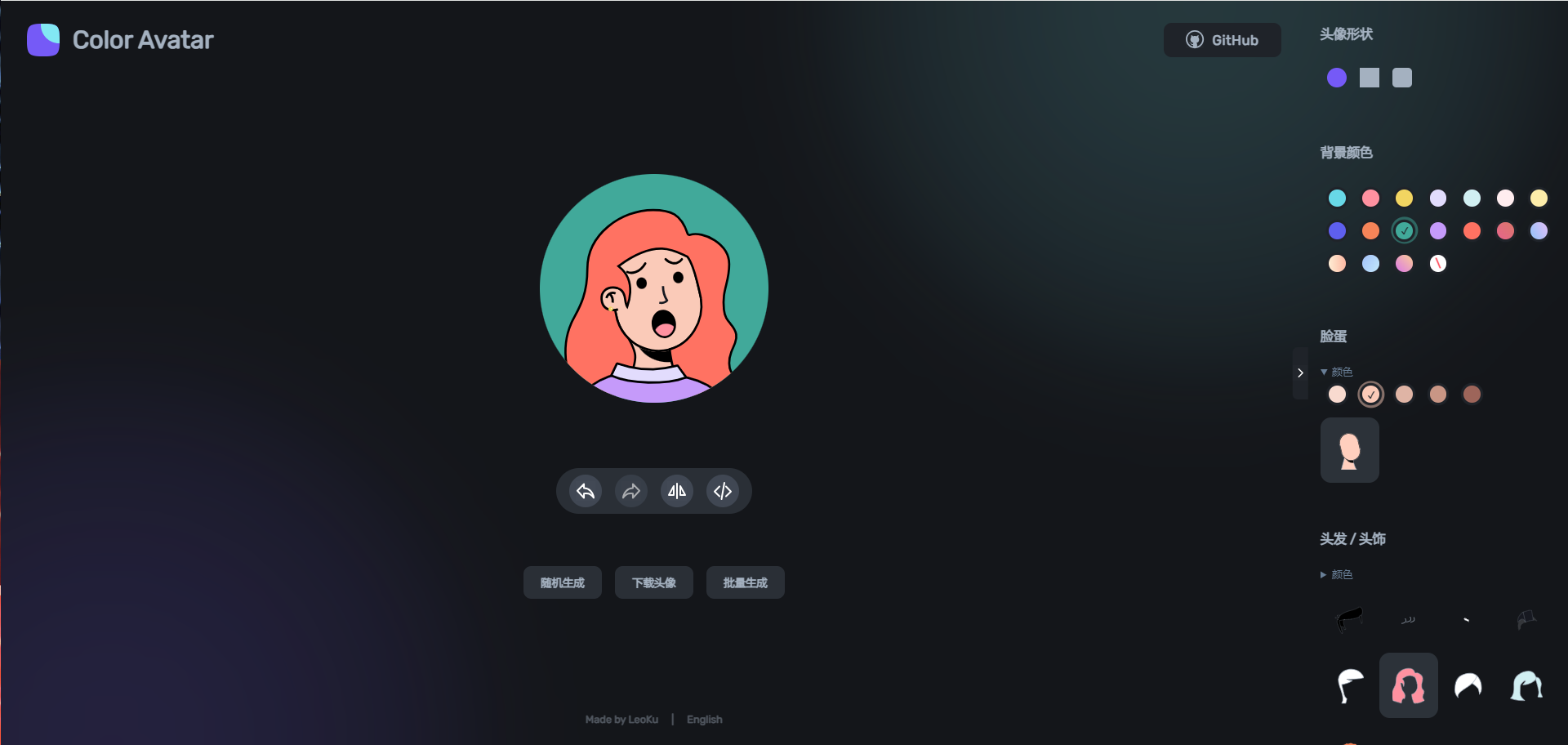
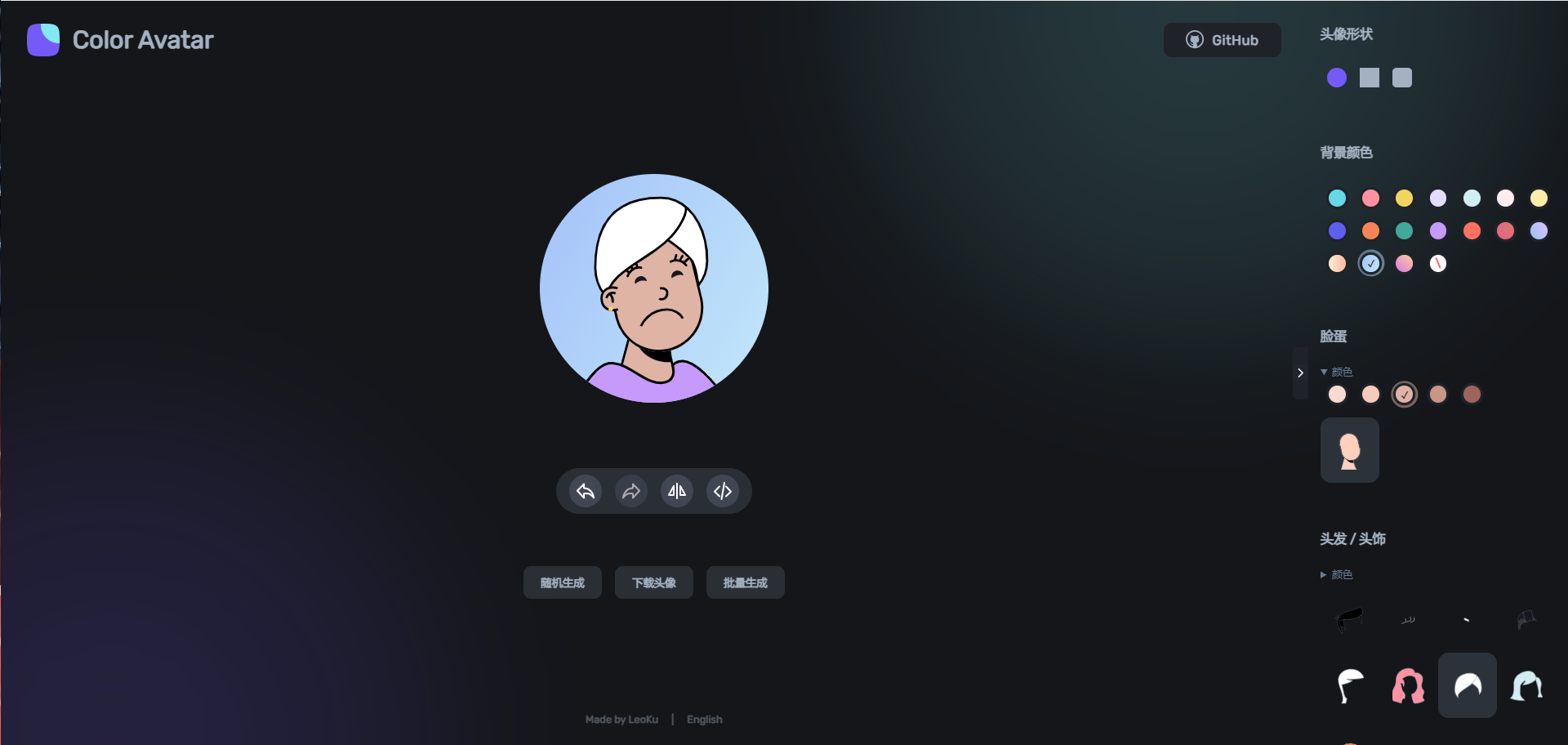
项目截图




快速上手
本地开发
1、克隆代码
2、安装依赖
3、运行项目
4、构建项目
生产部署
vue-color-avatar 支持 Docker 部署,可使用 Docker 进行私有化部署。
1、直接启动容器
2、手动构建镜像
3、最后,打开浏览器访问服务的地址 http://serverIP:5173 即可。
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
或者访问网站,进行在线浏览:

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!




















 1213
1213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








