博客系统的四个页面展示效果:



注意CSS有一些隐式规定,下面代码的状态:上下边距不是50px(不是两者边距之和,而是他们的最大值),上下边距塌方问题,况且只在垂直方向有,水平方向就是他们的和,况且他的内边距啥问题都没有;
.child1{
background-color:red;
height:300px;
width:300px;
margin-bottom:30px;
}
.child2{
background-color:green;
height:300px;
width:300px;
margin-top:20px;;
}<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
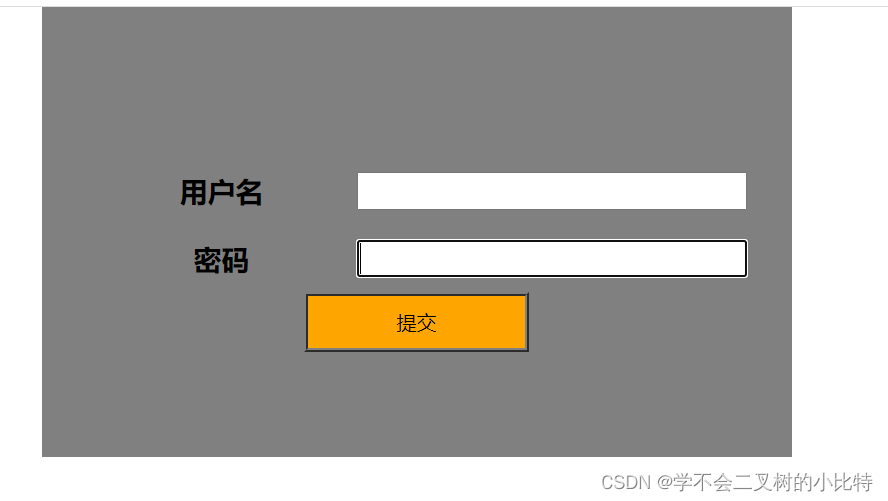
</div>1.先做一个练习实现一个登陆界面:
1)我们本质上是实现的思路是在浏览器上面有一个子元素的背景,让他实现水平居中(father1);
2)我们在father里面继续创建出一个子元素father2,让他实现垂直水平居中通过弹性布局的方式(father2每一行里面包含了h3标签和输入框标签),还有一个按钮;
3)重点:我们如何保证实现文字和输入框一样高呢?控制文字和输入框之间的距离呢?
还是让每一行实现弹性布局,因为他是水平排列的;
就是说直接给h3标签一个背景,因为h3是一个文字,垂直水平居中即可
然后设置h3标签的背景宽度+input标签的背景=父亲元素的背景宽度(father2)
4)如果说上面的文字和标签与下面的文字和标签距离紧紧挨在一起,那么还可以设置外边距让上下有些距离;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
box-sizing:border-box;
}
.father1{
background-color:grey;
height:300px;
width:500px;
/* 实现块级元素在水平方向上垂直居中 */
margin:0 auto;
/* 控制登陆界面的大的背景在父亲背景中水平垂直居中 */
display:flex;
justify-content:center;
align-items:center;
}
.father2{
/* background-color:red; */
width:500px;
height:100px;
}
.child{
/* 实现水平两个h3 input标签实现弹性布局 */
display:flex;
justify-content:center;
align-items:center;
padding:10px;
}
h3{
/* 控制在背景图中垂直水平居中 */
text-align:center;
line-height:10px;
width:180px;
height:10px;
}
input{
width:260px;
height:25px;
/* 控制输入框字体变大 */
font-size:20px;
}
button{
width:150px;
height:40px;
background-color:orange;
border:3px ridge grey
}
button:active{
background-color:black;
color:red;
}
.father3{
display:flex;
/* 我们发现使用margin:0 auto是无法控制按钮垂直水平居中 */
justify-content:center;
align-items:center;
}
</style>
</head>
<body>
<div class="father1">
<div class="father2">
<div class="child">
<h3>用户名</h3><input type="text" class="username">
</div>
<div class="child">
<h3>密码</h3> <input type="text" class="password">
</div>
<div class="father3">
<button>提交</button>
</div>
</div>
</body>
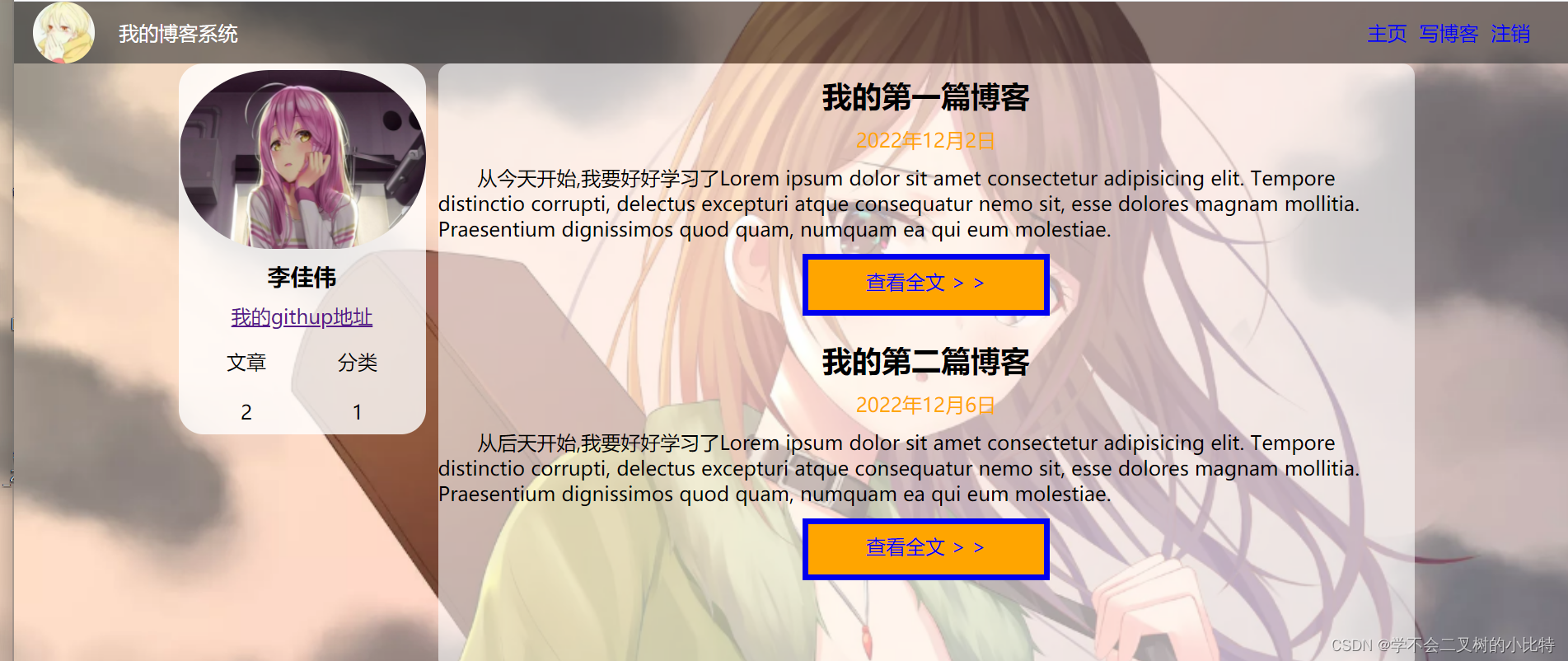
</html>2.实现博客系统的博客列表页

在博客列表页里面,在这里面会展现出一组博客,在这里面,每一篇博客都有一个标题和摘要,点击标题,就可以进入到对应的博客正文
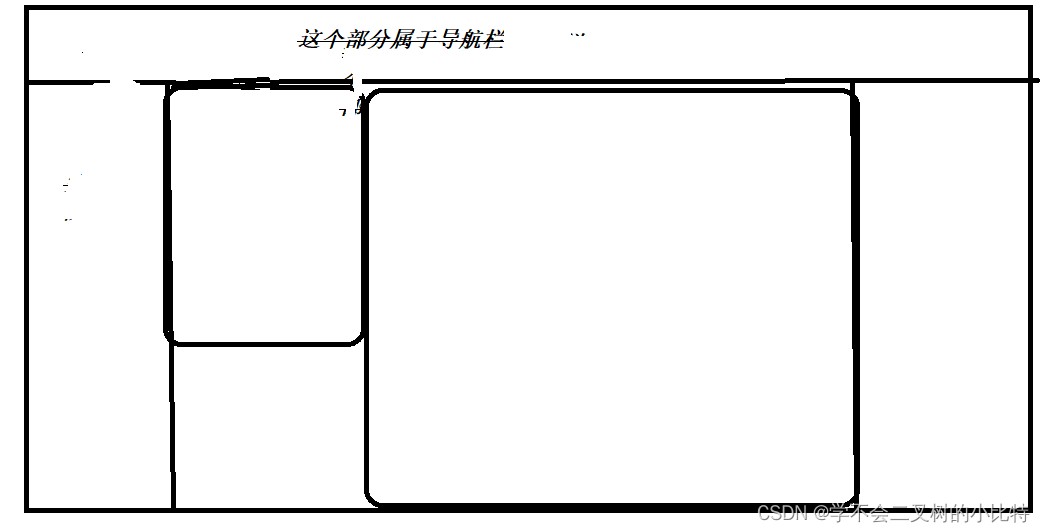
在我们即将要实现的博客列表页中,就包含了一个导航栏,下面左边是一个用户信息区域,右侧是一个博客列表区域
1.首先我们实现一个导航栏(navigation)
当我们进行洗一个页面的时候,一定要首先确定好页面的结构,页面的结构是特别重要的,会直接影响到后续的CSS和JS代码
1)在导航栏里面(包含着图片,标题,标题)整体和a标签链接之间的距离
(因为从页面展示效果来看,它们之间隔了一个巨大的空格)
我们用一个<span>标签来进行撑开;
2)我们还发现,四个标签页里面都有导航栏,所以我们在设计页面的时候,把这个代码直接进行复刻,并且把导航栏里面相同的CSS样式写到一个文件里面,我们直接说在
<link rel="stylesheet" href="css/common.css"
3)如何设置各种a标签在导航栏里面垂直水平居中呢?
因为当我们进行设置图片变成圆形的时候,发现导航栏里面的文字都在导航栏偏下的位置,3.1)此时我们在父亲元素里面加上弹性布局,并根据align-items:center;
保证这里面的文字和a标签垂直居中;
3.2)在来进行设置space-around:flex-left,这样把a标签和文字和图片都挤在了左边
3.3)然后我们让中间的span标签设置宽度,把所有a标签挤在右面去
这种办法就是在左右中间加上一个没有内容的空白元素,设置一个比较大的宽度,来进行占位,但是不太适用于响应式布局,自动适应不同宽度的浏览器
3.4)况且我们还想让图片与文字有点距离,可以设置一些内外边距;
4)导航栏实现完毕之后,那么如何实现页面的中心区域呢?
设置版心,他们是水平方向上进行排列的,就要用到弹性布局;
在版心的左侧展示个人信息,所以说要窄一点,右侧的博客详情页,要宽一点
5)在.left区域,要实现一个信息展示页
最大的父亲元素是一个大的边框
然后第一行是一个头像
第二行是一个用户名(h系列标签可以搞定)
第三层是一个超链接
第四层是一系列的统计信息;
6)在.right区域,我们要实现博客列表页
在右侧,每一个部分表示一篇博客;
最上面是一个标题,显示我的第几篇博客
第二层是发布博客的日期
第三层是文章的具体摘要信息
第四层是一个按钮,查看全文
注意:之前写的导航栏以及写的个人信息展示页面,是四个页面都共有的公共部分,但是右侧的博客列表展示,是博客列表页专有的特定展示样式
7)如何将导航栏变成半透明效果呢?rgba中的最后一个选项就是设置透明度,是一个0-1之间的小数
8)当我们进行将图片设置成圆角矩形的时候,想要变成正正方方的原型图片,就需要将border-radus:50%;
9)在进行设置背景图片的时候:
html,body{ /*先让html元素和body元素和浏览器窗口一样高 */ height:100%; background-repeat:no-repeat; background-image:url("./images/image2.png"); background-size: 100% 100%; }

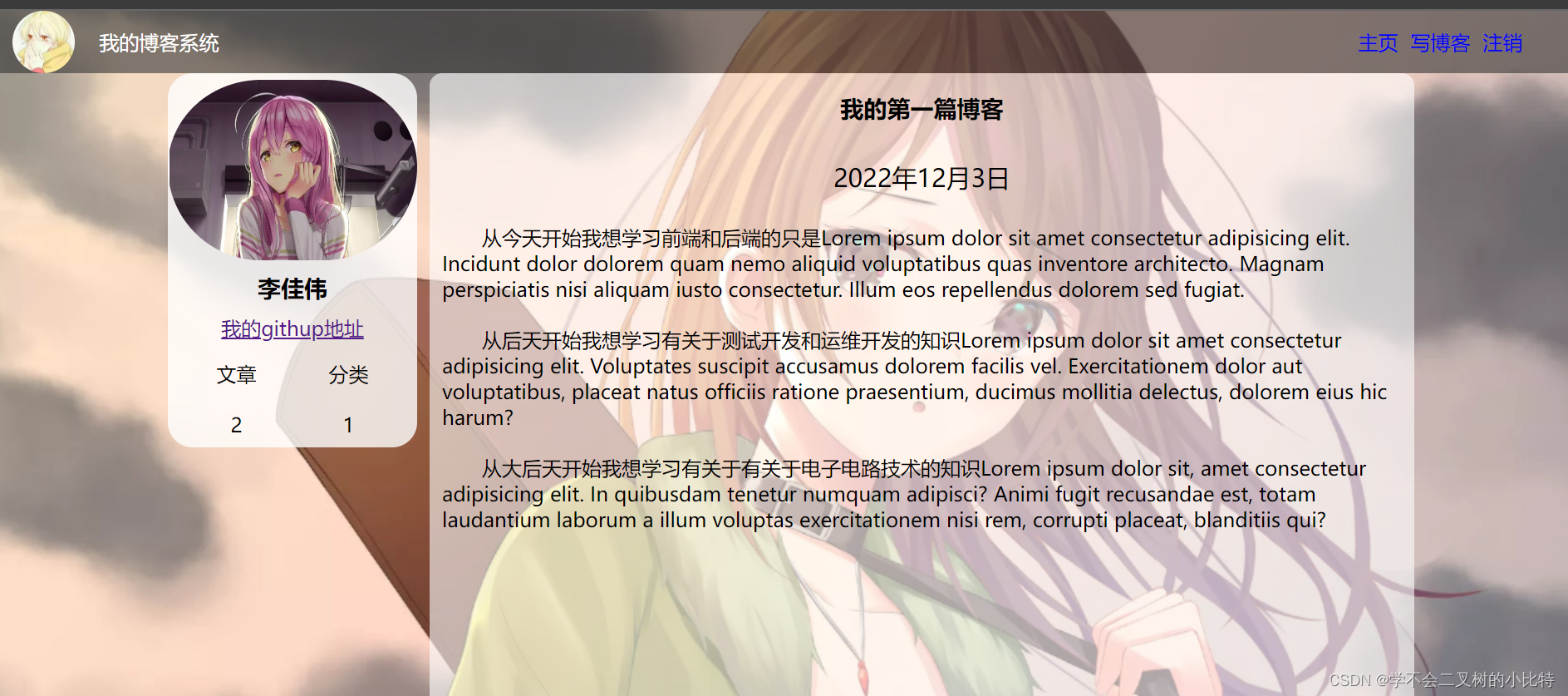
2.实现博客正文页
1)上面的导航栏和左侧的个人信息页面保持不变,只是版心的右侧博客详情页变成了一篇博客的具体详情信息;
所以说我们先把第一个的博客列表页中的导航栏和版心左侧的个人信息代码给拷贝过来,并引入CSS对应的代码
2)右侧只有三块部分,标题,博客的日期,还有文章的具体内容
3)当前我们已经实现了博客列表页和博客详情页,同时我们也把博客列表页和博客详情页通过a标签进行了关联(点击a标签之后,就跳转到指定的页面了)
4)但是此时还是出现了问题:点击了第一个博客的查看详情,进入到了第一篇博客的详情页面,再点击第二篇博客的查看详情,看到的还是第一篇的博客的详细页面;显然这是不科学的,这是需要解决的;当前的网页都是静态页面,页面的内容是不会改变的,之邀访问页面的地址,始终固定,都是在HTML写死的;
1)如果说想通过静态页面实现点击博客1,显示博客1的详情页面,点击博客2,展现博客2的详情界面,也不是不可以,可以搞多个blog2.html,分别是1,2,3;a标签的链接分别指向不同的HTML,这就需要搞很多HTML;
2)更好的方法是,来进行动态生成,HTML的结构框架样式都不发生变化,只是根据用户操作的不同,生成的页面内容不同,这就叫做动态页面;这就需要后端开发了;
后端开发:就是根据用户输入的不同,来进行动态的生成结果,这个歌动态生成的过程可能就会涉及到一系列可能复杂的业务逻辑和数据的加工
3)如果说不计成本,还可以使用静态页面(开发成本高);一些重要的网站,全部变成静态页面的,就是不可变的,不涉及到计算,已经设计好的;(要是动态页面,业务逻辑更复杂,就会可能会发生SQL注入,病毒入侵)
4)实现a标签,查看全文: transition: all 1.5s;
5)设置图片背景:先将body设置出HTML一样高,在设置背景图片和body一样高
html,body{ /*先让html元素和body元素和浏览器窗口一样高 */ height:100%; background-repeat:no-repeat; background-image:url("./images/image2.png"); background-size:cover; }6)当我们的博客详情页内容变多,页面内容变满,其次在浏览器右边发现就出现了空白页面,样式就会出现变形:overflow:auto;
overflow表示页面内容已经满了,当前我们的滚动条是在浏览器窗口上面的,这就导致拖动滚动条,是整个页面都在移动,我们是否可以把滚动条,给放到某一个元素上面,让他在元素上面滚动,就是页面不动,让元素里面的内容进行过滚动;

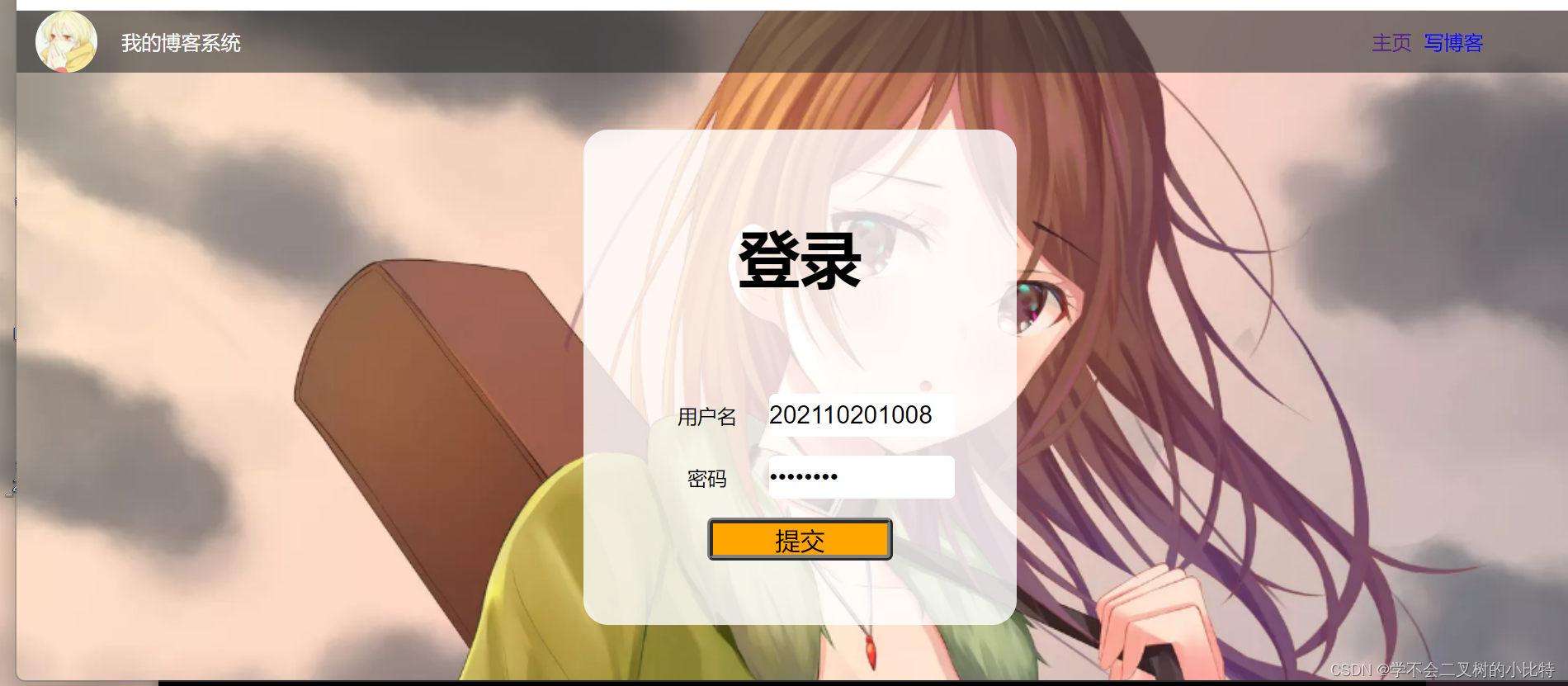
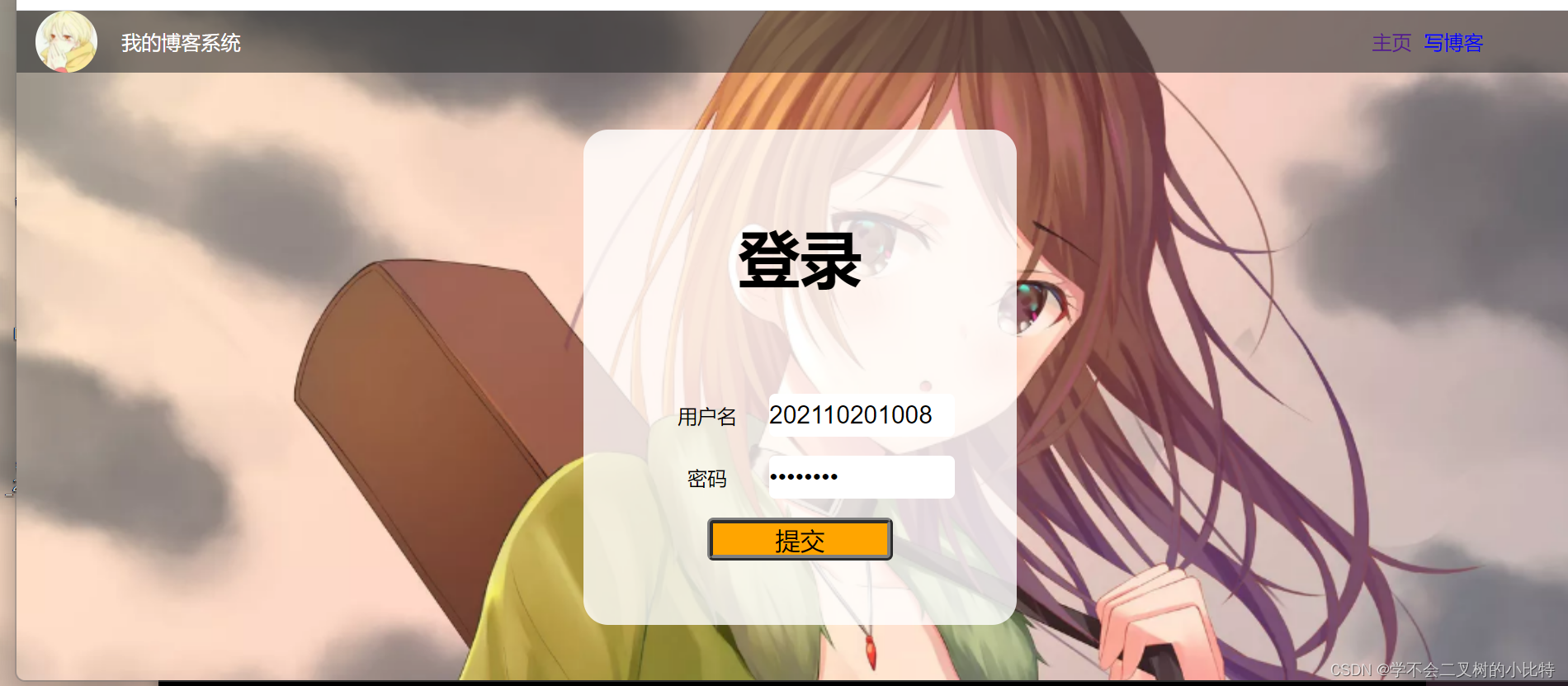
4.实现博客登录界面
1)还是有一个导航栏,直接把代码粘贴复用,引入对应的CSS样式即可,况且因为是博客登陆界面,所以我们需要把注销按钮给隐藏起来
2)我们还是设置一个宽度和浏览器宽度相同的大背景,里面存放博客登陆界面的背景,里面想要实现博客登陆界面的背景,实现水平垂直居中,就要把它变成弹性布局的方式;
3)在子背景中主要包含下面几个部分:登陆标题,有两行的文字和输入框,最先便是一个提交按钮
在进行h标签的排版时,可以直接设置外边距,并且让它水平居中;
4)对于输入框来说,一共有两种边框,一种是未选中状态的边框:border;还有一种选中的边框,一种就是选中文字后出现的边框,叫做轮廓线outline;none;

5.实现写博客的界面---博客编辑页
现在页面主要分为三部分:
1)导航栏,直接在代码中引入前面写的导航栏和导航栏的CSS样式
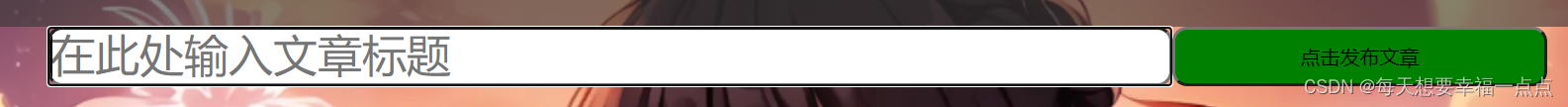
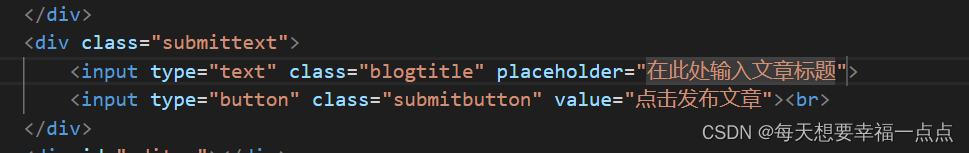
2)文章编辑页(用户输入文章标题)和发布按钮
3)实现markdown编译器
我们在这里面需要的是使用开源的第三方的markdown编译器,集成进来即可;
4)在导航栏下边,我们在这里面还是要实现一个版心,这个板心包含上下两部分,上面部分包含标题编辑页和发布按钮;下边部分包含markdown编译器
标题编辑框的宽度加上发布按钮的宽度=版心的宽度
对于这个博客标题编辑页面,要去掉边框,轮廓线并给他们加上圆角矩形,我们还想是说给博客的文章编辑页加上一个半透明的效果;
border:none outline:none border-radius:10px background-color:rgba(255,255,255,0.8)--实现半透明效果的背景颜色5)markdown编译器的官网
Editor.md - 开源在线 Markdown 编辑器 (pandao.github.io)
其实从本质上来说,像前端的第三方库,安装都是非常简单的,只要下载下来放到一个指定的目录就可以了,甚至有的前端的库,直接给你提供一个CDN网络链接,都不用下载,直接引入这个网络地址都可以用
前端引入第三方库其实是非常方便的,一般就是把人家的代码下载好,拷贝到你自己的项目路径中,然后就可以在自己的HTML文件中引入对应的CSS或者是JS代码了
1)点击官网中的下载安装,直接点击Githup下载
2)下载之后,直接点击页面中的解压缩,然后得到具体文件之后,直接拷贝到博客文件也就是项目目录中,并把名字改成editor.md;
3)在HTML中引入人家要求的CSS和JS,先要有一个DIV,同时把这个div id设置成editor,作为后续放置编辑器的元素
4)还需要进行引入一些依赖,这里面写的路径,必须和你磁盘上面存储的文件路径是一致的
<link rel="stylesheet" href="editor.md/css/editormd.min.css"/> <script src="js/jquery.min.js"></script> <script src="editor.md/lib/marked.min.js"></script> <script src="editor.md/lib/prettify.min.js"></script> <script src="editor.md/editormd.js"></script>4.1)但是jquery不是editor.md的一部分,而是editor.md的,依赖的库,正是因为jQuery非常火爆,所以说许多第三方库,也是依赖于jQuery的,所以我们就需要使用其他手段来引入jQuery这个第三方库
4.2)从上面来看,要创建一个js目录,再创建一个jquery.min.js目录,此时我们还需要额外下载jquery这个第三方库,jQuery CDN
4.3)直接进行下载这个即可,minified这是表示被压缩过的,因为js是通过网络来进行下载的,所以说我们要期望内容尽量短,从而节省带宽
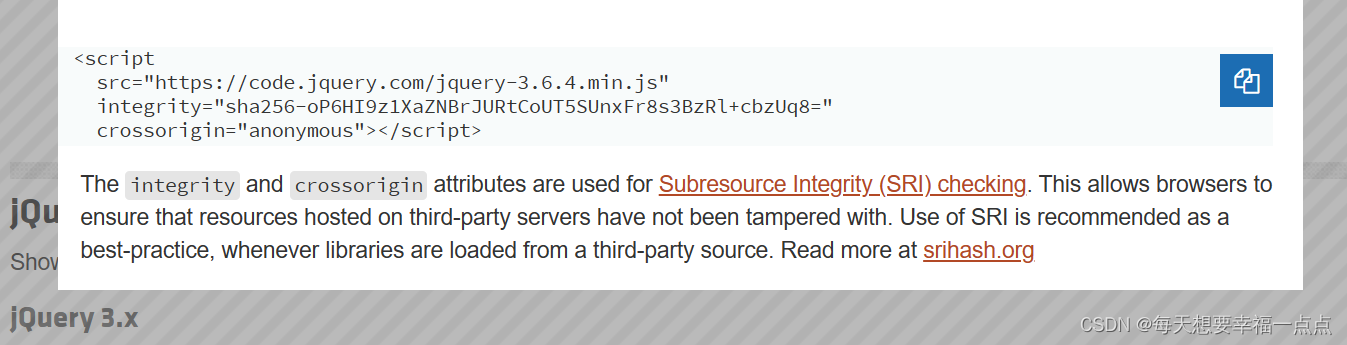
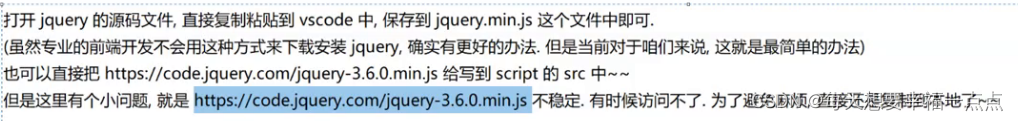
4.4)点击minified,复制链接打开,看到这个页面之后,看到这个图片:
4.5)进行复制粘贴到js里面的jquery.min.js,这样就可以直接在本地引入jquery
6)在我们的script标签页里面还要进行引入一些JS代码
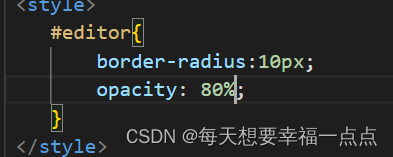
7)我们需要给editor编辑框直接加上一个圆角矩形,就可以选中对应的div,添加border-radius即可
8)写到这里面还是发现,这个makdown编辑器仍然是不透明的,那么我们如何将他设置成透明的呢?
8.1)backgoround:rgb(255,255,255,0.8),这种方案很明确来说是不可行的,因为这就类似于说将一块大的透明玻璃盒子放在桌子上面,本来是透明的,但是如果假设像桌子里面放了一些不透明的东西,那么此时这个玻璃盒子就不透明了;
8.2)background-color只是针对当前元素进行设置,不会影响到子元素,但是opacity会影响到子元素,我们给最外面的父亲元素设置了半透明,里面的元素也会一起半透明
8.3)通过input标签中的placeholder属性,就可以实现以下的效果,实现提示性的内容;
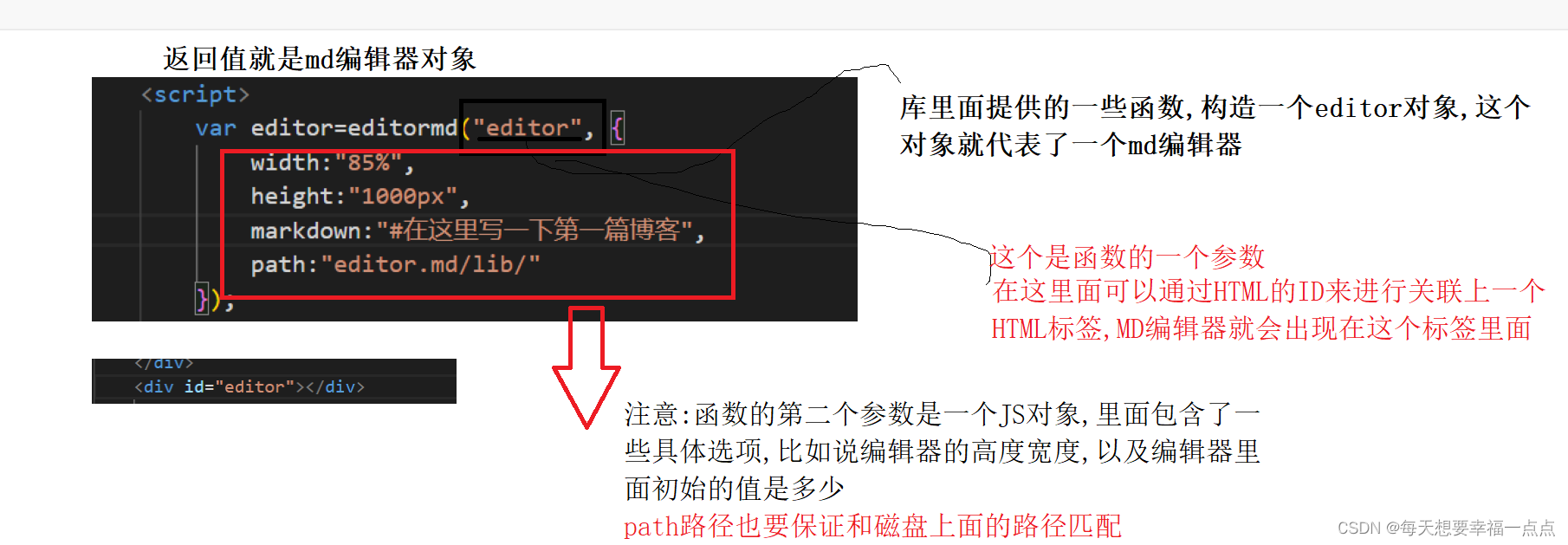
<script> //首先要初始化编译器 //先创建出一个textinner对象 //editormd相当于是一个函数,生成一个editor对象 //第一个参数是要指定放到哪一个html标签中,元一个html标签关联,参数就是对应的ID; var editor=editormd("editor", { //这里的尺寸必须在这里设置,不能依靠CSS进行设置 width:"100%", // 这是计算makdown正文的高度 height:"1000px", //编辑器的初始内容 markdown:"#在这里写一下第一篇博客", //编译器所用的插件所在的路径 path:"editor.md/lib/" }); </script>


































 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








