在html中,可以使用width属性和height属性来设置文本域的大小,只需要给文本域标签textarea添加“width:宽度值;height:高度值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html文本域
在 HTML 中还有一种特殊定义的文本样式,称为文本城。它与文本框的区别在于可以添加多行文字,从而可以输人更多的文本。这类控件在一些留言板中最为常见。
语法如下:文本域标签属性文本域标签属性描述
name文本域的名称
rows文本域的行数
cols文本域的列数
value文本域的默认值
【推荐教程:《html视频教程》】
html怎么设置文本域的大小
#text2 {
width: 200px;
height: 200px;
}
文本域:
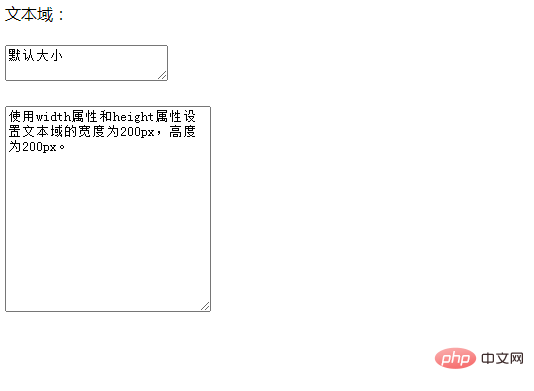
默认大小
使用width属性和height属性设置文本域的宽度为200px,高度为200px。
效果图:

css width和height属性
width属性设置元素的宽度。
height属性设置元素的高度。值描述
auto默认值。浏览器可计算出实际的宽度或高度。
length使用 px、cm 等单位定义宽度或高度。
%定义基于包含块(父元素)宽度的百分比宽度或高度。
更多编程相关知识,请访问:编程视频!!





















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








