点击上方 Java项目学习 ,选择 星标 公众号
重磅资讯、干货,第一时间送达前言:Javascript语言最初只能运行在浏览器中,而传统的web开发者在写服务器代码的时候,还必须用另外一种语言来开发。在Ryan基于Chrome V8引擎开发了Node.js以后,Javascript就可以前后端通吃了。当前非常受欢迎的React/Vue这样的前端框架,其开发环境的基础就是Node.js。
1 Node简介

作为异步事件驱动的JavaScript运行时,Node.js旨在构建可扩展的网络应用程序。可以说Node.js 不是库,是一个运行环境,或者说是一个 JS 语言解释器。
2 Node安装
在安装好Node.js 之后,就会配套安装一个命令,叫做 npm。npm 是Node Package Manager 的缩写,意思是 Node 的包管理系统。通过npm install命令就可以将需要安装的包安装到本地。接下来,让我们一起看下安装的步骤。
2.1 官网下载
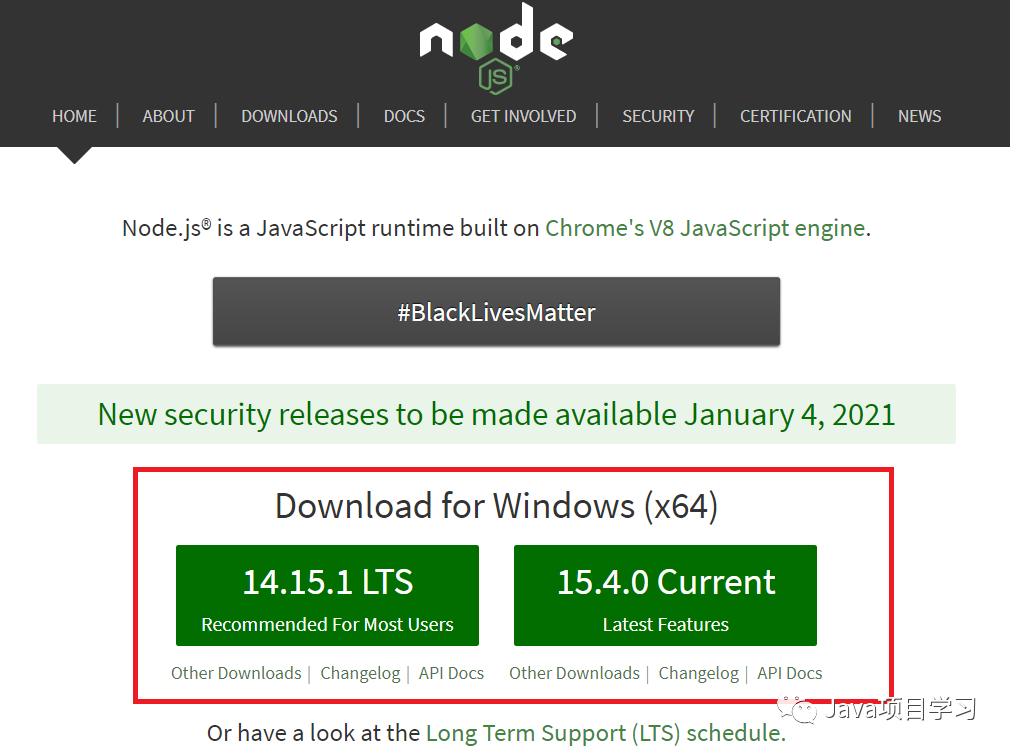
您可以在官网:https://nodejs.org/en/,下载安装包安装。
2.2 镜像下载
由于官网下载速度比较慢,所以推荐通过国内镜像去下载,国内镜像地址:http://nodejs.cn/download/current/。我们选择对应的操作系统和版本号下载安装,一般可以选择.msi安装包安装。
2.3 安装
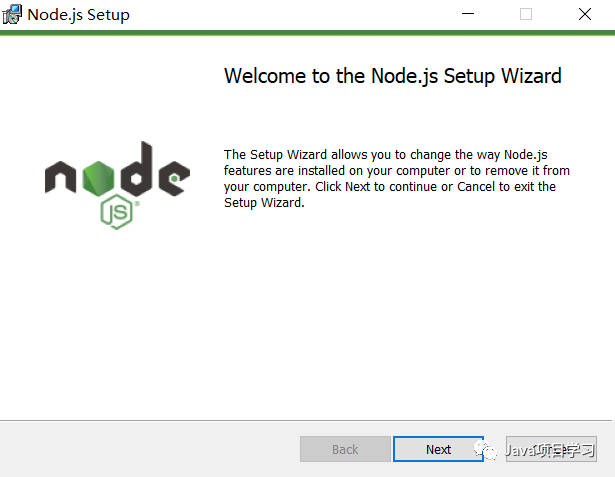
- 双击安装包,打开安装向导。

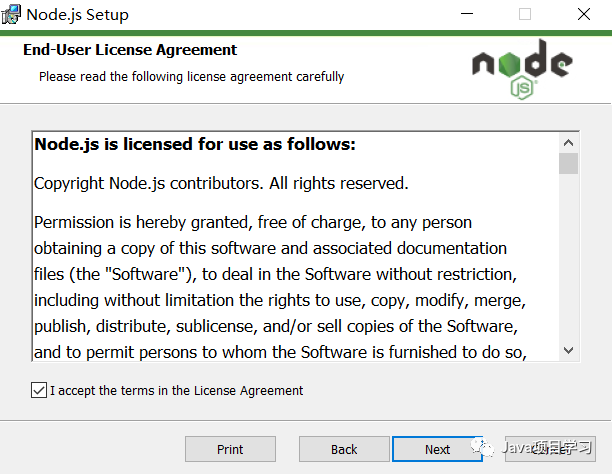
- 点击Next,勾选同意协议,点击Next。

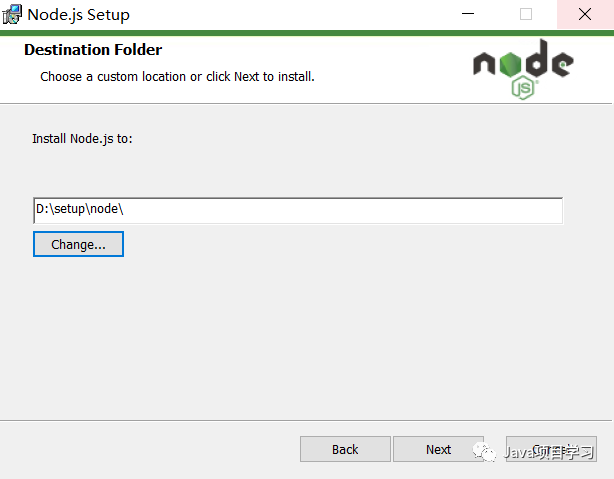
- 选择安装路径,点击Next。

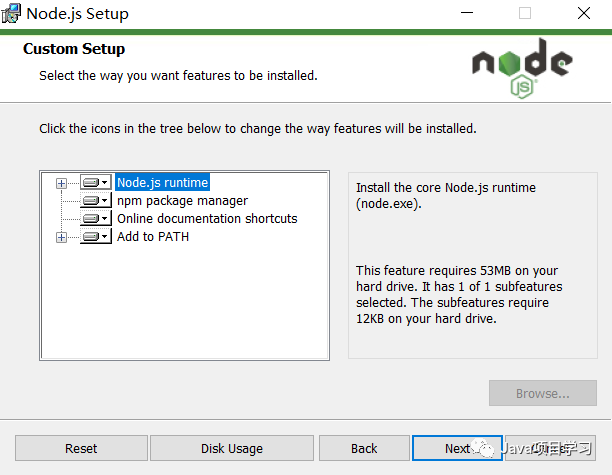
- 选择第一个,点击Next。

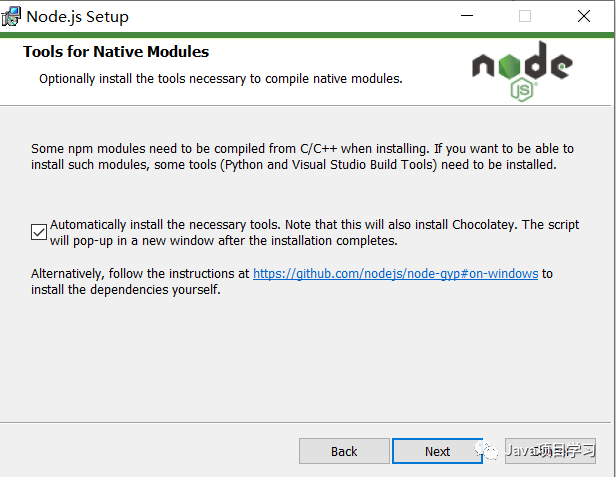
- 选择是否自动安装这些工具,可以不勾选。如果勾选了后续会出现确认安装这些工具的控制台弹窗,点击Next。

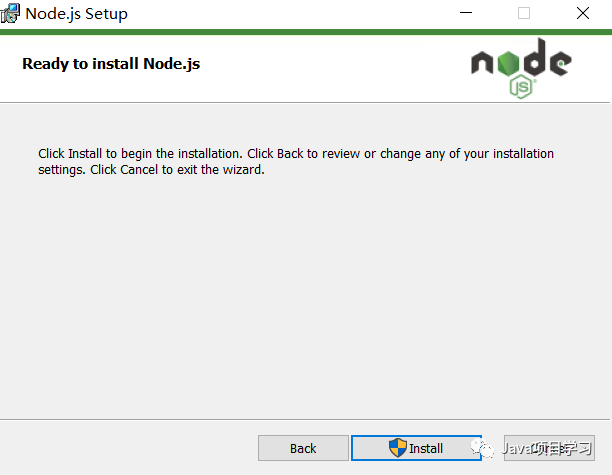
- 开始安装,点击Install。

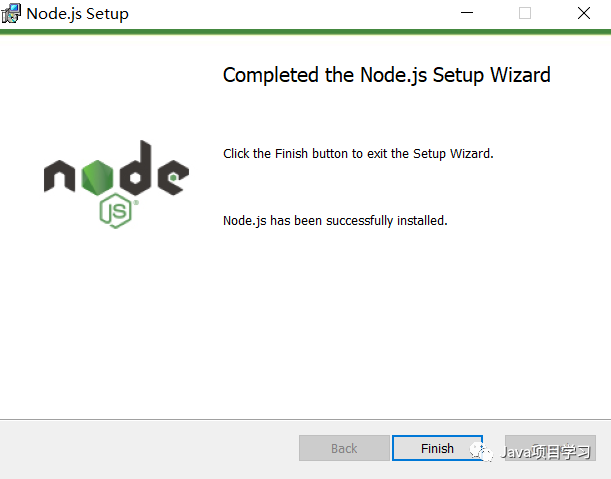
- 安装完成后,会出现安装完成确认页面,点击Finish。

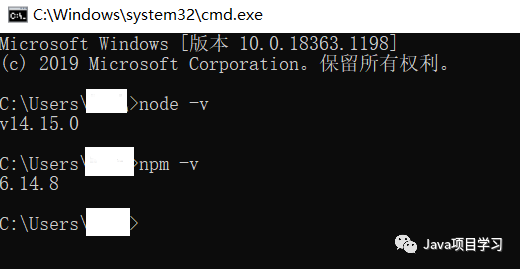
- Windows+R打开命令行,输入cmd,打开控制台窗口。在控制台中输入
node -v和npm -v,出现版本号说明安装成功了。
2.4 配置npm在安装全局模块时的路径和缓存cache的路径
- 在node.js安装目录下新建两个文件夹 node_global和node_cache,来存放默认安装的模块。然后在控制台执行如下两个命令:
npm config set prefix 'D:\setup\node\node_global'
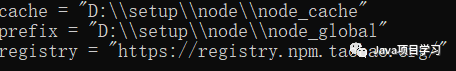
npm config set cache 'D:\setup\node\node_cache' - 设置好之后,我们可以通过在控制台中输入
npm config list查看当前的配置项
2.5 配置环境变量和系统变量
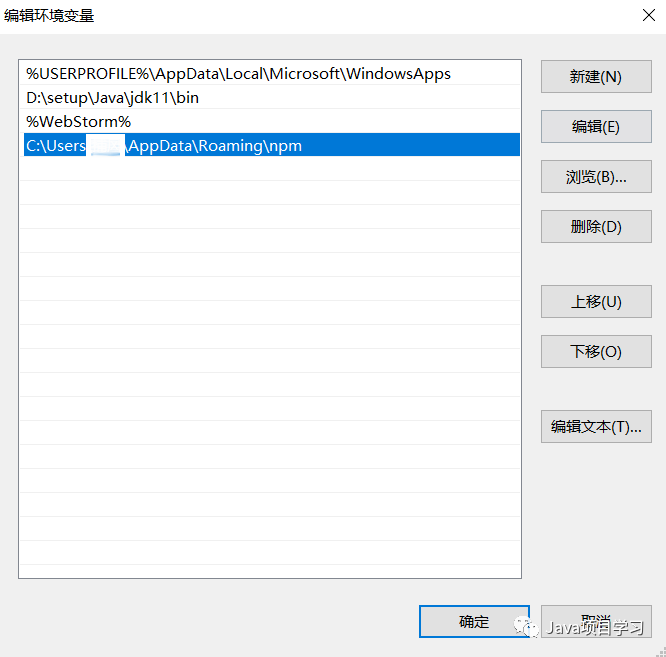
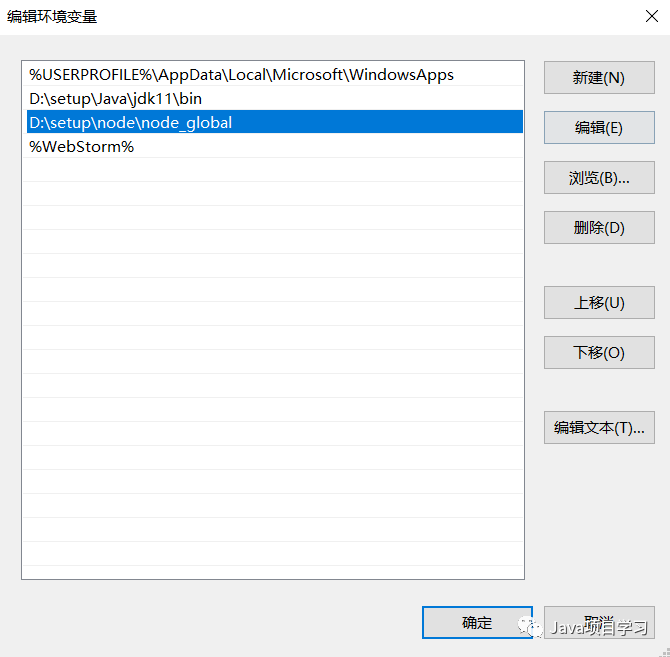
- 修改npm路径为
D:\setup\node\node_global,配置环境变量前后如图所示。

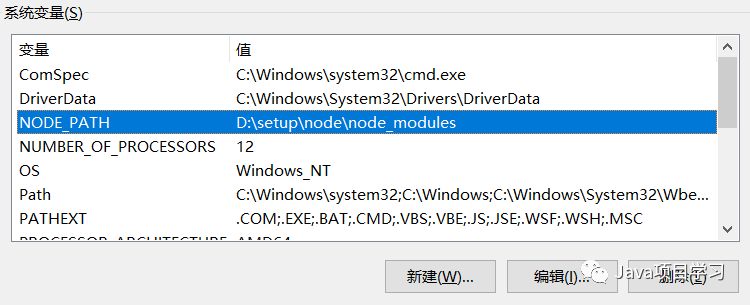
- 配置系统变量。点击新建按钮,添加NODE_PATH,如图所示。在配置完之后记得点击确定,不然配置项不生效。

3 安装webpack
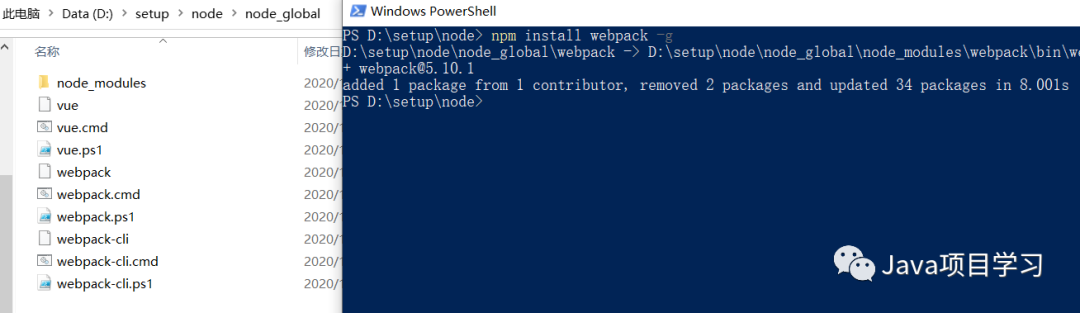
- 在控制台输入命令
npm install webpack -g
在node_global文件夹下可以看到webpack安装成功。
4 卸载
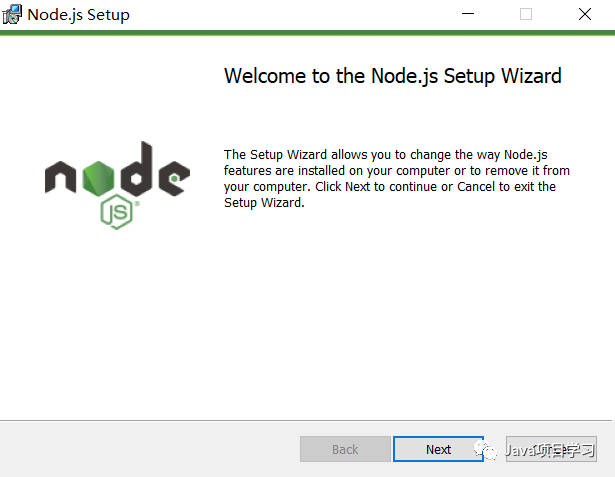
- 在安装好node环境之后,如果您想卸载当前的node环境,您可以双击下载好的安装包,打开安装向导,点击Next。

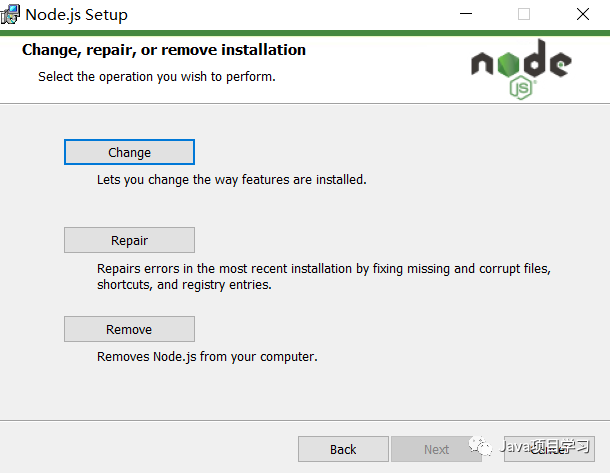
- 选择Remove,点击Next。

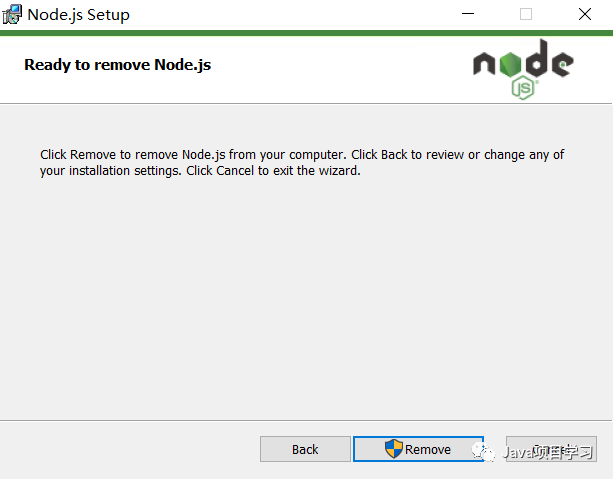
- 点击Remove,确认移除当前node.js

- 开始移除

- 移除完成

5 总结
写这篇文章时,作者已按安装步骤进行实操。通过以上按照步骤,您可以在电脑上搭建所需的node环境,后续我们会基于这些基础的环境去搭建一个简单的Vue前端项目。
往期文章:
CSS设计基础--初识篇
Chrome 开发者工具各种骚技巧 ! 你知道几个?
SpringBoot:切面AOP实现权限校验:实例演示与注解全解
带你快速搭建Vue前端项目--Git篇

点个在看
你最好看






















 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








