使用table和table-call布局
将表格作为一个table表,使用table-cell定义每个单元格的布局为table-cell,
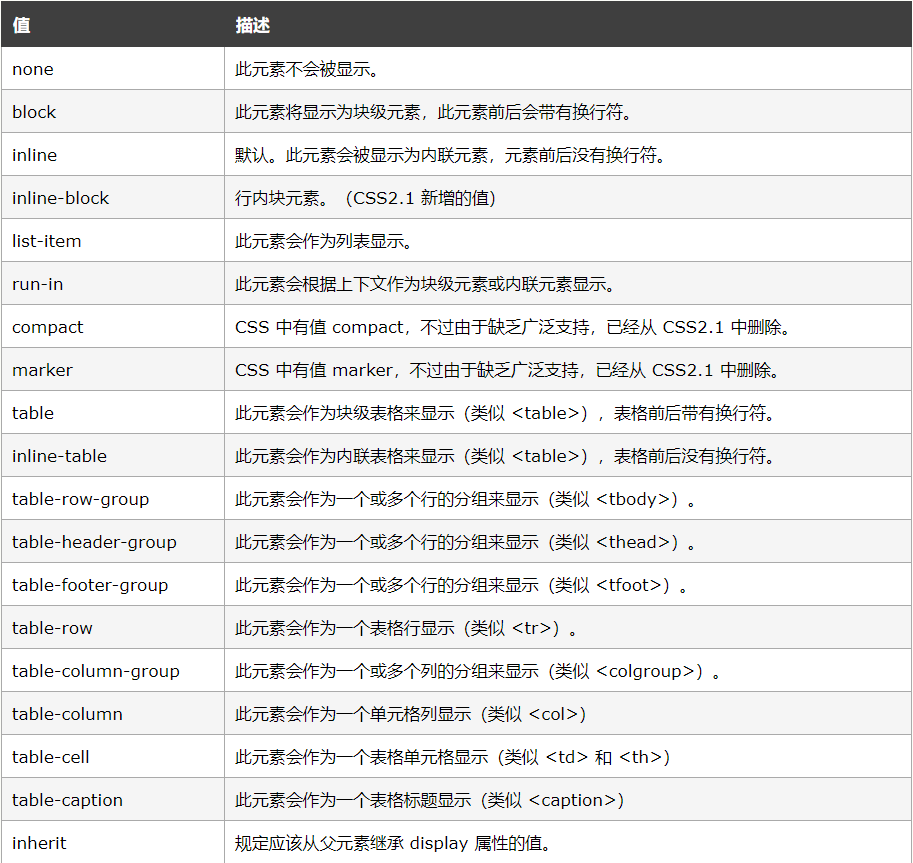
抛出display的有效值

单元格中间的间隔使用
border-spacing:10px;
border-collapse: separate;
定义单元格
vertical-align: middle;
display: table-cell;
代码源码
Document.block{
display: table;
border-spacing:10px;
border-collapse: separate;
}
.box {
margin: 10px;
border: 1px solid #f00;
background-color: #eee;
width: 33%;
height: 400px;
vertical-align: middle;
display: table-cell;
}
.text {}
我是多行文字我是多行文字是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是>多行文字我是多行文字
我是多行文字我是多行文字是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是>多行文字我是多行文字
我是多行文字我是多行文字是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是>多行文字我是多行文字
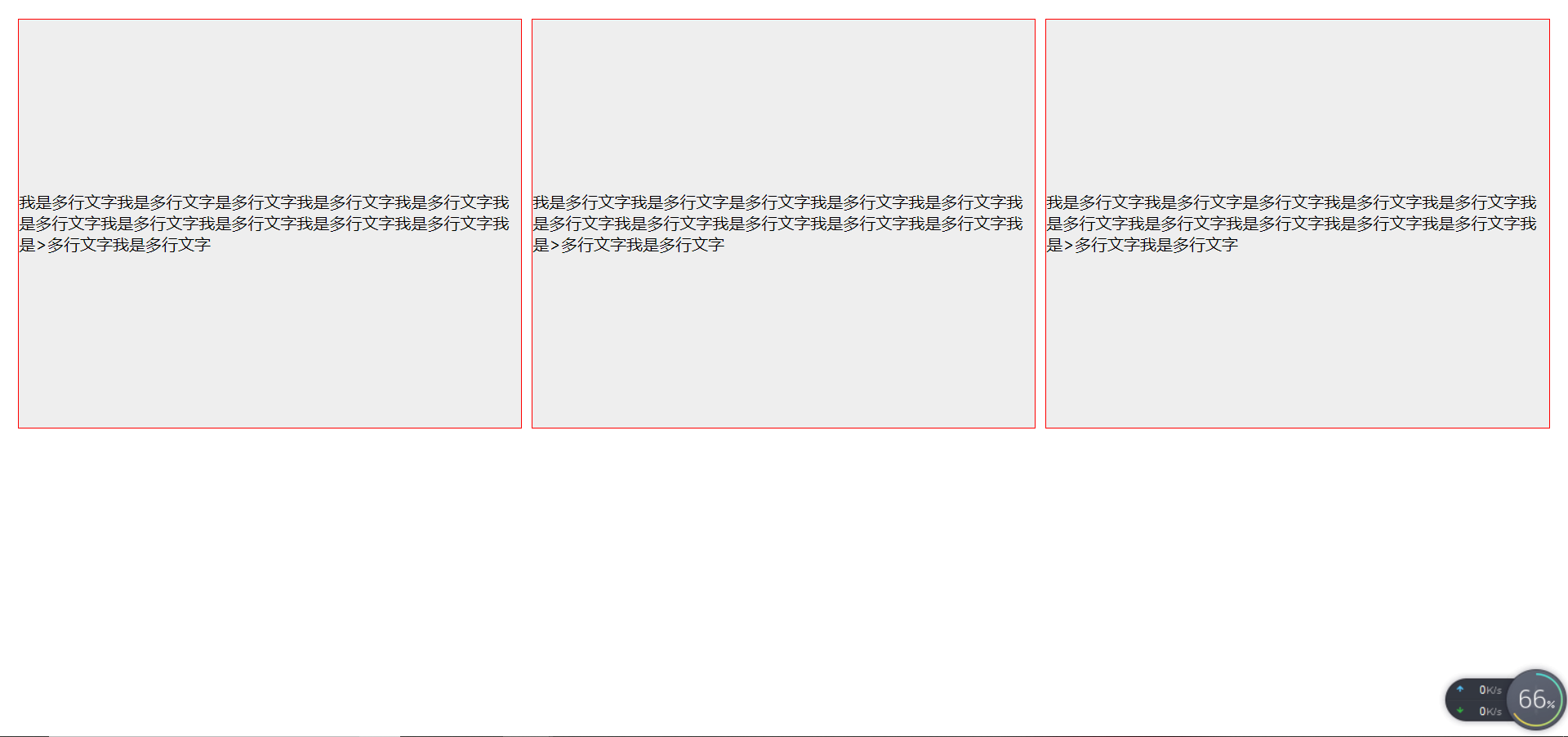
效果如下





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








