[TOC]
**前言**
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题。
基本思路:先用js去掉readonly属性,然后直接输入日期文本内容
## 一、日历控件
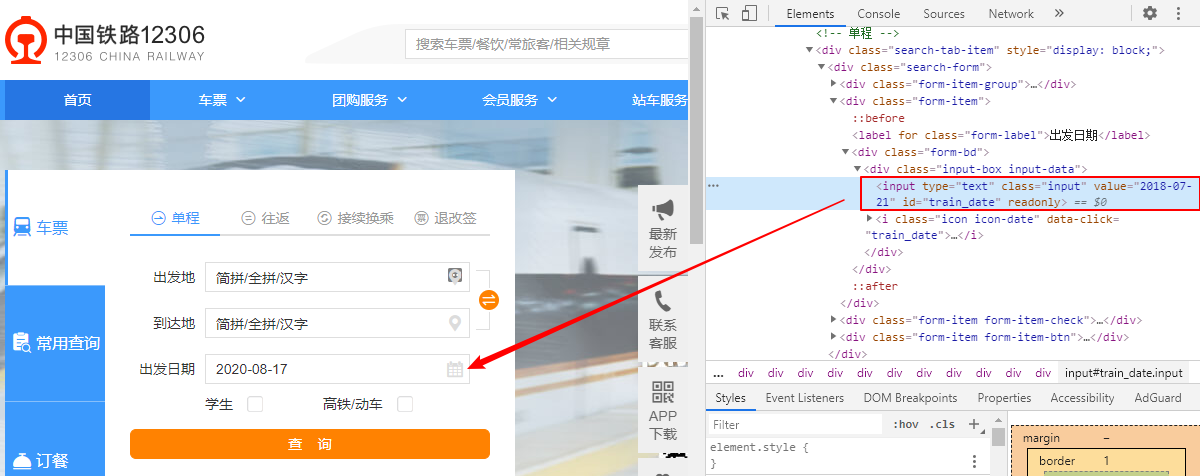
1. 打开12306的车票查询界面,在出发日期输入框无法直接输入时间
2. 常规思路是点开日历控件弹出框,从日历控件上点日期,这样操作比较烦躁,并且我们测试的重点不在日历控件上,只是想输入个时间,做下一步的操作
3. Chrome用F12查看输入框的属性:readonly="readonly",如下:
```
```

## 二、去掉readonly属性
1. 很明显这种元素的属性是readonly,输入框是无法直接输入的,这时候需要先去掉元素的readonly属性,然后就可以输入啦。
2. 点击F12的“编辑按钮”,找到对应元素,直接删除readonly="readonly",然后回车。
3. 在页面出发日位置输入:yoyoketang 试试,嘿嘿,发现可以输入成功。当然这里只是为了验证可以输入内容,测试时候还是输入测试的日期。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 842
842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








