1、什么是盒模型?
其实CSS盒模型是在CSS技术所使用的一种思维模型。
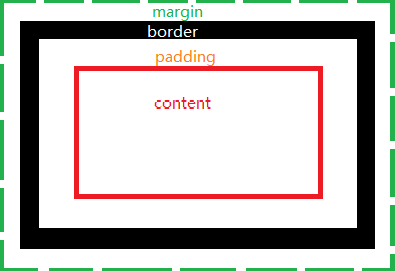
首先知道在网页中,一个元素占有空间的大小由哪几个部分构成,包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。由里向外content->padding->border->margin。4个部分一起构成了css中元素的盒模型。换言之,内容就是盒子里面装的东西;而填充就是怕盒子里的东西损坏而添加的抗震材料;边框就是指盒子本身了;至于边界则说明盒子之间的距离。如图1-1所示:

图1-1盒模型
2、盒模型的两种模式
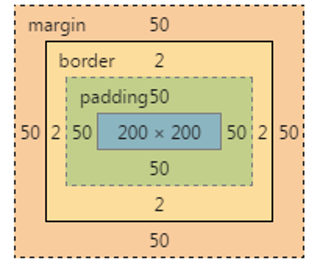
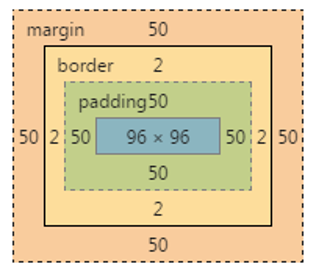
两种模式分别为:标准模式和怪异模式。如图所示2-1和2-2所示:

图2-1标准模式

图2-2怪异模式
不同点:标准模式会被设置的padding撑开,而怪异模式则相当于将盒子的大小固定好,再将内容装入盒子。盒子的大小并不会被padding所撑开。(以下采用标准模式)
3、如何设置盒模型的属性?
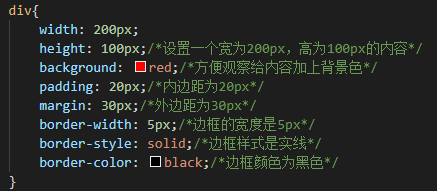
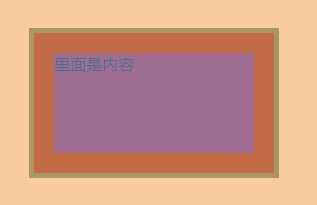
例子如图3-1显示:

图3-1例子
运行结构如图3-2:

图3-2运行结果(选中状况下,颜色有误差)
1)内边距padding
a、单一方向上设置
padding-left:10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom:10px;
b、不同方向上设置
padding:10px; 上下左右都是10px
padding:10px 20px; 上下为10px,左右为20px
padding:10px 20px 30px ; 上为10px,左右为20px,下为30px
padding:10px 20px 30px 40px ; 上为10px,左为20px,下为30px,右为40px
Ps:注意padding不能为负值。
2)外边距margin
a、单一方向上设置
margin-left:10px;
margin-right: 10px;
margin-top: 10px;
margin-bottom:10px;
b、不同方向上设置
margin:10px; 上下左右都是10px
margin:10px 20px; 上下为10px,左右为20px
margin:10px 20px 30px ; 上为10px,左右为20px,下为30px
margin:10px 20px 30px 40px ; 上为10px,左为20px,下为30px,右为40px
Ps:注意跟padding不一样的是,margin可以为负值。
3)边框border
a、设置其中一侧的边框
border-bottom:5px;
border-top:5px;
border-left:5px;
border-right:5px;
b、简写形式
border:5px black solid;
4、默认边距问题
在html5中很多元素都有默认的外边距或者内边距。
解决方法如图4-1:

图4-1解决方法
在代码之前加上。(其中*表示包括所有元素。)
5、总结
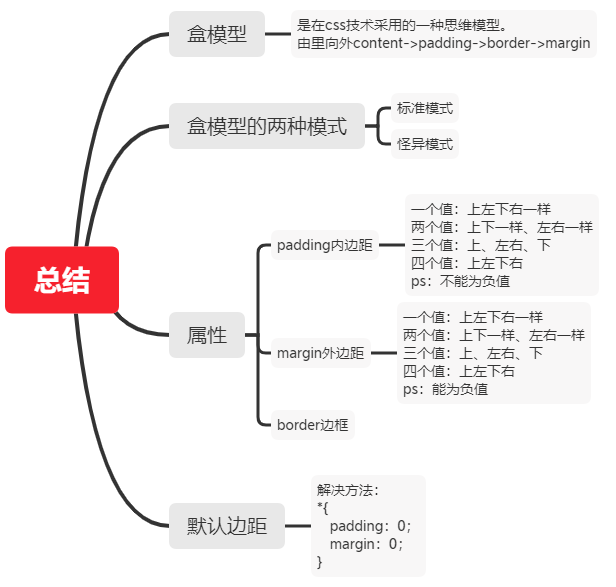
如图5-1所示:

图5-1




















 3266
3266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








