本文实例为大家分享了vue使用openlayers实现移动点动画的具体代码,供大家参考,具体内容如下
做项目时,本来打算仿照官网的Example中动画制作,引入vue中后,发现它引用的库函数一直报错,最后我去vue中安装的依赖库中去查找这个函数,果然没有。也就是说官方例子使用的库和我安装的OL库存在一定差异。
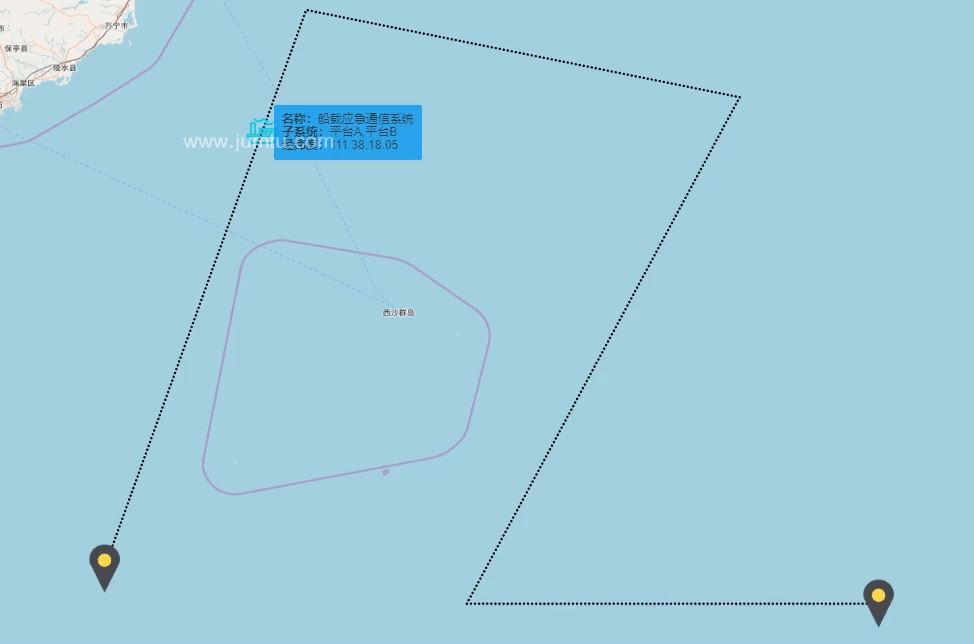
后来我还是用笨方法去解决了,最终效果如下:

总体思路是将移动目标实例一个Overlay对象,然后将如图5个经纬度点没两点之间分割成多个(200个),之后通过定时器不断setPositon。
代码如下:
// import * as myol from '@/views/openstreetmap/openlayerstools.js'
// import img from '@/assets/images'
import 'ol/ol.css'
import { Map, View, Feature } from 'ol'
import * as layer from 'ol/layer.js'
import * as source from 'ol/source.js'
import * as geom from 'ol/geom.js'
import * as style from 'ol/style.js'
import Overlay from 'ol/Overlay.js'
import TileLayer from 'ol/layer/Tile'
import { deepclone } from '@/utils/index.js'
import myplanImg from '@/../static/images/船载应急通信系统.png'
// import * as myol from '@/views/openstreetmap/animation.js'
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








