
经过一个月的学习,已掌握html并学习了CSS知识。到此来总结一下浏览器渲染原理和CSS 动画的两种做法(transition和animation)
浏览器的渲染
一. 网页生成的过程
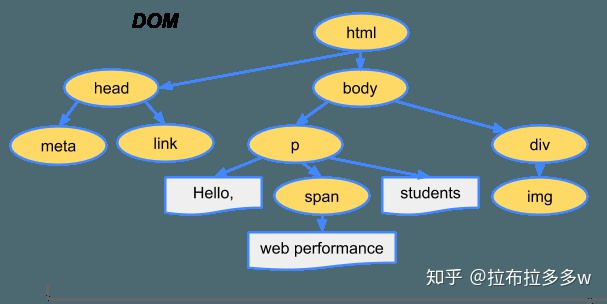
- 根据HTML代码构建HTML树(DOM)

HTML代码就像一颗倒着长的大树,浏览器将收到的html代码,通过html解析器解析构建为一颗DOM树。根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点。
在节点树中,顶端节点被称为根(HTML标签),每个节点都有父节点、除了根(它没有父节点),一个节点可拥有任意数量的子节点,同胞是拥有相同父节点的节点。
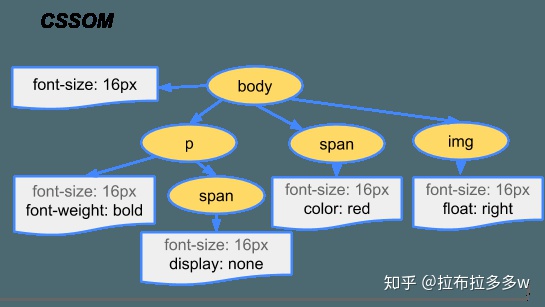
2. 根据CSS代码构建CSS树(CSSOM)

结构和DOM类似,在DOM的各个节点上添加相应的样式。
3. 将两棵树合并成一颗渲染树(render tree)(包含每个节点的视觉信息)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1669
1669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








