[TOC]
>[success] # 登陆逻辑
[参考阮一峰大佬博客](https://www.ruanyifeng.com/blog/2018/07/json_web_token-tutorial.html#comment-text)

~~~
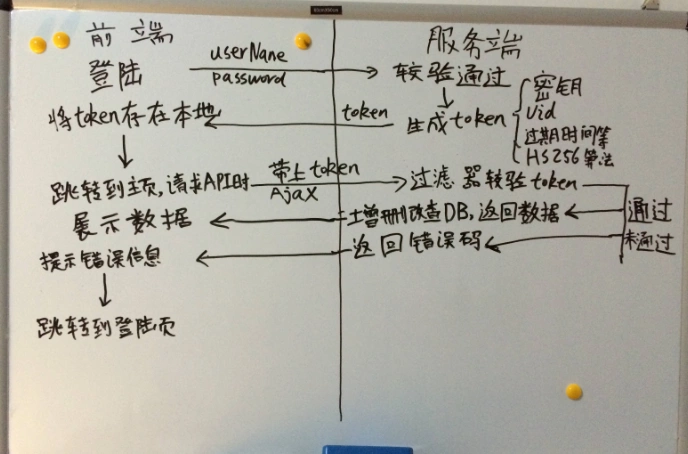
思路:前端登陆时进行'表单验证',验证通过后'密码进行加密'后发送给'后端','后端验证密码'没有
错误后,把'session ID'返回给前端,后端有'2'种方式'返回session ID'如下
~~~
>[success] ## 后端设置token,前端从token取回
后端把**session ID**放到**response.headers.token**(这个**token**是由**后端定义**)中,然后**前端**从在**axios**的**响应拦
截器中**的**response.headers.token**取出后拼接后,**手动**存到**cookie**中,如下:
~~~
import Cookies from 'js-cookie' // 引入js cookie
// 创建axios实例
const service = axios.create({
baseURL: process.env.API_ENDPOINT,
withCredentials: true,
timeout: 1000 * 60 * 60
})
// 请求拦截器
service.interceptors.request.use(config => {
// 2. 使用token信息
const TOKEN = Cookies.get('TokenKey');
config.headers['authorization'] = TOKEN;
}, error => {
return Promise.reject(error)
})
// 响应拦截器
service.interceptors.response.use(response => {
// 1. 储存token信息
const TOKEN = response.headers.token;
Cookies.set('BIM-TOKEN', 'Bearer ' + TOKEN);
}, error => {
return Promise.reject(error)
})
~~~
上面的例子,是在登陆接口成功返回信息时候,在**响应头(response)** 里取出后端给返回的**token信息(session ID)**,然后拼接成这种:**Bearer + token** 的格式,然后添加到**cookie**中或者**localStorage**中,在后续的**接口调用**时,只需要在**请求拦截器**中取出并且放入到请求头的**authorization**属性中即可。
>[success] ## 后端向浏览器中添加Cookie
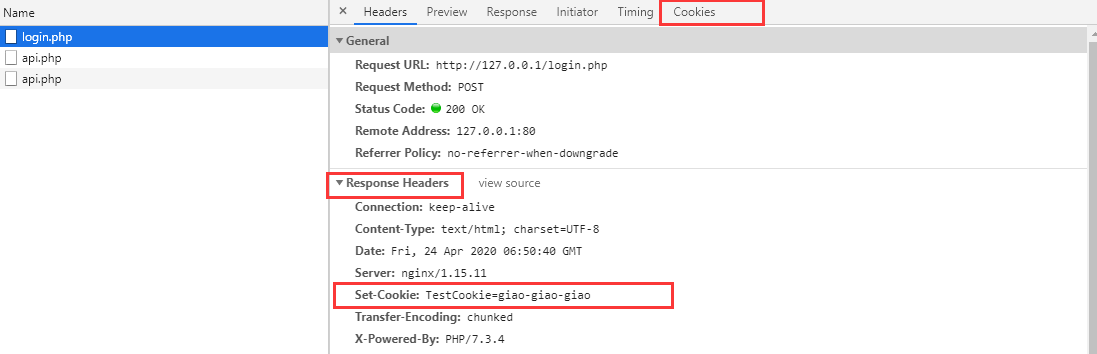
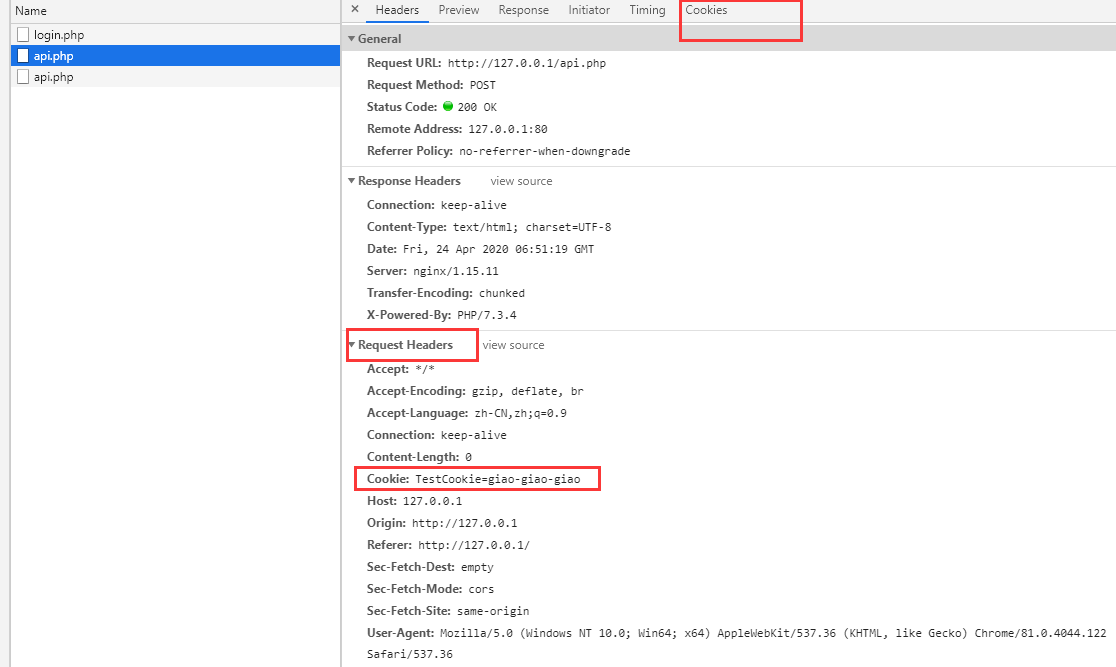
**后端**可以向**浏览器中**添加**Cookie**, 浏览器会在**添加Cookie**的那次在**Response Header**中添加一个**Set-Cookie**的属性,里面的值的格式就是**key=value**,在后续接口请求时**浏览器**会**自动**在**Request Header**中添加**Cookie**属性,里面的值的格式同样是**key=value**
1. 登陆时**Set-Cookie**

2. **后续访问接口时**

>[success] ## 退出登陆逻辑
~~~
'退出登陆'时需要清空'cookie',或者给'cookie'设置一个'时间',过期时候'自动清空',或者后端检测到
'session ID'过期了后,返回'状态码',前端在'拦截器'中判断'状态码'后清空'cookie'
~~~
>[info] # 什么是sission ID?
~~~
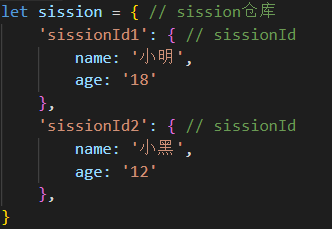
可以把'sission'当做一个仓库,而'sission ID'是每个仓库的'key'值,用对应的'key'值就能取到仓库
中的信息,如下图举例:'可以把sission'当成是一个'储存用户信息'的'大对象',而'sissiong ID'就是
取用户信息的'key'。
~~~






















 4074
4074

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








