文章目录
1.利用setTimeOut,每隔1s循环打印叠加的i
一个经典的题目,for循环里的settimeout会打印输出什么结果?
考察点:js异步事件运行机制,闭包,作用域。
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
//1s后,同时输出5个5
先说为什么是间隔1s后同时输出:
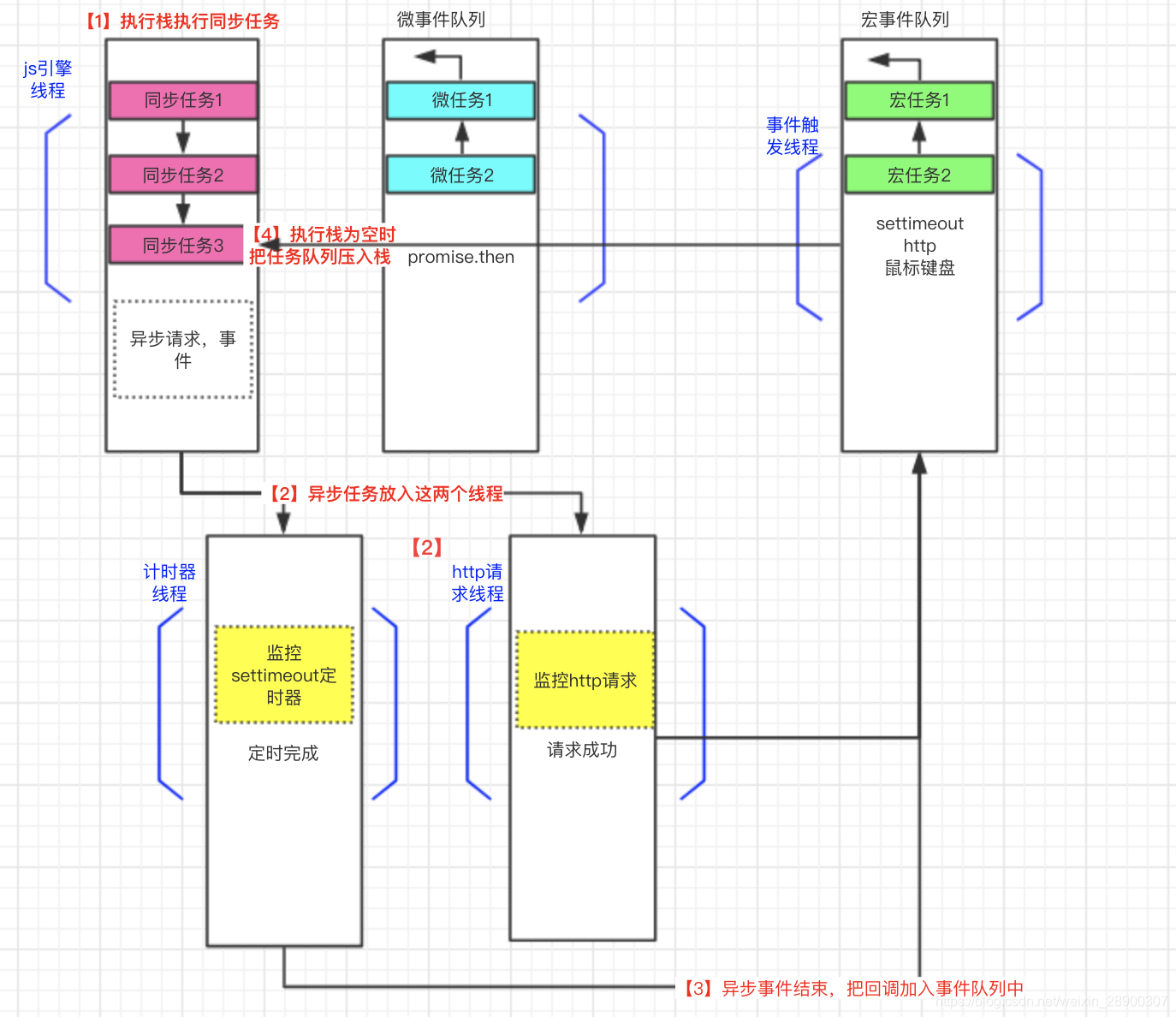
先复习javascript事件机制:
具体要从浏览器的多进程讲起:https://segmentfault.com/a/1190000012925872?utm_source=tag-newest

下面这段代码的作用是当1000毫秒计时完毕后(由定时器线程计时,用clearTimeout()终止计时⌛️),将回调函数推入事件队列中,等待主线程执行栈执行完毕,再压入执行栈执行:
setTimeout(fn,time)
//fn第一个参数表示将要执行的函数
//time第二个参数表示在多少毫秒之后将函数添加到事件队列末尾
-
for循环属于同步任务,会被立即执行,而且速度非常快只有微秒。所以执行完for循环以后,5个定时器几乎被同时放入了定时器线程。
-
然后经过1s,5个定时器的回调函数同时被压入任务队列。
-
此时执行栈为空,任务队列先进先出,依次执行,中间咩有时间间隔,这就是为什么会间隔1s同时被打印出来
实现间隔1s打印一次
设置间隔时间为i*1000,此时定时器线程就会在0s,1s,2s,···向队列里压入回调函数,回调函数会立即执行,就相当于实现了每隔1s打印一个数字
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000*i







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








