点击右上方红色按钮关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
首先,在页面加载的过程中,使用骨架屏能够给我们带来体验上的提升,目前有很多web和APP端都已经放弃使用转菊花的加载方式,而使用骨架平预加载的方式。
今天,我来讲一下如何给骨架屏加一个动态效果,从而,让用户体验得到进一步提升。
一. 骨架屏的实现
这个实现很简单,就是使用原有的DOM结构,内容去空,每个DOM添加背景色,文本DOM给个定宽高。实现最常见的效果如下图所示:

这样,在接口内容还没有返回给前端之前,显示这个骨架屏效果,比起空白页面,或者转菊花用户体验是不是好很多。别急,我们还可以给这个骨架屏添加动态效果。也不复杂,用一行CSS代码就行。
二. 给骨架屏添加动效

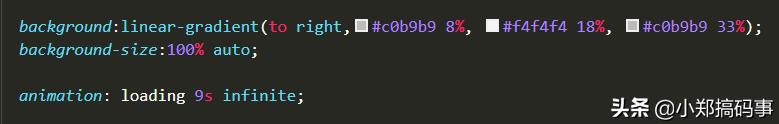
仔细看上面这段代码,就是将








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3471
3471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








