点击右上方红色按钮关注“web秀”,让你真正秀起来
犸良是什么?
“犸良” 是一款基于 Lottie 的动效设计平台。能够快速生成设计师想要的动态效果,并交付给开发,极大地提高了设计效率和设计还原度。作为一站式动效制作平台,通过海量的动效素材以及可视化编辑能力,帮助零基础的用户轻松完成动效制作。

上面说到了 Lottie ,那 Lottie 你了解嘛?
什么是Lottie ?
能够解析渲染通过 AE 上的 Bodymovin 插件将 AE 中制作好的动画导出成的 json 文件 (1)、数据源多样性—可从assets,sdcard,网络加载动画资源,动态更新 (2)、跨平台—设计稿导出一份动画描述文件,android,ios,react native通用
Lottie动画Json结构 分为4层:
- 结构层:可以读取到动画画布的宽高,帧数,背景色,时间,起始关键帧,结束帧等
- asset:图片资源信息集合,这里放置的是 制作动画时引用的图片资源
- layers:图层集合,这里可以获取到多少图层,每个图层的开始帧 结束帧等
- shapes:元素集合,可以获取到每个图层都包含多个动画元素。通过这样的层级去读取文件信息 然后映射成JavaBean对象,然后通过关键类LottieDrawable将JavaBean分层渲染绘制到Canvas的画布上去
ok,回归正题。
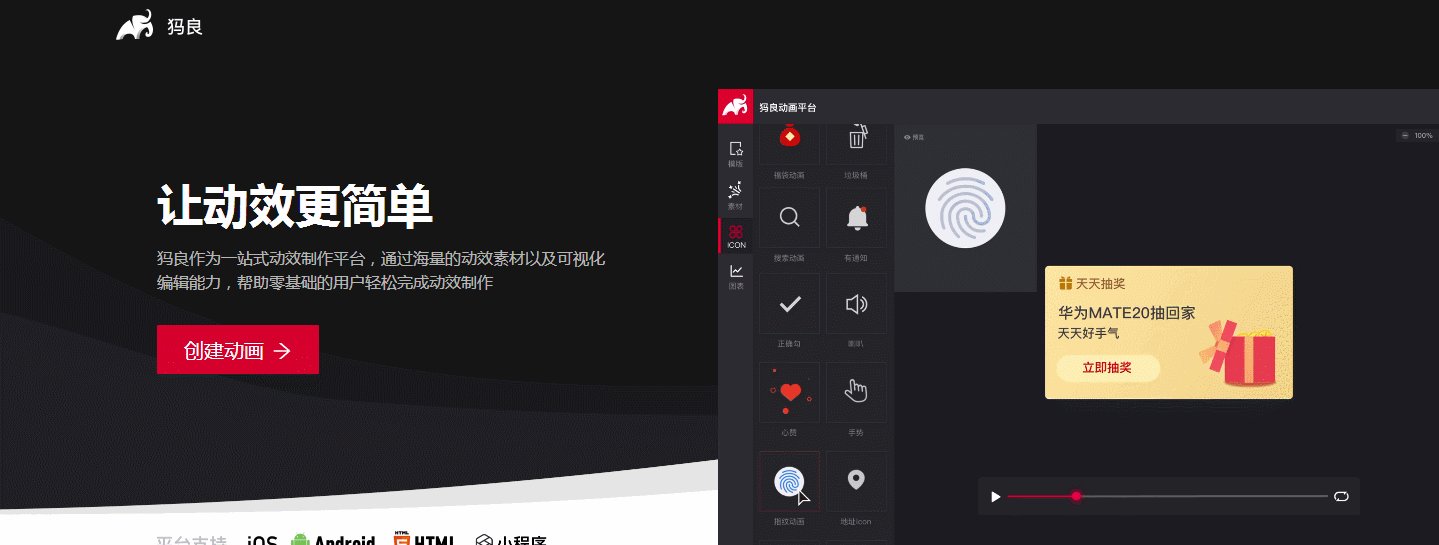
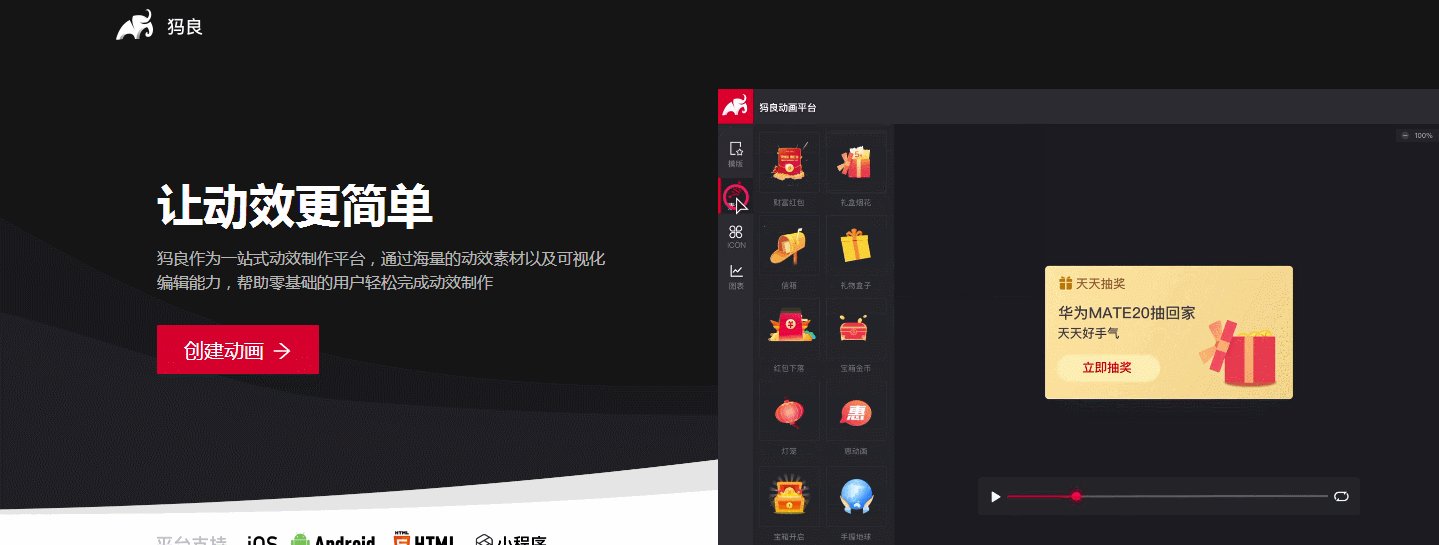
犸良的应用场景

有了 Lottie 的支撑,犸良支持全平台 iOS、Android、H5、小程序。无论是营销展位、活动页面、空状态还是产品icon。犸良编辑器对接投放平台,一站式完成动效创意制作和投放。
“我”就是这么强大!!!
相信大家一定急于知道,犸良 如何使用?其实也简单。
犸良怎么用?
我们来到犸良 首页,有很多个按钮“创建动画”,可以点击,我们只需要登录支付宝账号即可。
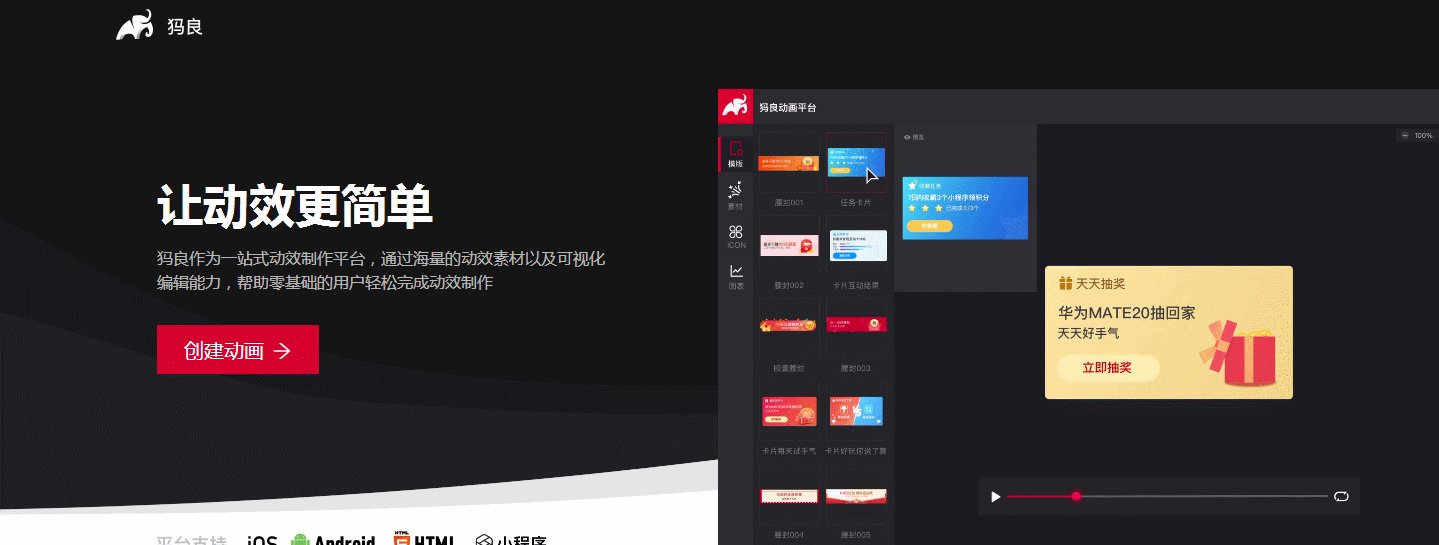
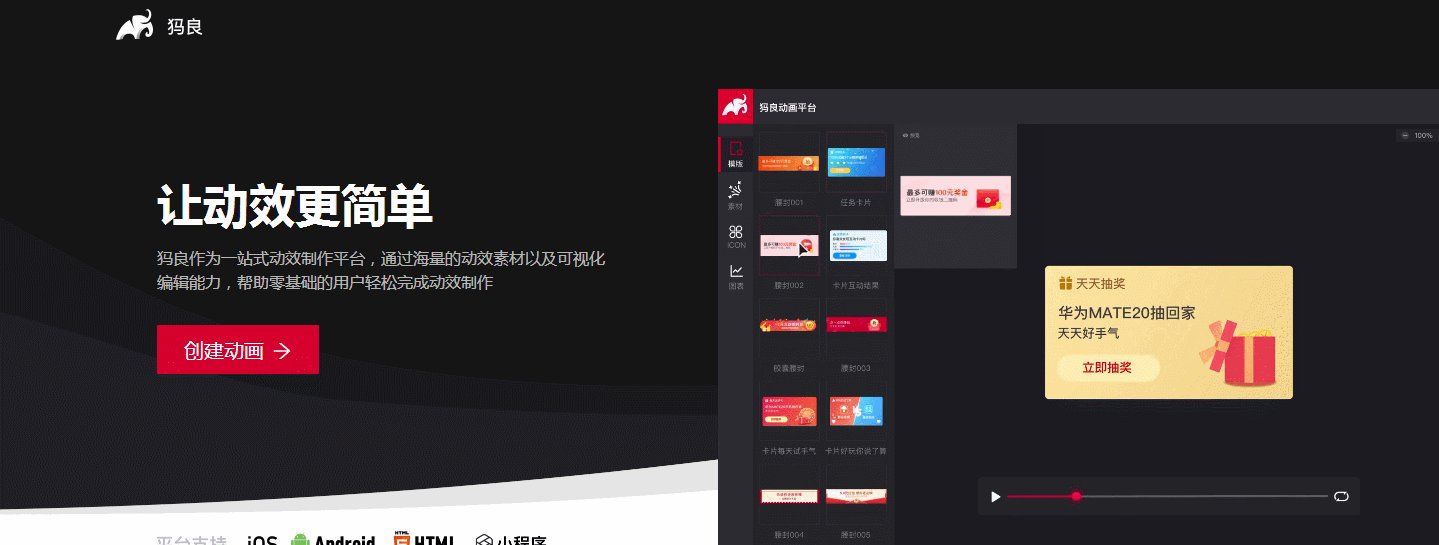
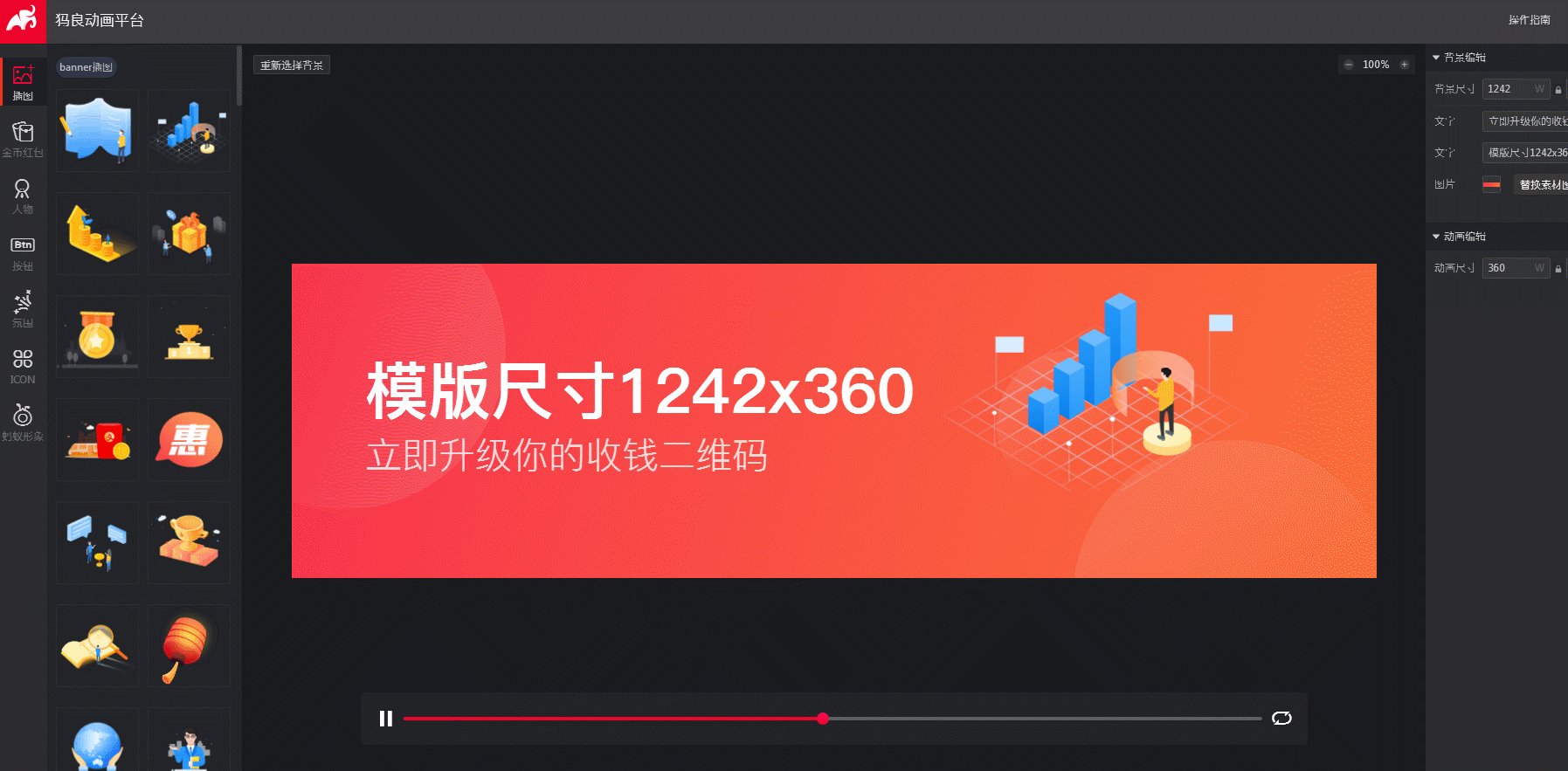
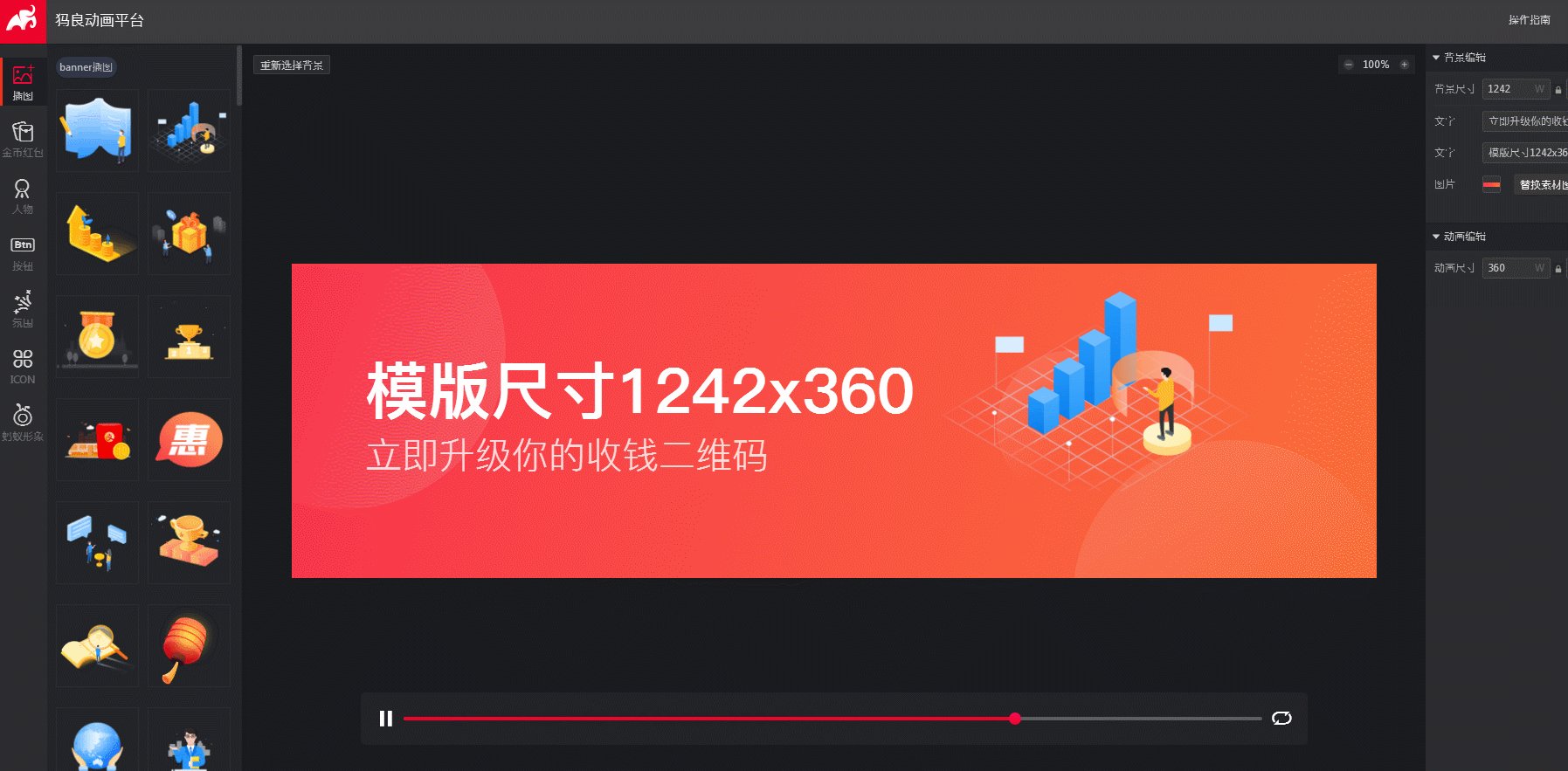
基于模版直接制作
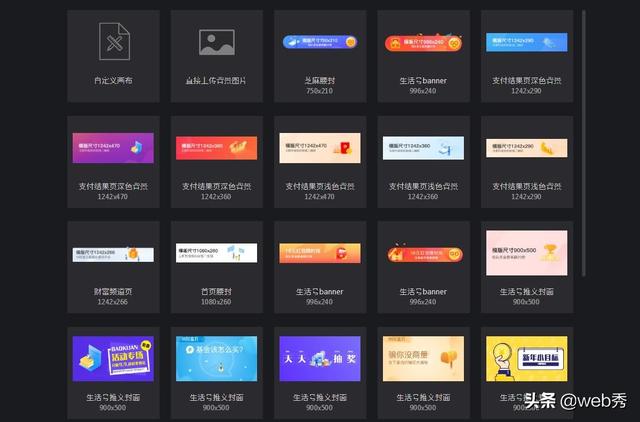
1、选择模版

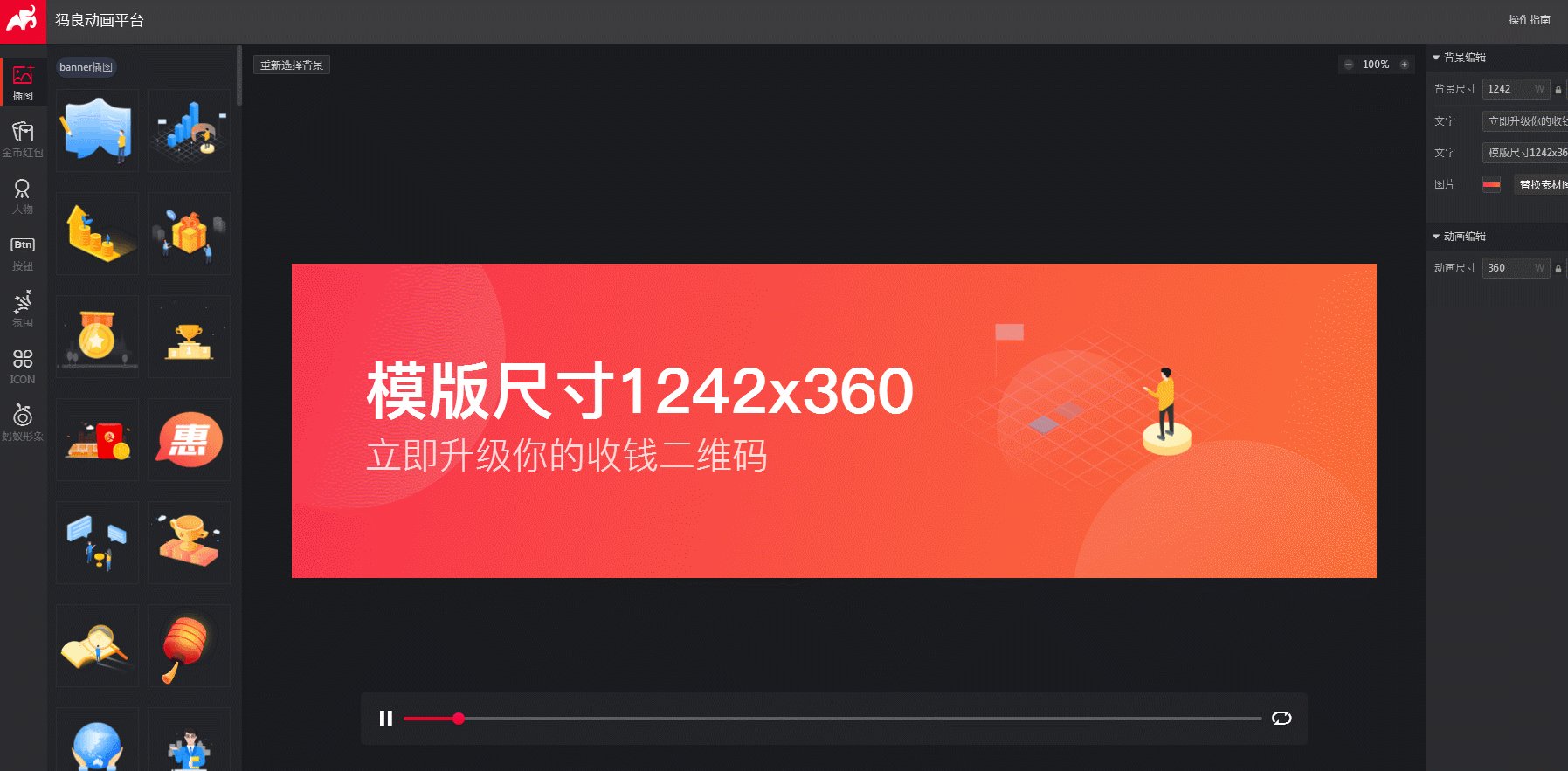
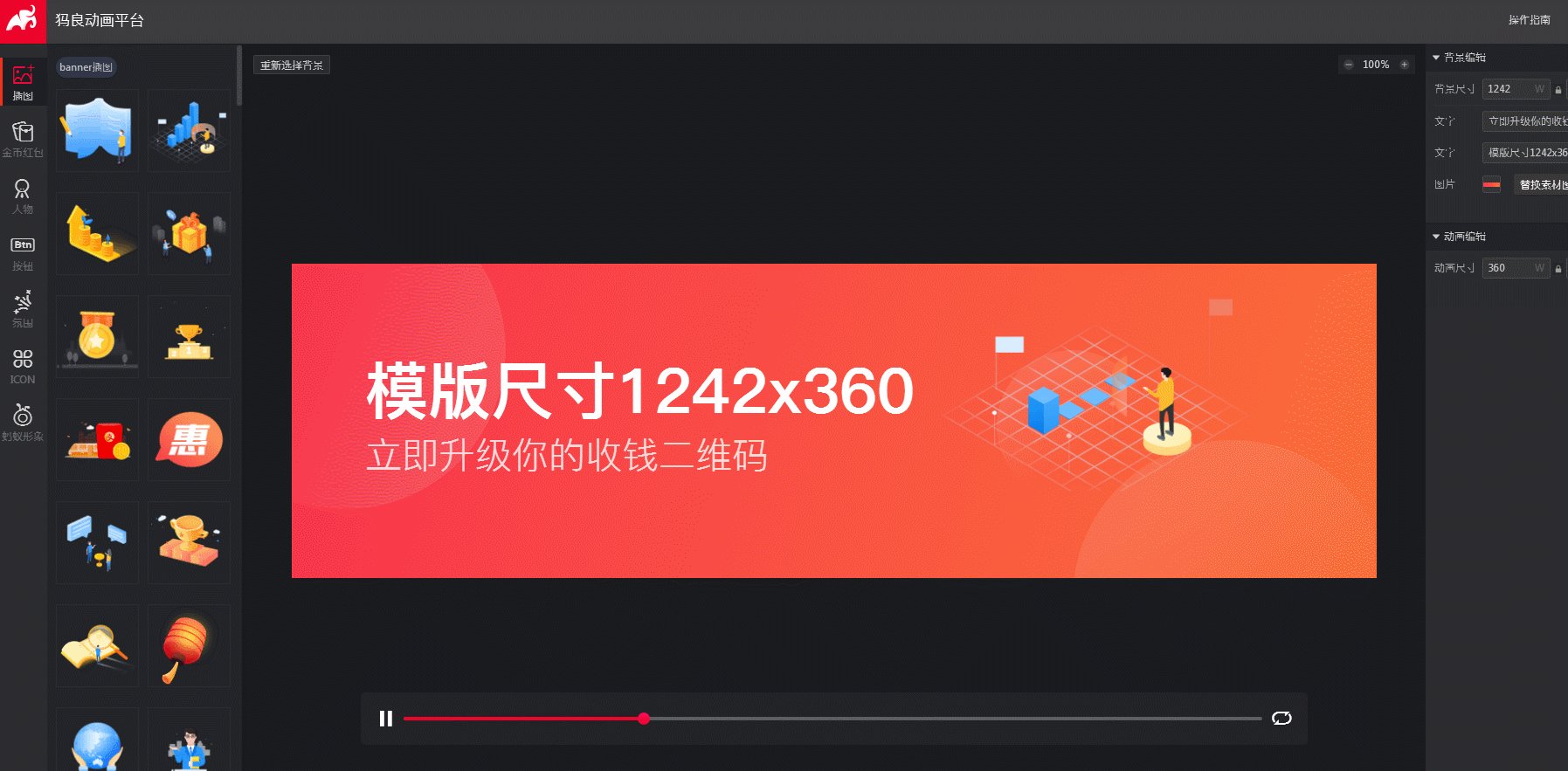
2、从动画仓库选择动画进行当前动画的替换

3、通过替换图片或修改颜色来自定义动画
4、自定义模板文字内容
5、选择模板背景图片
6、完成编辑选择是否带背景(banner模版默认带背景)
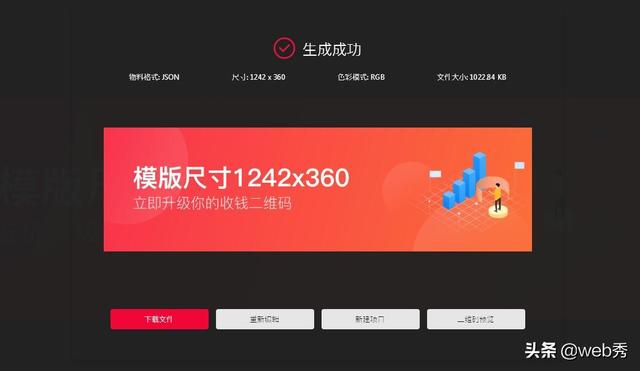
7、导出成功下载 json

有了这个JSON文件,我们如果使用?下面主要讲讲web前端如何使用,给出简单示例。
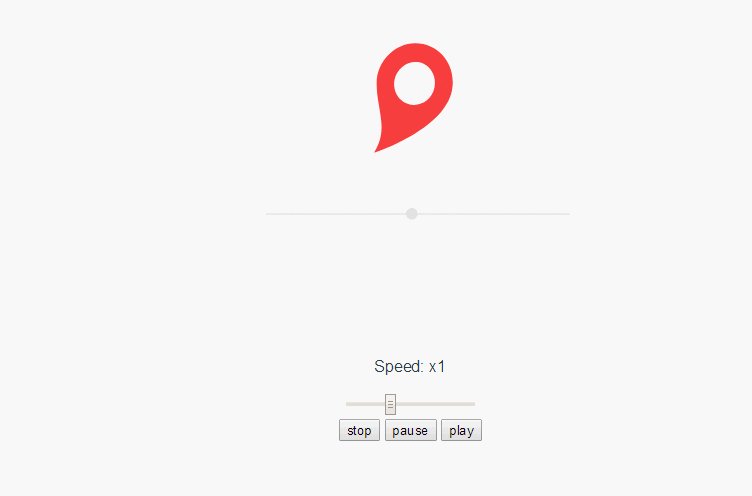
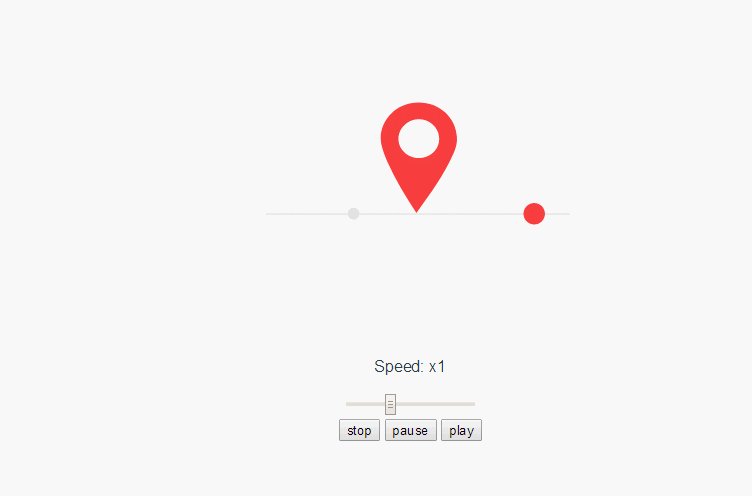
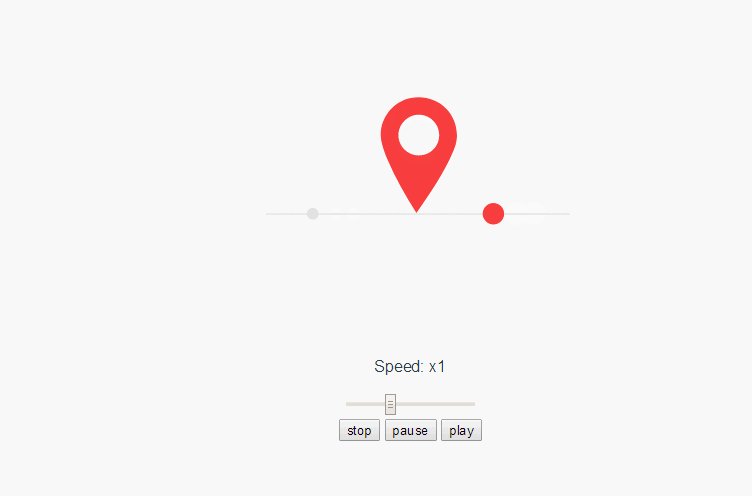
Lottie 使用
我们在需要的页面引用lottie.js文件。
lottie.loadAnimation还提供,播放、暂停、停止等事件。
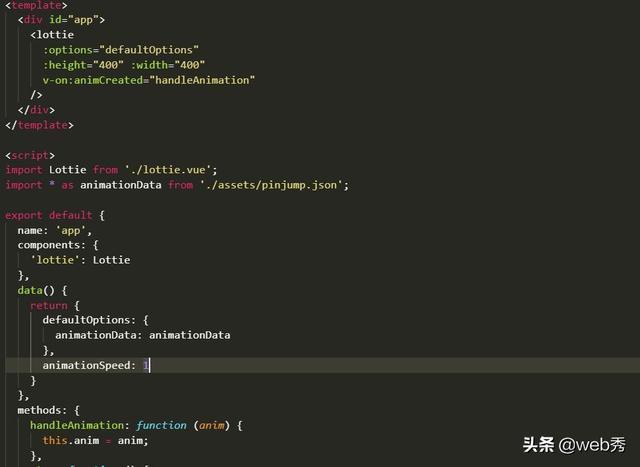
然后对Vue钟情的小伙伴,也可以来试试vue中如果使用lottie?
如上代码事件可以控制动画。

npm install --save vue-lottie如上代码事件可以控制动画。

总结
有了lottie,前端再复杂的动画只需要有设计师也是可以搞定的,而且不用费时费力的写CSS了。设计师小伙伴们可以去好好学习一下,相信这也是未来的方向,毕竟阿里在做,前途应该还可以的。
喜欢小编或者觉得小编文章对你有帮助的,可以点击一波关注哦!




















 1339
1339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








