
前言
嗨小伙伴们大家好~
最近在学习梳理动效落地,了解了很多方法,有很多小伙伴没有实际需求也很少知道具体有哪些法子,今天我整理一些落地的工具,方便学习。
动效输出方式
最常输出的方式为:GIF、PNG序列帧、JSON、SVGA、APNG、WEBP、SVG动画,这些都比较常用的实现方式。
GIF位图动画
1.用AE设计好的动效后导出序列帧,再用PS/AN/或者一些其他的小工具导出GIF图,视频不能导出透明底所以不推荐视频,或者直接用adobe全家桶中的media,前提你需要安装这个软件,导出gif。
AE里选择菜单合成>>adobe media encoder队列。

2.使用AE插件gifGun,一键导出GIF图,方便快捷。

总结:GIF最大的问题是色彩最高仅256,有杂色,透明底会周围有锯齿毛边。
PNG序列动画/雪碧图(网页)
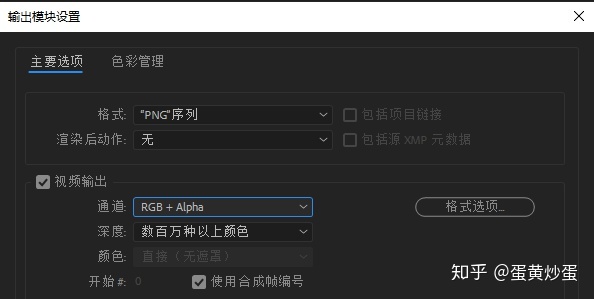
1.序列帧:用AE设计好的动效后导出序列帧,再用压缩工具,压缩下文件的大小,压缩工具:tinypng、智图等。

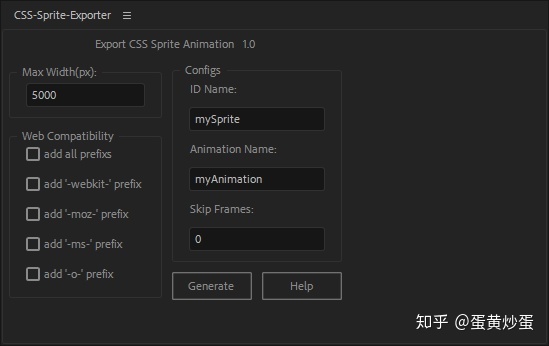
2.雪碧图:使用AE插件 CSS Sprite Exporter(By Bigxixi) 直接导出,里面包含开发所需的代码和雪碧图(雪碧图常用网页,定位起来会比较准确、简单)。

总结:加载所有图片,内存占用高,容易造成卡顿,制作时候需减少每秒的帧数,不适用制作复杂和时间长的动效产出方案。
JOSN/Lottie库动画
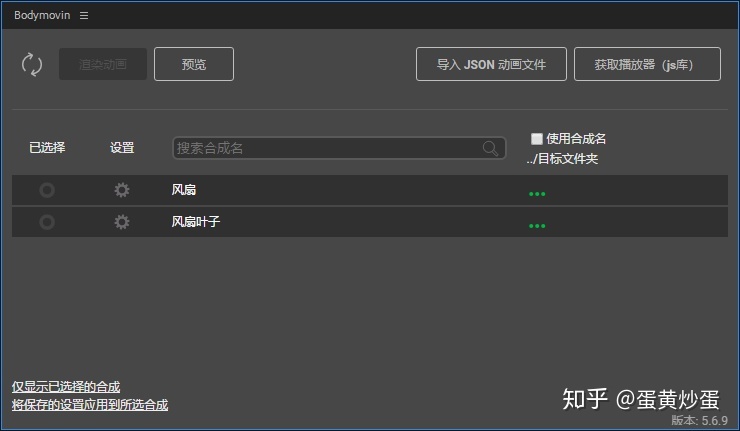
用AE设计好的动效后使用bodymovin的插件,渲染导出JSON文件,JSON文件可以放到官网预览: https://www.lottiefiles.com/preview

总结:文件小,可以制作矢量和位图动效,但是Lottie暂不支持AE中任何表达式和效果,不支持阴影、颜色叠加效果等,导出的图片有可能会有损失,会出现失真等现象,所以导出后,可以替换成清晰的图片。
下载地址:https://github.com/airbnb/lottie-web
SVGA
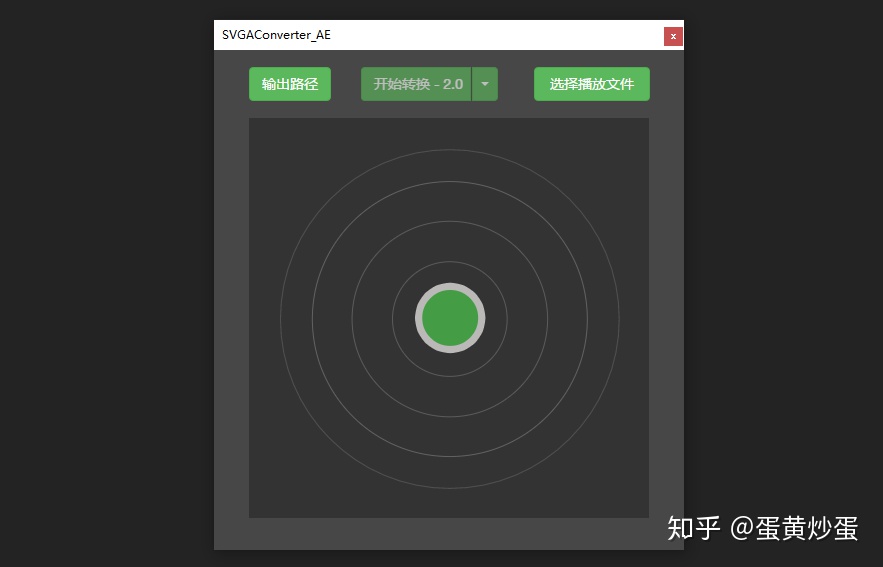
1. (简单动效)用AE设计好的动效后使用SVGAConverter的插件,渲染导出SVGA文件,可以通过官方提供的预览地址:http://svga.io/svga-preview.html
2.(复杂动效)制作一些很复杂的效果,会一些SVGA无法识别的类型,可以通过AE先导出序列帧,然后把序列帧导入AE在通过SVGAConverter的插件,渲染导出SVGA文件。

总结:SVGA 除了使用简单,性能卓越,可以支持其中的大部分效果,设计师使用导出工具即可生成动画文件,适用于复杂的动画和动效。
下载地址:http://svga.io/designer.html
APNG
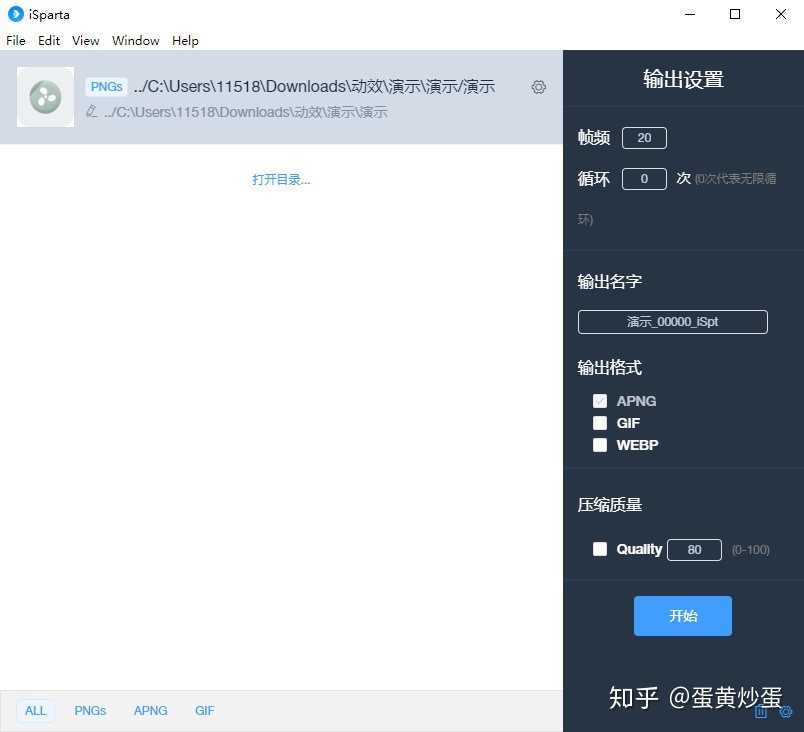
1.用AE设计好的动效后导出序列帧,再把序列帧文件用iSparta软件生成APNG。
地址:http://isparta.github.io/

2.用AE设计好的动效后使用BX-Webp/Apng Exporter插件,直接导出APNG。

总结:APNG色彩完美支持1600万种颜色,品质大大超越GIF图,并且相对GIF内存也非常更低,但是兼容性会没那么好,很多时候会在开发环节就不能很好的支持,移动端可以兼容,WEB浏览器兼容性差。
WEBP
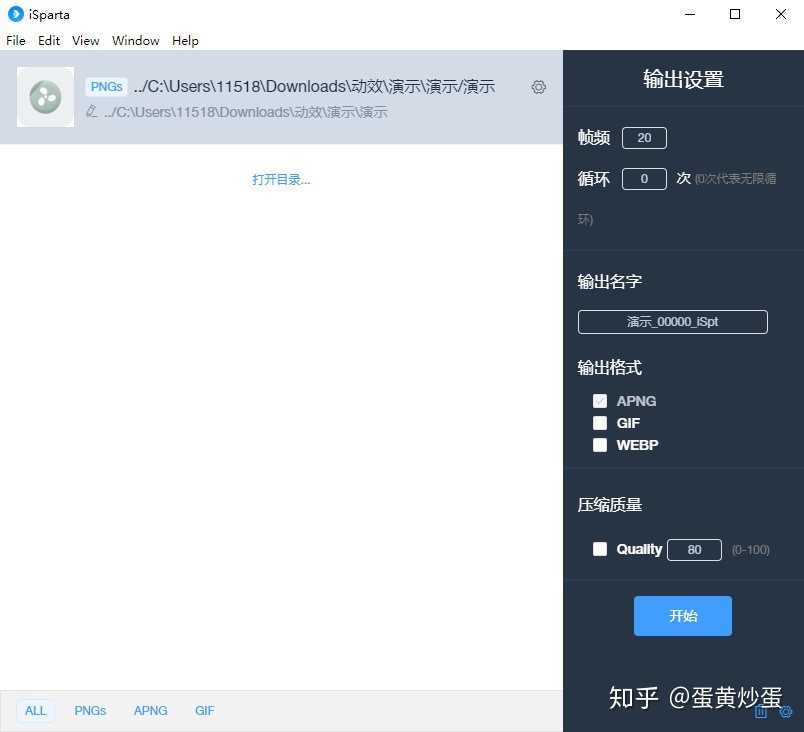
1.用AE设计好的动效后导出序列帧,再把序列帧文件用iSparta软件生成WEBP。

2.用AE设计好的动效后使用BX-Webp/Apng Exporter插件,直接导出WEBP。

总结:高品质位图动画格式,具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量,兼容性问题跟APNG格式也差不多。
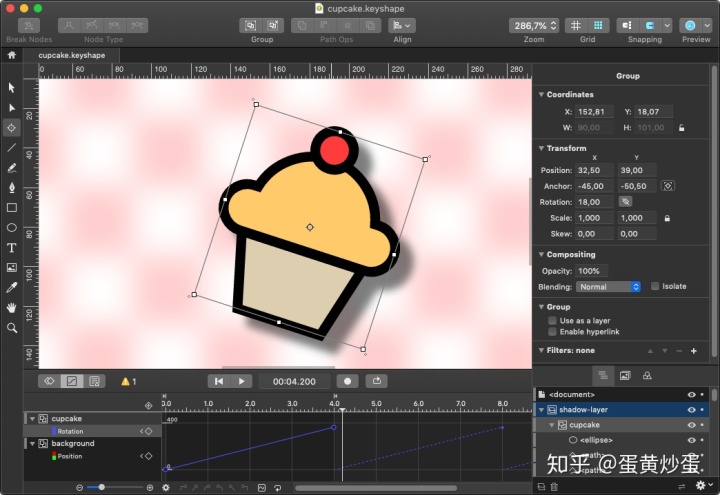
keyshape软件--SVG动画
使用keyshape软件制作SVG动画,导出svg文件。

总结:文件小,可以制作矢量动画,可导出多个平台的动画,成本需要学习keyshape软件使用,上手不难,只有MAC版本,付费软件。
地址:https://www.keyshapeapp.com/
写在最后
工具只是工具,具体怎么选择,先跟开发商量,毕竟有的到开发实现就不能很好的支持等等问题。
推荐两个方便快捷的插件:
Ai上一键导入Ae的插件:Overlord
Sketch上一键导入Ae的插件:AEUX(原Sketch2AE)
文章中涉及的插件安装教程,网上资源一堆了,我就不做详细说明了。
还有什么实现方法欢迎补充~
每天学一点,你学废了么。
谢谢观看~





















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








