Vue+ts常见的坑
最近在使用Vue+ts进行项目开发,在开发过程中碰到了各种各样的问题,每次都是碰到一个解决一个,当时可能知道解决办法了,但是过一段时间,再次开发时又碰到同样的问题,还是需要去搜索,因此这里打算将一些常见的问题进行记录下来,这并不是一次而就的文章,而是一个不断积累的过程。
一、ts无法识别.vue文件
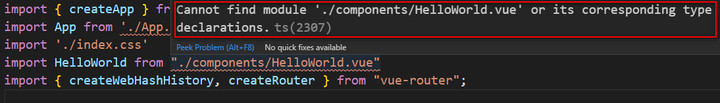
在从零开始手动搭建vue+ts的开发环境过程中,发现在.ts文件中引入.vue组件会导致报错,如下图所示:

错误原因:ts无法识别.vue文件解决办法:引入ts的声明文件,在声明文件中对vue进行声明 <br>
1. 创建xxx.d.ts 只要是以后缀.d.ts结尾即可,这里我们声明的是vue模块,因此通常命名成shims-vue.d.ts
2. 编写vue的声明文件
declare module "*.vue"{
import { ComponentOptions} from "vue"
const componentOptions: ComponentOptions
export default componentOptions
}
未完待续。





















 3243
3243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








