

$(function () {
var obj = { name: "军需品", myclass: [{
one: 1,
two: 2,
three: 3
}, {
one: 11,
two: 22,
three: 33
}, {
one: 111,
two: 222,
three: 333
}]
};
$.ajax({
url: '',
type: 'POST',
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, state) {
alert(JSON.stringify(data));
alert(state);
}
});
});
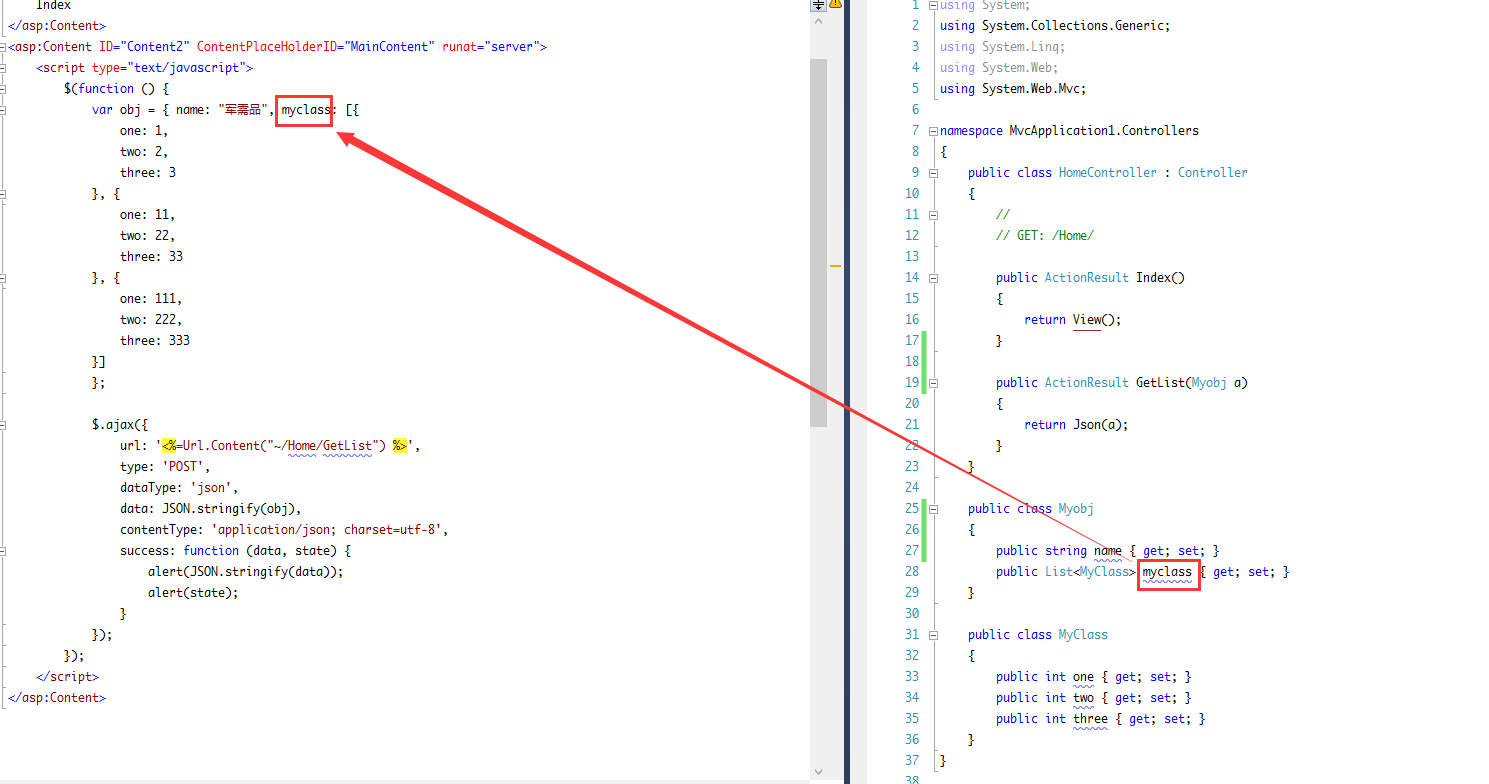
前端Jquery Ajax请求


1 public class HomeController : Controller
2 {
3 //
4 // GET: /Home/
5
6 public ActionResult Index()
7 {
8 return View();
9 }
10
11 public ActionResult GetList(Myobj a)
12 {
13 return Json(a);
14 }
15 }
16
17 public class Myobj
18 {
19 public string name { get; set; }
20 public List myclass { get; set; }
21 }
22
23 public class MyClass
24 {
25 public int one { get; set; }
26 public int two { get; set; }
27 public int three { get; set; }
28 }
asp.net mvc后端接收

注意:集合的名称必须相同
标签:jquery,asp,get,int,three,two,ajax,set,public
来源: https://www.cnblogs.com/jxp0202/p/12742244.html





















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








