var idsArr=[];
idsArr.push(123);
idsArr.push(556);
idsArr.push(890);
//前台ajax写法
$.ajax({
url: "/CoalByTrain/UpdateCoalByTrain",
type: "post",
traditional: true,//布尔值,规定是否使用参数序列化的传统样式。这样后台数组变量才能接受到值
data: {ids: idsArr},
dataType: "json",
success: function (data) {
}
});
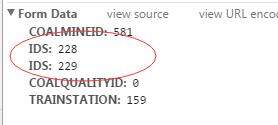
//用了traditional: true实际发送后的参数效果(谷歌里面查看的发送参数):
//后台参数设置:int[] ids
public ActionResult UpdateCoalByTrain(int[] ids)
{}

























 4195
4195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










