一、微信小程序
第一步:调用 wx.login获取code 文档地址
第二步:判断用户是否授权读取用户信息 文档地址
第三步:调用wx.getUserInfo读取用户数据 文档地址
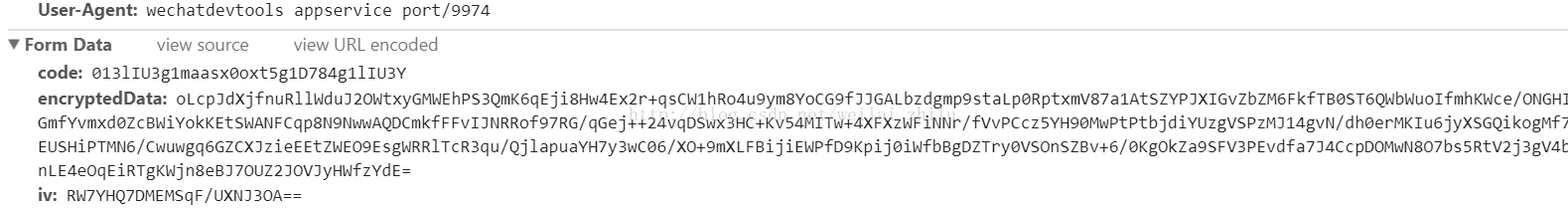
第四步:由于小程序后台授权域名无法授权微信的域名,所以我们只能通过我们自己的服务器去调用微信服务器去获取用户信息,故我们将wx.login获取code 和 wx.getUserInfo 获取的encryptedData与iv 通过wx.request 请求传入后台

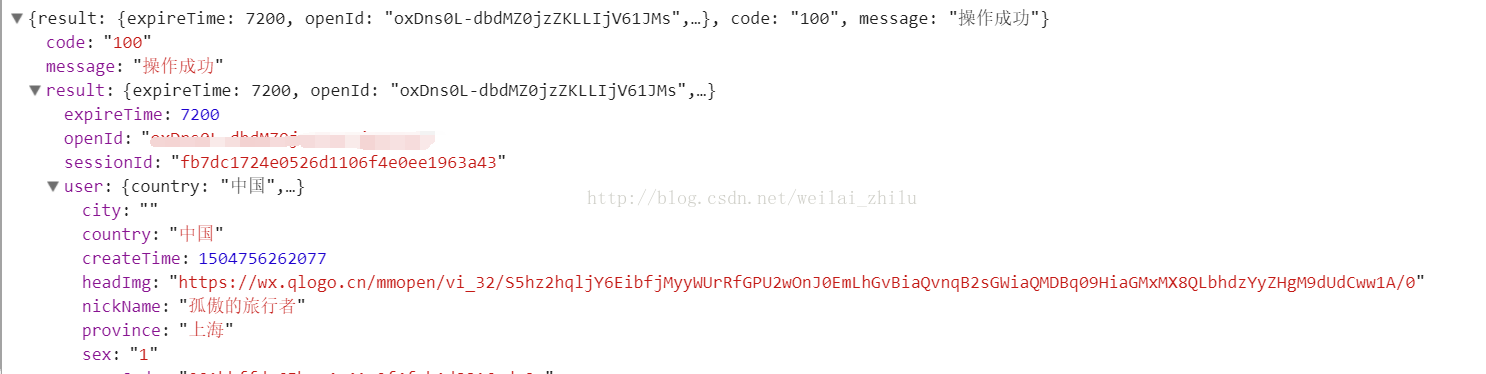
服务器返回的数据:

小程序代码:
//调用登录接口,获取 code
wx.login({
success: function (res) {
wx.getSetting({
success(setRes) {
// 判断是否已授权
if (!setRes.authSetting['scope.userInfo']) {
// 授权访问
wx.authorize({
scope: 'scope.userInfo',
success() {
//获取用户信息
wx.getUserInfo({
lang: "zh_CN",
success: function (userRes) {
//发起网络请求
wx.request({
url: config.loginWXUrl,
data: {
code: res.code,
encryptedData: userRes.encryptedData,
iv: userRes.iv
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: 'POST',
//服务端的回掉
success: function (result) {
var data = result.data.result;
data.expireTime = nowDate + EXPIRETIME;
wx.setStorageSync("userInfo", data);
userInfo = data;
}
})








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








