本文实例为大家分享了javascript实现图片轮播特效,供大家参考,具体内容如下
一、实现效果

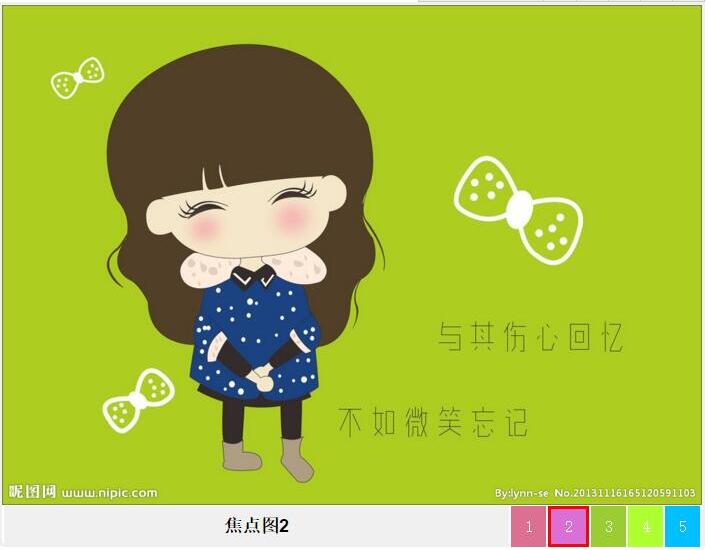
如上图:
1、图片自动依次轮换,每轮换到一张图片,下面对应的小图标出现红色边框,并显示对应的图片名称
2、鼠标放到大图片上面的时,图片停止轮换,一直显示当前图片;鼠标移开后图片继续轮换
3、鼠标移到小图标上时,大图片区域会显示对应的大图;鼠标移开则从当前图片开始继续轮换
二、代码
带小图标的JS图片轮换

1
2
3
4
5
三、多张图片轮换调试笔记
js源代码:
//实现几张图片的轮换
var num = 0; //显示的图片序号,刚开始时是第一张图片
function changeImg1() {
var arr = new Array();
arr[0]="../images/hao123/7.jpg";
arr[1]="../images/hao123/8.jpg";
arr[2]="../images/hao123/9.jpg";
var photo = document.getElementById("topPhoto");
if (num == arr.length - 1) num = 0; //如果显示的是最后一张图片,则图片序号变为第一张的序号
else num += 1; //图片序号加一
photo.src = arr[num];
}
setInterval("changeImg1()",5000); //每隔5000毫秒调用一次changImg1()函数
HTML代码:

在使用的时候最好定义一下图片的样式,把图片的长宽都统一,这样图片动态显示的效果会更好一些。
以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。
本文原创发布php中文网,转载请注明出处,感谢您的尊重!





















 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








