首先准备条件: 下载安装 node 和 npm (Vue CLI需要Node.js 8.9或更高版本,官方推荐8.11.0+版本)
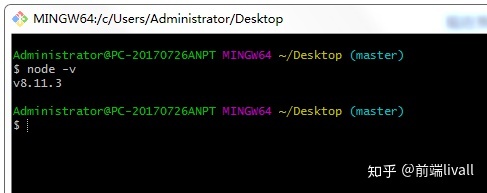
去官网下载: 傻瓜式安装 (一路回车),好了之后,我们打开cmd 检查一下我们是否安装成功, node -v
如果出现v+数字的形式,说明安装成功 就是v** ,代表的是什么版本,我这个是8.11.3的版本

第二步,全局安装 vue/cli $ npm install @vue/cli -g
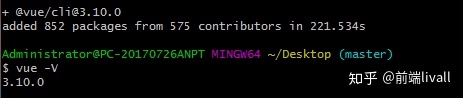
同样的, 我们还是检验一下是否安装成功, vue -V

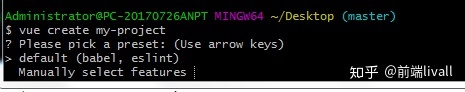
然后第三步就是创建我们的项目 $ vue create my-project
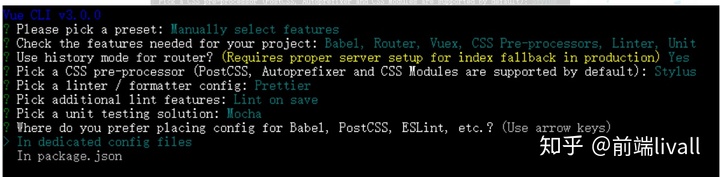
这时候会提示,让你选择 default 还是 Manually select features (可以通过上下按键进行选择)

default : 是默认的意思, 就是默认配置vue/cli 提供的配置 的配置 只有bable 和 eslint
Manually select features: 手动配置 手动配置可以根据个人的喜好来进行配置

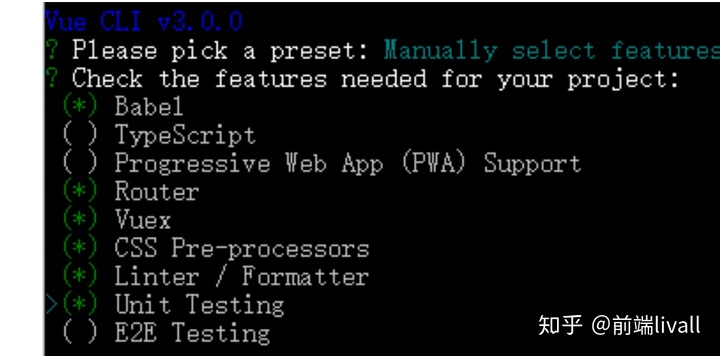
(vue-cli 内置支持了8个功能特性,可以多选:使用方向键在特性选项之间切换,使用空格键选中当前特性,使用 a 键切换选择所有,使用 i 键翻转选项,也可以直接按数字键1,2,3,4进行选择,)
Babel:将ES6编译成ES5
TypeScript:JS超集,主要是类型检查
Progressive Web App(PWA)Support:渐进式WEB应用支持
Router:路由
Vuex:状态管理
Linter/ Formatter:代码检查工具
CSS Pre-processors:css预编译 (稍后会对这里进行配置)
Unit Testing:单元测试,开发过程中前端对代码进行自运行测试
E2E Testing: 端对端测试,属于黑盒测试,通过编写测试用例,自动化模拟用户操作,确保组件间通信正常,程序流数据传递如预期。
接下来会提示:
Use class-style component syntax? (Y/n) y
是否使用Class风格装饰器?
即原本是:home = new Vue()创建vue实例
使用装饰器后:class home extends Vue{}
如果选择了TypeScript 会有这样的提示:
Use Babel alongside TypeScript for auto-detected polyfills? (Y/n) y
使用Babel与TypeScript一起用于自动检测的填充? yes
还会有这样的提示:
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y
路由使用历史模式? 这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面
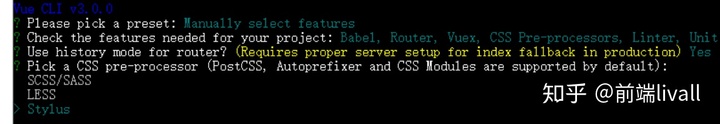
然后会让你选择 什么css预编译器?

有scss less 和 stylus ,这里选择的是stylus
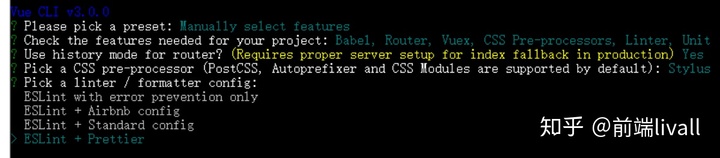
然后还有代码检查工具

tslint: typescript格式验证工具(如果前面选择了TypeScript会有这一项)
eslint w...: 只进行报错提醒;(如果还没熟悉eslint,推荐使用此模式)
eslint + A...: 不严谨模式;
eslint + S...: 正常模式
eslint + P...: 严格模式;
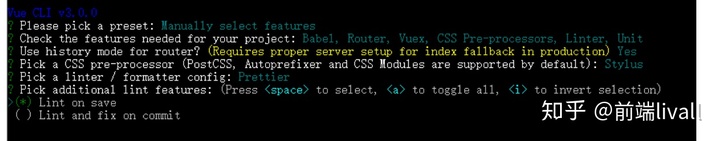
然后就是,选择语法检查方式:

第一个是保存检测,第二个是fix和commit的时候检测,当然是保存的时候检查啦!
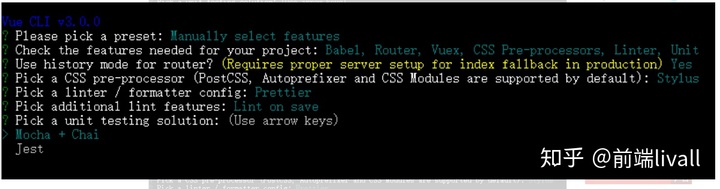
然后就是让你选择单元测试;

同样的我这里选择了 Mocha ,
最后就是配置文件存放地方
第一个是独立文件夹位置,第二个是在package.json文件里

到了这里会提示你,是否在以后的项目中使用以上配置?
Save this as a preset for future projects? (y/N)
想就yes 不想就 no
最后回车等待安装

安装成功,进入项目 cd my-project
npm run serve
大功告成!







 本教程详细介绍了如何搭建一个基于vue-cli3的项目,包括安装node和npm,全局安装vue/cli,选择项目配置(default或手动选择features)。在手动配置中,重点讨论了css预编译器的选择(如stylus),路由模式,代码检查工具(如eslint)以及单元测试。最后,项目创建成功并启动开发服务器。
本教程详细介绍了如何搭建一个基于vue-cli3的项目,包括安装node和npm,全局安装vue/cli,选择项目配置(default或手动选择features)。在手动配置中,重点讨论了css预编译器的选择(如stylus),路由模式,代码检查工具(如eslint)以及单元测试。最后,项目创建成功并启动开发服务器。














 2541
2541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








