javascript中的jquery的强大毋容置疑,但我们平时使用jq都是操作一些指定元素的子元素啥的,比如修改子元素的内容,获取子元素的内容等等。一般平时很少用利用JQ获取指写元素本身的HTML代码。今天遇到这个问题,并顺利解决,写个文章记录一下。
jQuery中的html()方法是获取指定元素的子元素的HTML代码,但无法获取本身的DOM节点的HTML代码。但如果我们在特殊场合下有需要的要获取元素本身的DOM节点的HTML代码,可以使用prop("outerHTML")来获取。
原生javascript的DOM方法里面有一个内置的属性outerHTML(区分大小写的)可以用来获取当前节点的HTML代码,在JQ中的我们可以使用prop()这个方法来获取这个属性的值,也可以改变这个属性的值
jq获取元素本身的HTML代码
代码:
HTML代码
jq代码var html = $('#mochu').prop("outerHTML");
console.log(html);
打印结果
jq修改本身节点的HTML代码
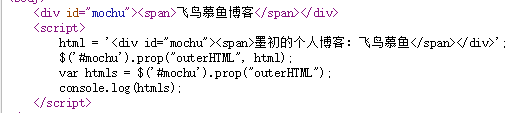
HTML代码
JQ代码html = '
$('#mochu').prop("outerHTML", html);
var htmls = $('#mochu').prop("outerHTML");
console.log(htmls);
打印结果

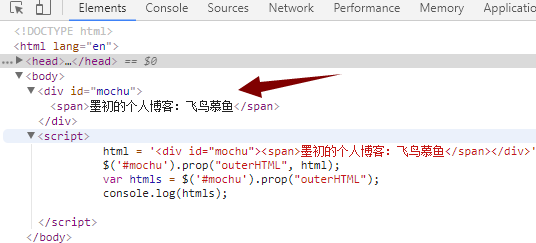
浏览器右键盘查看源码

浏览器控制台查看源码
注意:这里通过JQ修改后的元素,因为其为动态元素,只能在浏览器的控制台中查看到元素节点的变化,在浏览器右键查看是不变的





















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








