
相信大家在使用图片作为页面背景时,大都会在图片上方覆盖一层蒙版,从而降低图片对文本内容的干扰。就像这样:

这张图其实有三层,分别是:背景层、蒙版层、文字层

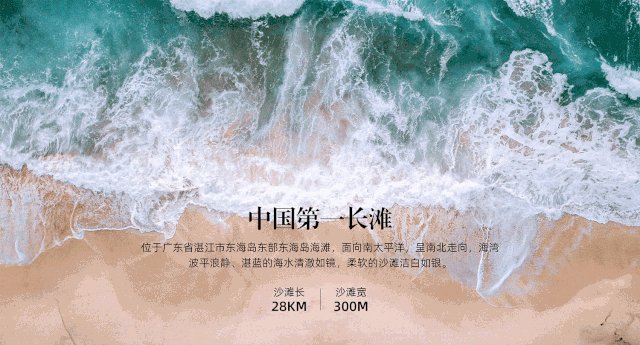
但其实,对背景图片虚化处理,同样可以达到凸显文本信息的目的。比如下面这个页面:
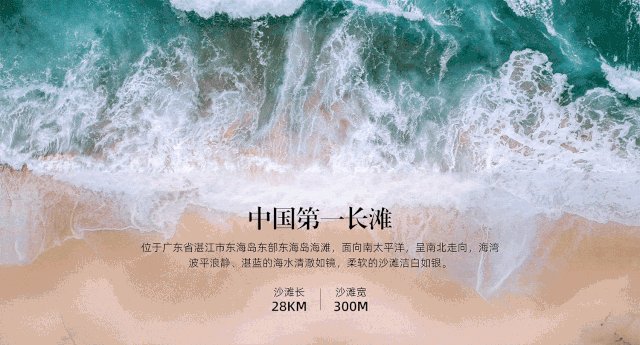
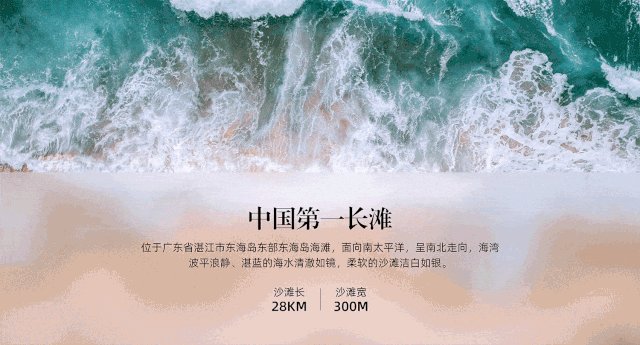
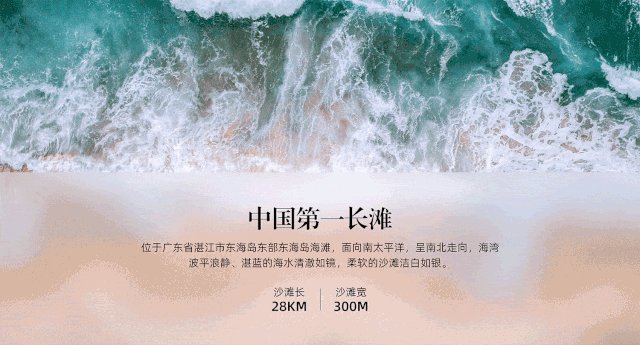
通过动图可以很明显的感觉到虚化程度越高,对文字信息越明显:


将图片虚化后,还能给人一种磨砂玻璃的质感。效果还不错,对吗?
除此之外,将图片模糊化处理,还有着一个优点,就是能够弱化背景图片的质量问题。
举个例子,比如下面这页封面,图片选用了公司内部培训的场景。

虽然与标题相呼应,但由于图片的质量问题,页面所呈现出来的视觉效果,并不是很好:

这个时候,我们就可以将背景图片虚化处理,以此来掩盖图片的质量问题:

和刚才比,有没有好上很多呢?
所以,我们做PPT的时候就可以充分发挥虚化这个功能,做出不错的页面!
怎么做的呢?
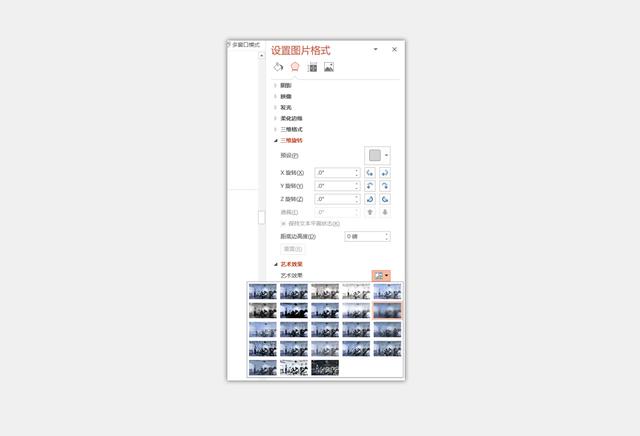
选中图片,在设置图片格式中,找到艺术效果,选择虚化效果就可以了!

案例:
为了让你更加熟练的掌握,背景图片虚化的技巧,我特意找了一些实际的 PPT 案例供你参考:


可以看出,将页面图片完全虚化,文字信息更加明显清晰。

这样的页面是不是还不错呢?
以上,就是这样了。





















 851
851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








