filter滤镜实现img图片的CSS蒙版效果、模糊效果
项目中我们经常会遇到这样的需求:图片在鼠标经过或者悬停的时候,出现一层模糊的蒙版效果。
这里将会用到:
filter这一属性。文章目的:总结一下该属性,及
img图片模糊的蒙版效果的实现方法。
下面我们就来总结一下,这层模糊的蒙版效果的实现方法。
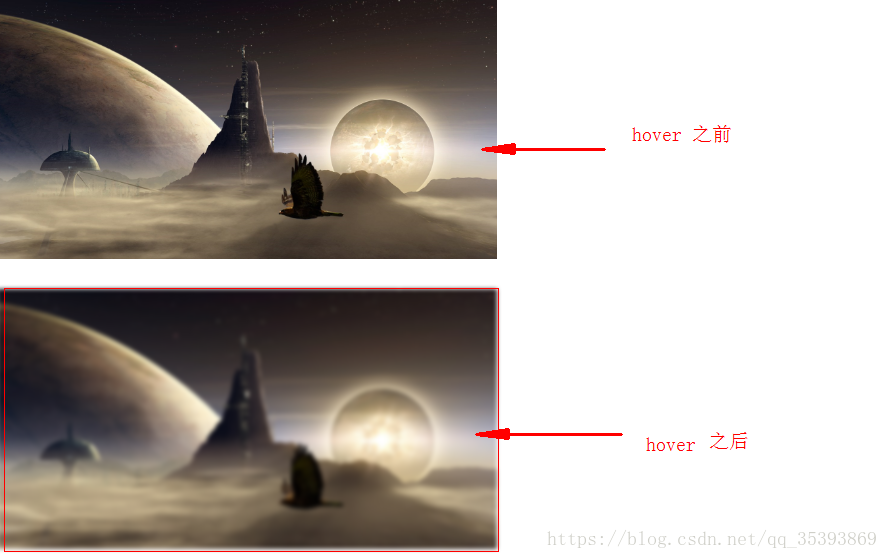
首先看一下效果图。
1. 效果图
2.代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
/*图片的蒙版效果*/
.div{width: 500px;height: 500px;}
.div:hover .img {
filter: url(blur.svg#blur);
-webkit-filter: blur(2px); /*像素值越大,越模糊*/
-moz-filter: blur(2px);
-ms-filter: blur(2px);
filter: blur(2px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=2, MakeShadow=false);
}
.div .img {
width: 100%;
float: left;
display: inline;
}
</style>
</head>
<body>
<div class=".div">
<img class=".img" src="statics/images/xablt_images/about/manager/huangweidong.png"/>
</div>
</body>
</html>
注意:
- 旧版Internet Explorer浏览器(4.0 to 8.0)支持的非标准“filter”属性已被废弃。IE8及更低版本浏览器通常使用 opacity属性。
- 浏览器的厂商标识;
filter里面的像素值越大,越模糊; 为0px时,没有模糊效果。
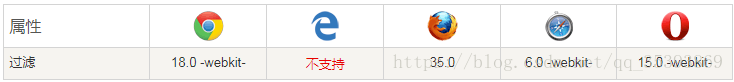
3.兼容性对比
更多细节描述与讲解,请参考网站 www.runoob.com
以上就是关于 “ filter实现了img图片的CSS蒙版效果、模糊效果 ”的全部内容。

























 2169
2169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








