代码如下:
#ho-shan{
width: 100%;
height: 100%;
position: relative;
outline: none;
background-color: #dd524d;
border-radius: 5px;
transform-origin: 0 0;
opacity: .7;
border: none;
}
#ho-shan::after {
content: "";
-webkit-border-radius: 100%;
border-radius: 5px;
height: 100%;
width: 90%;
position: absolute;
box-shadow: 0 0 5px 6px #dd524d; //带阴影的边框,可以换成背景
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
animation-delay: 1.1s;
top: 0;
left: 5%;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
filter: alpha(opacity=0);
}
50% {
opacity: 1;
filter: none;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
filter: alpha(opacity=0);
}
}
已测无误。css根据自己的项目设置的,个别参数自己调整。
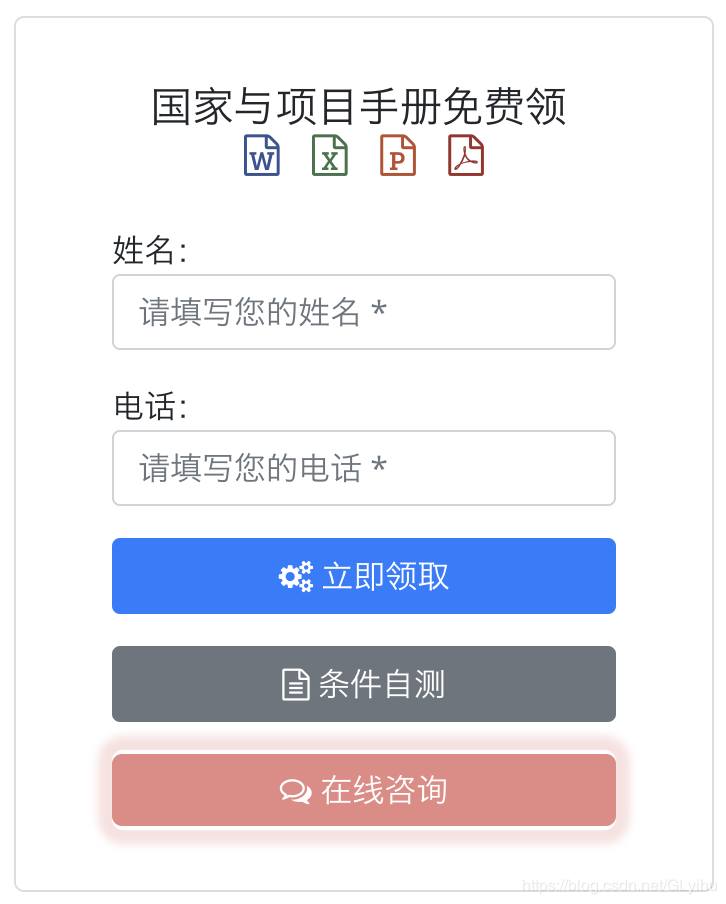
效果如下(在线咨询):

再来个html新的:
CSS边框闪烁div{
position: absolute;
}
span{
display:block;
width: 6.25rem;
height: 6.25rem;
cursor: pointer;
padding: 1rem;
text-align: center;
background: #eb9b41;
color: #fff;
border-radius: 100%;
z-index: 999;
-webkit-animation-fill-mode:both;
animation-fill-mode:both;
line-height: 6.25rem;
}
div:after{
border-radius:100%;
background:#fcc79d;
content:"";
bottom:0;
left:0;
right:0;
top:0;
position:absolute;
-webkit-animation:div 1.5s ease infinite;
animation:div 1.5s ease infinite;
-webkit-animation-fill-mode:both;
animation-fill-mode:both;
z-index: -99;
}
@-webkit-keyframes div{
0%{
-webkit-transform:scale(1.2);
transform:scale(1.2);
opacity:1
}
50%{
-webkit-transform:scale(1.4);
transform:scale(1.4);
opacity:.5
}
to{
-webkit-transform:scale(1.1);
transform:scale(1.1);
opacity:1
}
}
@keyframes div{
0%{
-webkit-transform:scale(1.2);
transform:scale(1.2);
opacity:1
}
50%{
-webkit-transform:scale(1.4);
transform:scale(1.4);
opacity:.5
}
to{
-webkit-transform:scale(1.2);
transform:scale(1.2);
opacity:1
}
}
CSS边框闪烁




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








