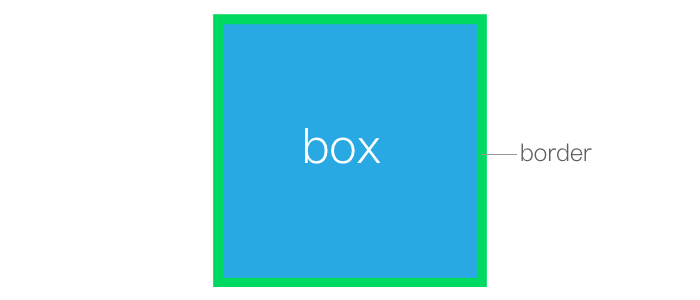
border
边框是我们美化网页、增强样式最常用的手段之一。例如:
.text {
width: 254px;
height: 254px;
background-color: #33AAE1;
border: 10px solid #03D766;
}

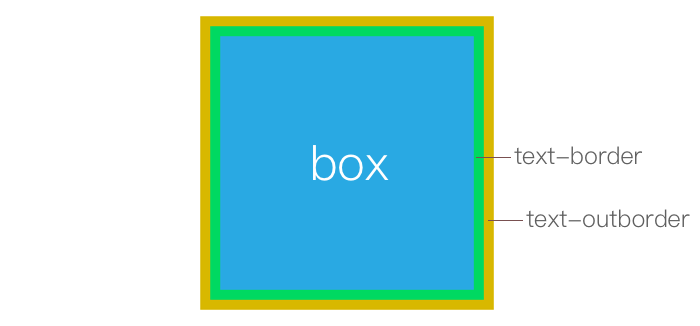
但有些时候,我们的需求是给一个容器加上多重边框,最容易想到的是给它多加一层标签:
.text-outborder {
width: 274px;
height: 274px;
border: 10px solid #03D766;
}
.text {
margin: auto;
width: 254px;
height: 254px;
background-color: #33AAE1;
border: 10px solid #03D766;
}

不过有些时候,我们可能无法修改结构,或者修改结构的成本很高,此时就需要我们在纯 CSS 层面解决这个问题。
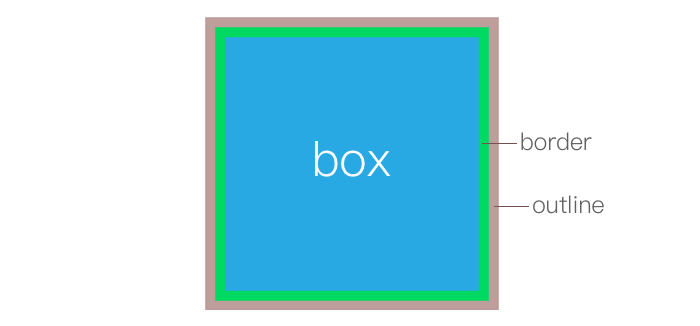
outline
这时候可以通过 outline 属性来解决:
.text {
width: 254px;
height: 254px;
background-color: #33AAE1;
border: 10px solid #03D766;
outline: 10px solid #BC9E9C;
}

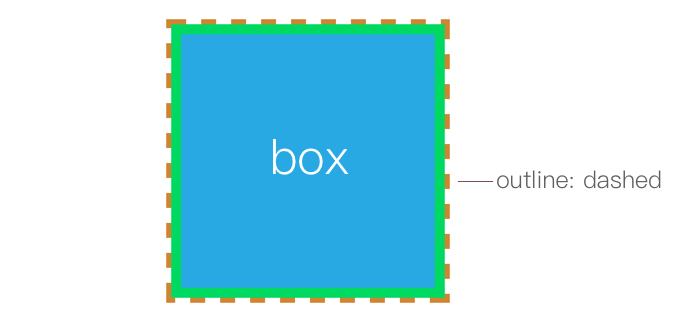
描边有一个好处在于,它跟边框类似,可以设置各种线型,比如虚线:
.text {
width: 254px;
height: 254px;
background-color: #33AAE1;
border: 10px solid #03D766;
outline: 5px dashed #CE843B;
}

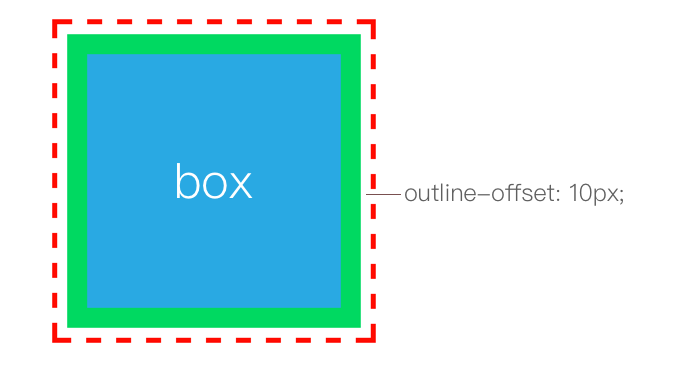
有趣的是,还有一个 outline-offset 属性,可以控制描边的偏移量。
.text {
width: 254px;
height: 254px;
background-color: #33AAE1;
border: 20px solid #03D766;
outline: 5px dashed #FFF;
outline-offset: 10px;
}
我们可以把 outline 扩展出去:

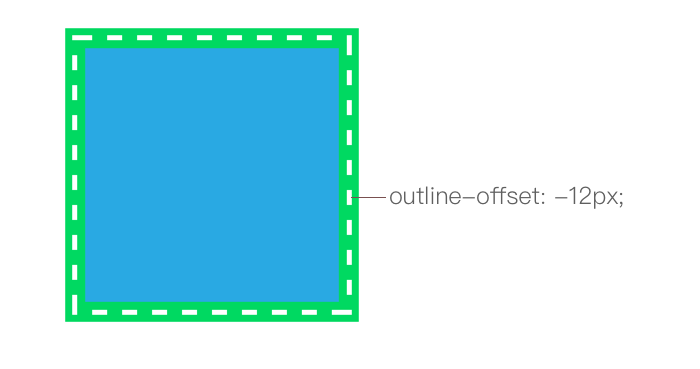
outline-offset
而且 outline-offset 还支持负值,可以将 outline 叠加在 border 之上:
.text {
width: 254px;
height: 254px;
background-color: #33AAE1;
border: 20px solid #03D766;
outline: 5px dashed #FFF;
outline-offset: -12px;
}

利用这个特性可以玩出很多好玩的效果。
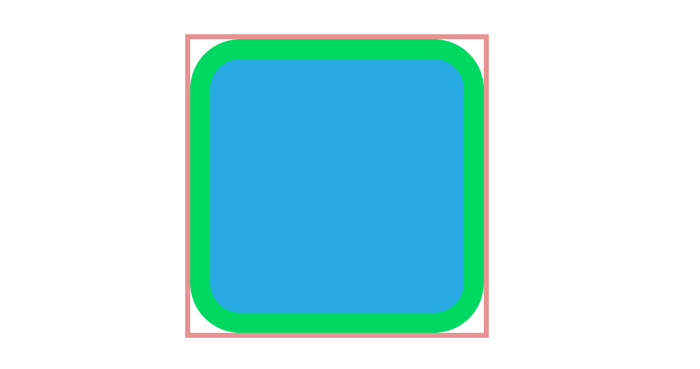
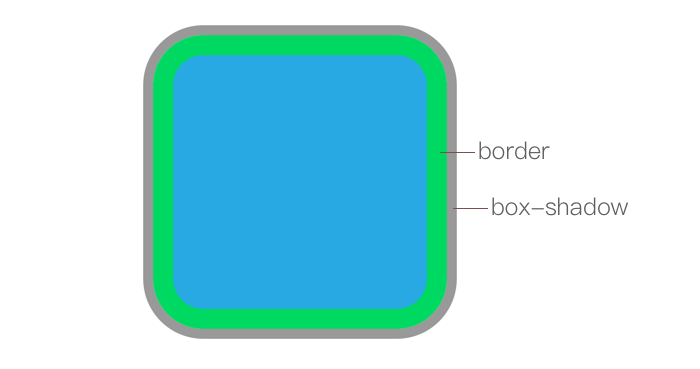
不过描边有一个缺陷——如果这个容器本身有圆角的话,描边并不能完全贴合圆角。目前所有浏览器的行为都是这样的:

box-shadow
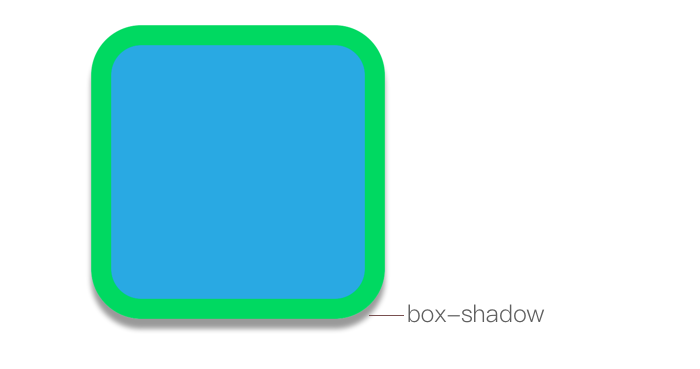
如果你需要使用圆角,那么你就得另寻它法了。接着,我们又想到了 box-shadow 属性:
我们通常是这样设置投影的:
box-shadow: 0 5px 5px #000;

前面三个长度值,再加一个颜色值。
前两个长度值分别表示投影在水平和垂直方向上的偏移量,第三个长度值表示投影的模糊半径(也就是模糊的程度);颜色值就是投影的颜色。
如果我们把前三个值都设为零,实际上是没有任何效果的。因为如果投影即不偏移也不模糊,刚好会被这个元素自己严严实实地遮住。
box-shadow第四个长度值
很多人可能不知道的是,投影还可以有第四个长度值。这个值表示投影向外扩张的程度:
box-shadow: 0 0 0 10px #FF0000;

这样,投影就会从元素的底下露出一圈了。
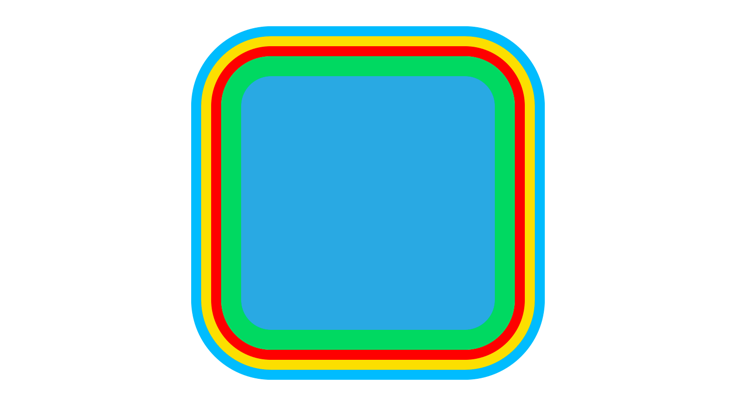
关于投影,另外一个不是每个人都知道的特性是,投影属性其实可以接受一个列表,我们可以一次赋予它多层投影,像这样:
.text {
width: 254px;
height: 254px;
background-color: #33AAE1;
border: 20px solid #03D766;
border-radius: 50px;
box-shadow:
0 0 0 10px #FB0000,
0 0 0 20px #FBDD00,
0 0 0 30px #00BDFB;
}

这样我们就得到了超过两层的 “边框” 效果了。
投影的另外一个好处是,它的扩张效果是根据元素自己的形状来的。如果元素是矩形,它扩张开来就是一个更大的矩形;如果元素有圆角,它也会扩张出圆角。
注意事项
由于描边和投影都是不影响布局的,所以如果这个元素和其它元素的相对位置关系很重要,就需要我们以外边距等方式来为这些多出来的 “边框” 腾出位置,以防被其它元素盖住。
因此,从这个意义上来说,使用内嵌投影似乎是更好的选择。因为内嵌投影让投影出现在元素内部,我们可以用内边距在元素的内部消化掉这些额外 “边框” 所需要的空间,处理起来更容易一些。
内凹圆
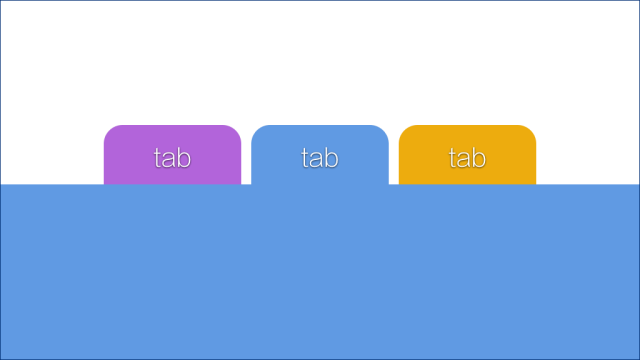
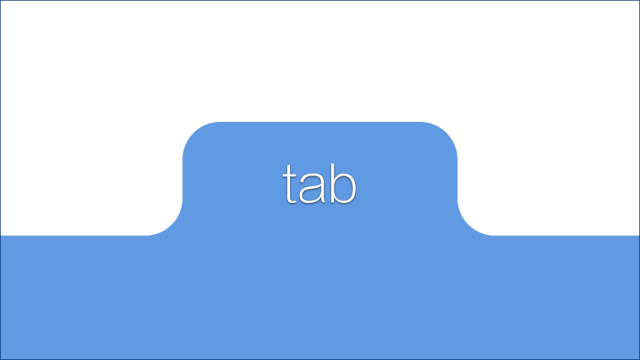
标签页我们都很熟悉了,它是一种常用的 UI 元素。

我们把它拉近来看一看:

这个标签还是比较美观的,我们用圆角让它看起来很接近真实的标签造型。不过我们也注意到,它底部的两个直角看起来似乎有点生硬。
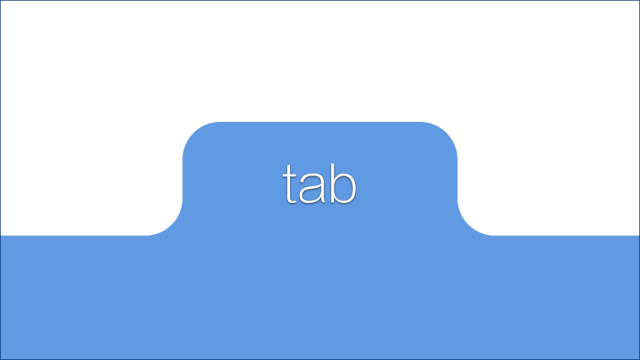
所以设计师原本期望的效果可能是这样的:
 ][14]
][14]
这样就自然多了。但这看起来似乎很难实现啊!
我们的难点主要在这里:

这个特殊的形状如何实现?
我们把它放大来看一下:

首先我们可能会想到用图片。这当然是可行的,但图片有种种局限,我们最好还是完全用 CSS 来实现它。
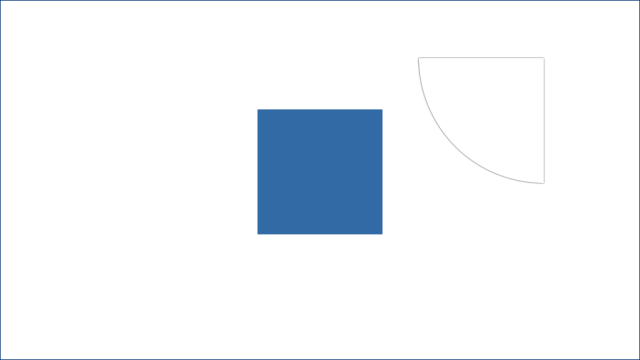
好,接下来我们来分析一下它的形状。它其实就是一个方形,再挖掉一个 90° 的扇形。于是我们试着创建一个方形,再用背景色做出一个扇形叠加上去:

看起来好像可以了。但这是骗人的啊!
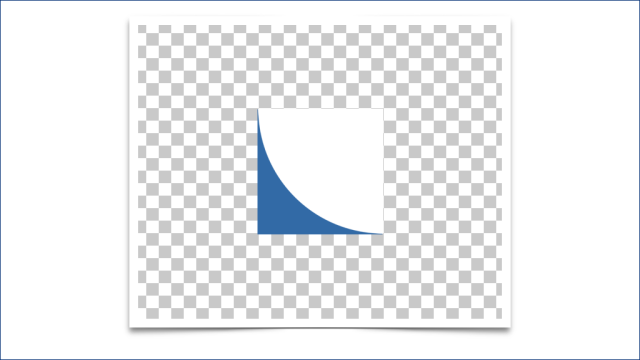
把它放在复杂背景下,立马就露馅了——扇形部分不是透明的:

如何实现内凹圆角
所以,我们的问题就变成了如何用CSS实现内凹圆角。
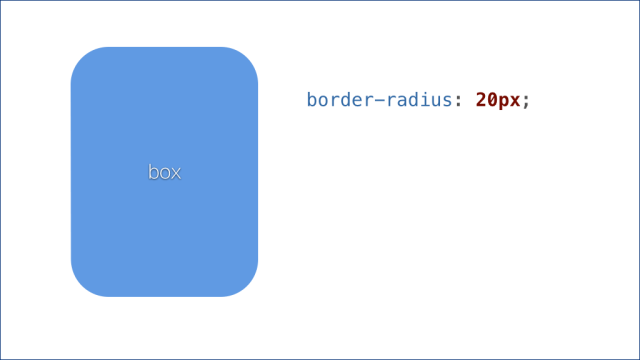
对于普通外凸的圆角,我们都已经非常熟悉了,我们用圆角属性就可以得到:

但我们需要的是一个内凹的圆角形状。
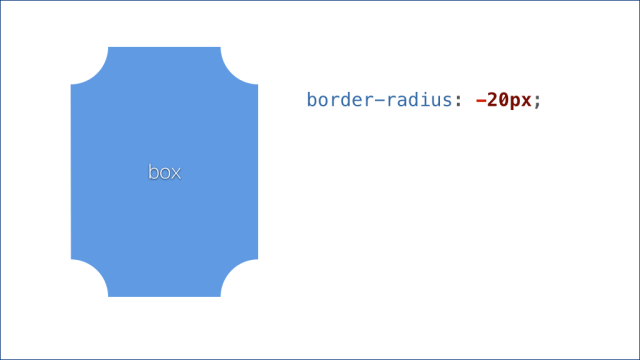
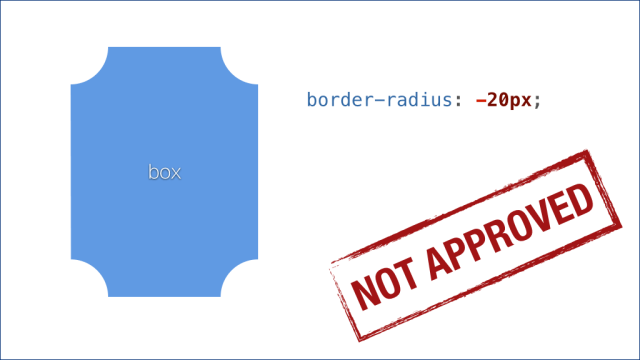
这是一个实实在在的需求,于是有开发者曾经提议,扩展圆角属性,让它支持负值。如果是负值,圆角就不再是外凸的,而是内凹的。这个提议听起来似乎很有道理,语法设计也很紧凑。

但实际上它的语义不够准确。因此 CSS 工作组并没有接受这个提议,并未将它纳入标准。

这条路走不通,我们还需要继续探索。
我们顺着这个方向,头脑中很自然地会迸出这个疑问:CSS中还有和圆形有关的属性吗?
答案当然是有!
径向渐变
“径向渐变” 特性就是跟圆形有关的。
线性渐变
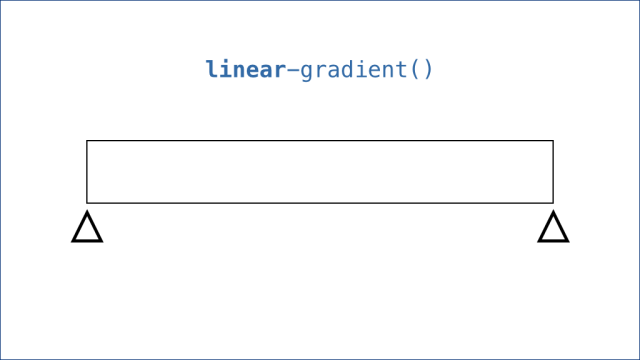
不过它稍稍有些复杂。在讲解径向渐变之前,我们先来看一看比较简单的 “线性渐变”。

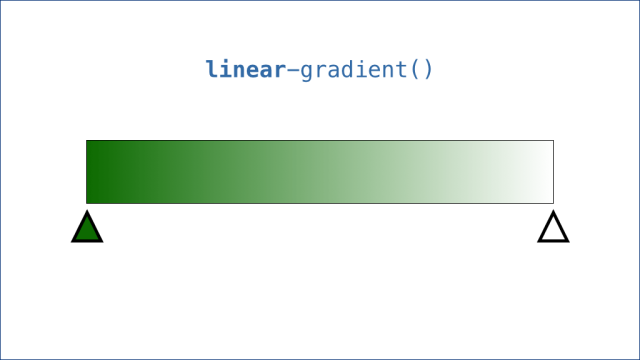
说到渐变,那自然需要有一个容器。然后,还需要有两种颜色。渐变的颜色设置我们称之为 “色标”——每个色标不仅有颜色信息,还有位置信息。
我们给起点和终点的色标分别设置颜色,就可以得到一条渐变图案:
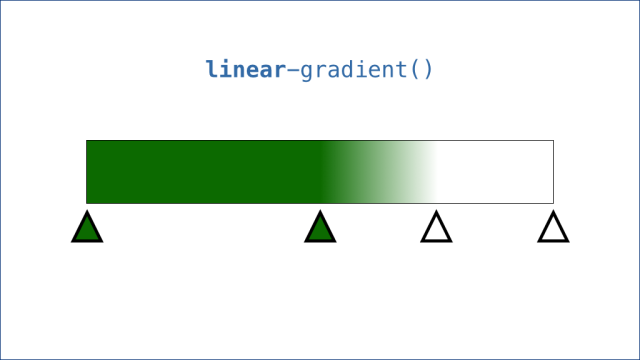
接下来,关于渐变,我们其实可以设置不止两个色标。比如我们可以在中央再增加一个色标。请注意我们特意选择了跟起点色标一样的颜色。我们得到的效果如下:

我们发现,渐变只发生在颜色不同的色标之间。如果两个色标的颜色相同,则它们之间会显示为一块实色。
好的,我们继续增加色标。这次我们在渐变地带的中央增加一个色标,且让它的颜色和终点色标相同:

根据上面的经验,这个结果正是我们所预料的——渐变只发生在颜色不同的色标之间。
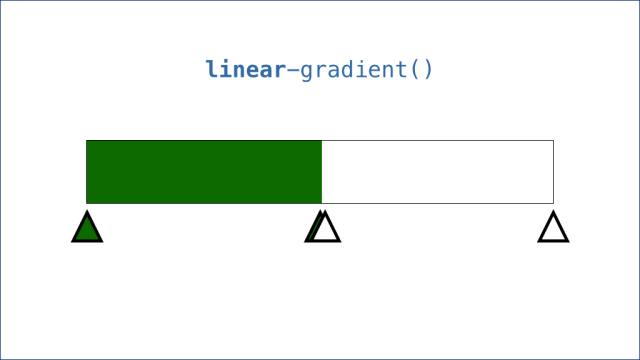
接下来,我们玩点更特别的,我们把中间的两个色标相互靠近直至重合,会发生什么?

实际上这个渐变也会趋向于零。也就是说,虽然这本质上仍然是一个 “渐变” 图案,但经过我们的精心设计之后,我们最终得到了两个纯色的色块条纹。
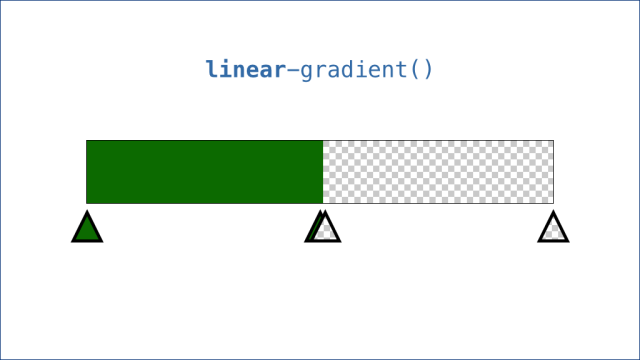
如果我们把终点颜色换为透明色……

我们甚至还会得到实色和透明色间隔的条纹。
再来看径向渐变
好的,接下来我们来看径向渐变。它稍稍有些复杂,但原理是一样的。
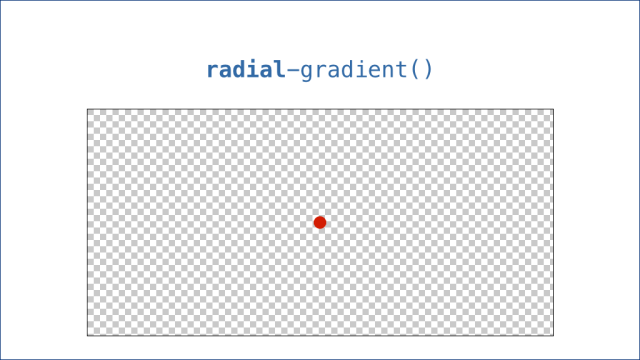
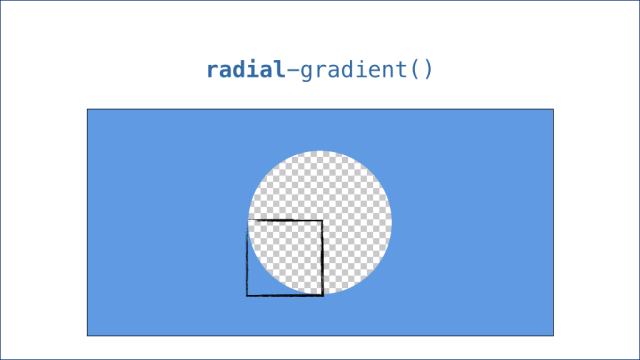
同样,我们需要有一个容器。但对径向渐变来说,顾名思议,所有色标是排布在一条半径上的。也就是说,我们还需要有一个圆心。默认情况下,圆心就是这个容器的正中心:

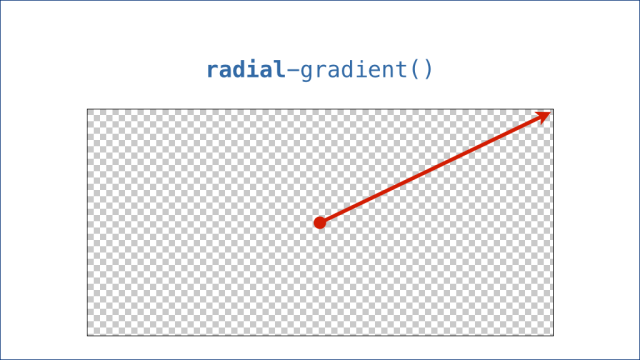
而这条半径就是圆心指向容器最远端的一条假想的线:

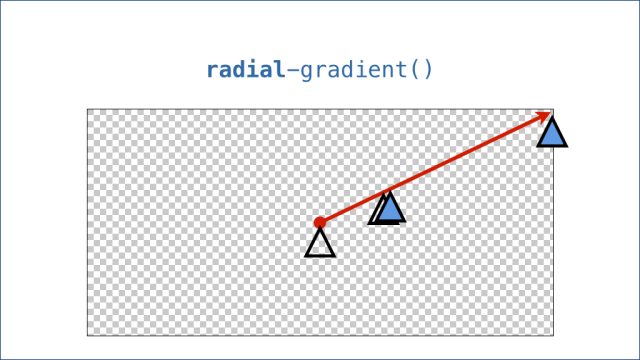
接下来,我们要设置一些色标:

说到这里,就要讲解一下径向渐变的特别之处。所有色标的颜色变化推进不是像线性渐变那样平行推进的,而是以同心圆的方式向外扩散的——就像水池里被石子激起的涟漪那样。
看到这个色标的分布,我们应该可以想像出线性渐变的结果是什么;但这里我们把它按照径向渐变的特征来推演一下,实际上最终的效果是这样的:

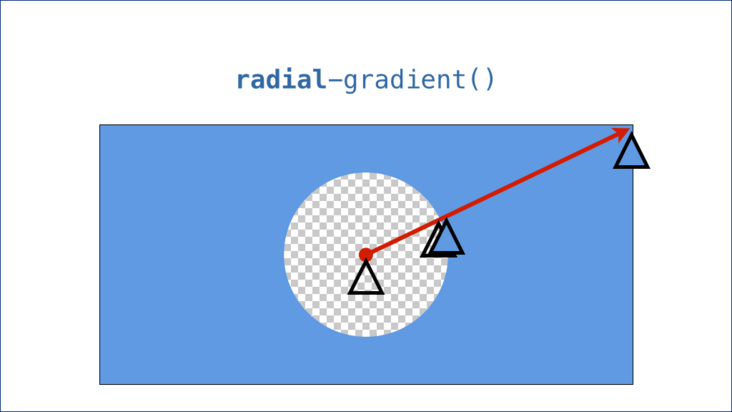
我们把所有辅助性的标记都去掉,只留下渐变图案:

这是一个穿了个窟窿的实色背景。很好玩是吧?不过不要忘了我们是为什么来到这儿的——我们是为了得到一个内凹圆角的形状。
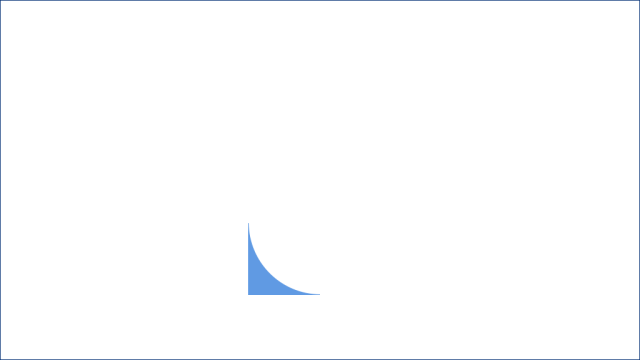
细心的朋友可能已经发现了,我们需要的东西已经出现了:

接下来,我们调整一下圆心的位置和容器的尺寸,就可以得到这个内凹圆角的造型了。

内凹圆具体代码例子
具体代码例子如下:
.text {
width: 254px;
height: 254px;
background:
-moz-radial-gradient(
100% 0%,
rgba(255, 255, 255, 0) 0%,
rgba(255, 255, 255, 0) 71%,
#0059FF 0%;
);
}
内凹圆完成
利用这个技巧,我们用纯 CSS 最终实现了这个看似不可能的 “圆润的标签页” 效果!






















 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








