在vue中把含有html标签转为html渲染页面的实例
在标签内部添加v-html指令即可
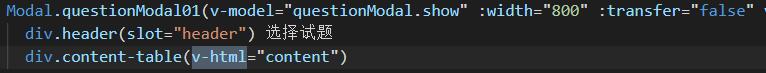
使用pug的写法:

这个content表示的是一个含标签的变量
输入content为:
我是p标签
输出结果是:我是p标签
普通用户一样:

同上理
加v-html就行了
以上这篇在vue中把含有html标签转为html渲染页面的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
时间: 2019-10-25
Vue为v-html中标签添加CSS样式
{ {news.title}}
{ {news.datetime}}
在接入支付宝支付模块的时候,支支返回的是一个form串,细看一下还有一个script标签,如何将其渲染出来给大家分享一下经验.注意点:不能在当前页面追加任何元素例如原生js:innerHtml








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2836
2836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








