
上一篇文章我们使用Canvas绘制了WiFi信号,对arc方法有一定的了解了。
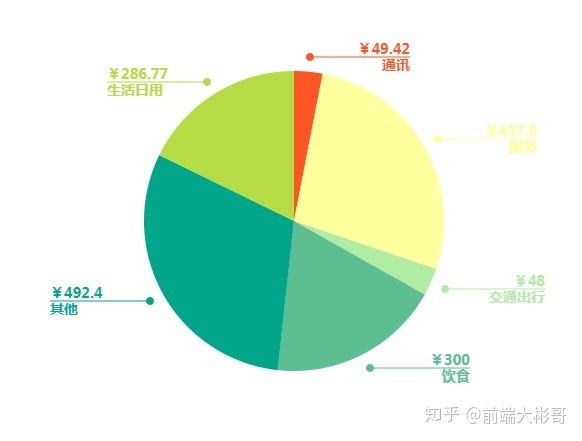
这篇我们添加一个工作中更加常用的场景-使用Canvas绘制数据扇形图。效果如下:

分析扇形图
如图所示,我们需要准备:
- 一组数据包含:颜色,描述文字,金额。
- 以及arc方法。
了解canvas文本方法:
gd.font 设置为包含字体样式,大小和字体的字符串,并用空格分隔,
gd.filltext("str",x,y) str为一个字符串以及x和y位置,
gd.textAlign 设置文本左右对齐,
gd.textBaseline设置垂直线对齐。
了解文本方法后呢,我们依然用第三篇绘制柱状图的面向对象的方式来绘制扇形图。
先准备一个div标签用来存放扇形图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>数据扇形图</title>
</head>
<style>
#div1 {
border: 1px solid #000;
line-height: 400px;
text-align: center;
margin: 0 auto;
width: 600px;
height: 450px;
}
</style>
<body>
<div id="div1"></div>
</body>
<script>
//绘制数据扇形图
</script>
</html>接着我们在按照分析定义data数据:
<script>
document.addEventListener("DOMContentLoaded",function(){
var data = [{
cost: 49.42,
category: '通讯',
color: "#FF6138",
}, {
cost: 437.80,
category: '服装',
color: "#FFFF9D",
}, {
cost: 48.00,
category: '交通出行',
color: "#BEEB9F",
}, {
cost: 300.00,
category: '饮食',
color: "#79BD8F",
}, {
cost: 492.40,
category: '其他',
color: "#00A388",
}, {
cost: 286.77,
category: '生活日用







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 841
841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








