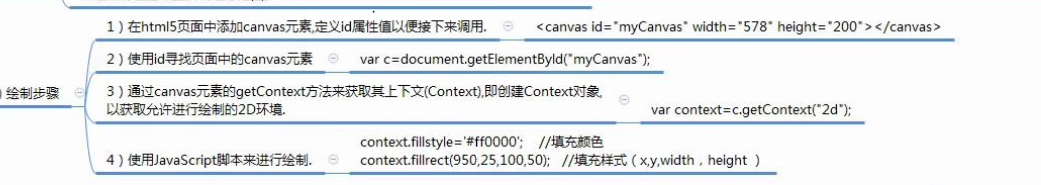
我先简单的介绍下HTML5 新增的canvas标签, canvas 元素使用 JavaScript 在网页上绘制图像。画布是一个矩形区域,您可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。下图是基本绘制的步骤,需要注意的是:Internet Explorer 8 及更早 IE 版本的浏览器不支持 标记。


现在我将利用这些步骤和属性做个简单的五角星,代码如下。
window.οnlοad=function(){
var c=document.getElementById("mycanvas");//获取canvas对象
var context=c.getContext("2d");//构建2d环境
context.beginPath();
context.moveTo(70,30);//作线的起点
context.lineTo(30,140);//线的终点
context.lineTo(125,70);
context.lineTo(10,70);
context.lineTo(100,140);
context.clo








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








