
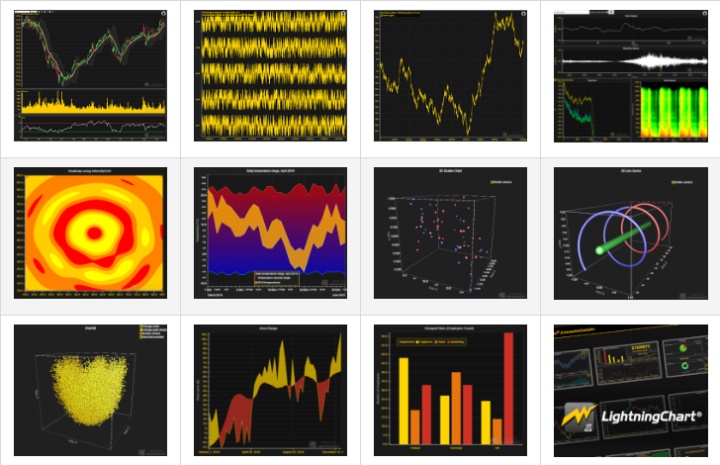
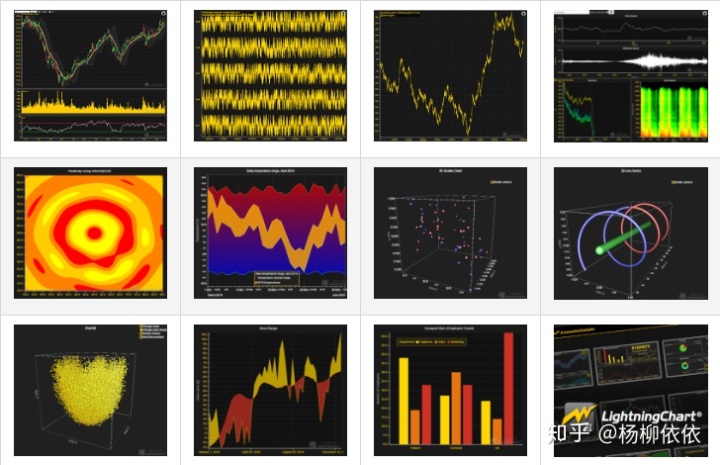
LightningChart JS是基于WebGL的,闪电般快速的实时数据可视化图表库,其重点是出色的性能。性能测试结果证明,它能够以2D和3D可视化其他JS库所无法提供的流数据速率。最快的JavaScript渲染图库。
LightningChart JSwww.evget.com
交互式示例,可即时进行代码编辑

使用典型的台式机的性能结果:
- 流,滚动线系列:1百万个数据点:60 FPS(重绘/秒)
- 流,滚动区域系列:1百万个数据点:57 FPS(重绘/秒)
- OHLC烛台:1百万个数据点:57 FPS(重涂/秒)
主要特点:
- GPU加速和WebGL渲染
- 直观的触摸屏交互功能,包括缩放,平移,移动数据光标等
- 仪表板控件,能够呈现100多个图表。
- 支持服务器端渲染(与我们的@ arction / lcjs-headless包一起使用)
- 图表类型:3D,XY,热图,雷达/蜘蛛图,饼图/甜甜圈图,漏斗图,量规和金字塔图
安装
1.从NPM安装并使用捆绑器
从NPM安装库软件包。
npm install --save @arction/lcjs
该软件包可与任何支持CommonJS的捆绑器一起使用。可以使用的打包程序的一些示例是WebPack,Parcel和Rollup。
查看我们有关LightningChart JS的入门视频,以了解实际效果。
我们的任何示例都可以用作种子项目。该页面上的所有示例均针对独立的存储库,可在我们的GitHub上找到。独立示例存储库
2.直接在网页上使用IIFE捆绑包
该库随浏览器就绪的IIFE捆绑包一起分发。此捆绑包可直接在带有script标签的浏览器中使用。您可以在我们的GitHub上看到此方法的示例实现。LightningChart JS html用法示例。
我们所有的示例都可以在html页面中使用。要使用它们,请首先从交互式示例中找到要使用的示例。点击Edit this example。在页面底部,单击显示为的按钮CJS。这将使我们的代码兼容IIFE。之后,可以将代码复制到html页面。
许可选项
非商业性,社区许可
社区许可证与NPM软件包一起以LICENSE文件形式分发,也可以从以下网址找到:https://http://www.arction.com/lightningchart-js-eula-community/
未经许可使用该库时,它将在图表上带有LightningChart JS徽标。徽标是指向LightningChart JS产品页面的链接。
当图表在没有许可证密钥的情况下运行时,与使用有效许可证的情况相比,性能会有小幅下降。
商业执照
可以从以下网址找到商业许可证:https://http://www.arction.com/lightningchart-js-eula-commercial/
如果您使用的不是社区许可证,则适用商业许可证。
开发许可证
在商业环境中进行开发需要开发许可证。许可证已通过许可证服务器验证。许可证验证需要Internet连接。每个开发人员都需要自己的开发许可证。有关如何使用开发许可证,请参见“使用许可证”。使用开发密钥时,图表将与生产中的图表一样。
部署许可证
商业用途需要部署许可证。部署许可证的提供方式与开发许可证相同。有关如何使用部署许可证,请参阅“使用许可证”。
使用部署许可证时,将显示不带LightningChart JS徽标的图表。部署许可证支持“部署测试”域。如果该库当前正在运行的域与使用部署许可证指定的部署测试域匹配,则该图表将在图表顶部显示“ Deployment Test”文本。该域旨在支持使用暂存环境,并且能够在不更改许可证的情况下切换到生产版本。
应用程序部署许可证
在Web以外的其他平台上部署任何应用程序都需要应用程序部署许可证。有关如何使用应用程序部署许可证,请参阅“使用许可证”。
使用应用程序部署许可证时,将显示不带LightningChart JS徽标的图表。
购买
可以在我们的网站上找到不同的购买选项。
入门
Javascript包
该库作为单个javascript 模块分发。它的出口可分为两类:
闪电图
这对于每个lcjs应用程序都是必需的,因为它需要创建Charts,Dashboards,LegendBoxes。它的用法始终相同:
// 导入库。
const { lightningChart } = require (“ @ arction / lcjs ”) ;
// 创建一个lightningChart实例来创建图表。
const lc = lightningChart () ;
// 使用“ LightningChart”界面的方法创建图表。
const cartesianChart = lc 。ChartXY () ;
const spiderChart = lc 。蜘蛛() ;
// ...使用许可证
要使用LightningChart JS许可证,必须将其作为参数传递给lightningChart,如下所示:
// 创建一个LightningChart实例来创建图表。
// -----许可版本-----
const lc = lightningChart ( myLicenseString ) ; myLicenseString 可以是用于开发的开发许可证,也可以是用于部署的部署许可证。
要使用LightningChart JS应用程序部署许可证,您还必须传递一个包含许可证信息的对象。
// 创建一个LightningChart实例来创建图表。
// -----应用程序部署许可版本-----
const lc = lightningChart ( myLicenseString , licenseInformationObject ) ; licenseInformationObject是一个实现对象AppDeploymentLicenseInformation交互。
个别导出样式,设置,实用程序,构建器...
LightningChart®JS还包括其他一系列导出,用于样式设置,配置图表以及与图表进行交互,构建不同的UI元素以及其他内容。这些可以根据需要从lcjs模块中导入:
// 从LightningChart®JS模块导入所需的零件。
const {
lightningChart ,
色彩RGBA ,
AxisScrollStrategies ,
// ...
} = require (“ @ arction / lcjs ”) ; 如上例所示,LightningChart®JS API文档中列出的任何条目都是可导入的。
用法示例
const { lightningChart ,DataPatterns } = require (“ @ arction / lcjs ”) ;
// 创建笛卡尔图表。
const chart = lightningChart ()。ChartXY () ;
// 添加一个系列,以渲染针对X进行优化的行。
const lineSeries = chart 。addLineSeries ({
dataPattern :数据模式。horizontalProgressive ,
} ) ;
// 附加点位置。(请注意,选定的数据模式期望它们以X递增。)
lineSeries 。添加([
{ x :0 , y :0 } ,
{ x :20 , y :0 } ,
{ X :45 , ÿ :- 47 } ,
{ x :53 , y :335 } ,
{ x :57 , y :26 } ,
{ x :62 , y :387 } ,
{ x :74 , y :104 } ,
{ x :89 , y :0 } ,
{ x :95 , y :100 } ,
{ x :100 , y :0 } ,
] ) ;文章到这里就结束了
如果有什么疑问,欢迎大家评论交流




















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








