今天在写一个项目时给项目做了数据统计,因为需要将统计到的数据以可视化的方法将数据展示出来,便需要用一些统计图(图表)的方式将他展现出来。我使用的图表插件是Echarts,Echarts是一款专业的图表插件,配置方便,所以图表是否合心意便不会在于插件上,只要自己的数据足够全面,就可以创建出优秀的图表。
配置步骤
导入js包
导入js包的方法有很多,可以直接前往官网下载js包,也可以直接通过cdn导入,因为不喜欢下载的方式,所以我采用的是后者(如果是离线项目请使用前者的方法):
1
其实官方提供了很多的js包,但是只要导入此包便足以使用大多数功能,如有需要点击查看所有的Echarts js包。
创建一个容器
在页面中新建一个div容器,并为这个容器声明一个id,切记这个div必须要在style中设置初始的width和height,否则是无法成功显示出来的。
1
2
3
4
5...
...
将内容填充至容器
使用如下的javascript代码,创建出一个基本的统计图。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27// 基于准备好的dom,初始化echarts实例
//myEchartsContent是刚才DIV容器的id,根据你的id来填写
var myChart = echarts.init(document.getElementById('myEchartsContent'));
// 指定图表的配置项和数据
//这是Echarts的默认配置项,可以参考Echarts官网的示例的代码跟换
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
项目全代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
Echarts Test// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('myEchartsContent'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
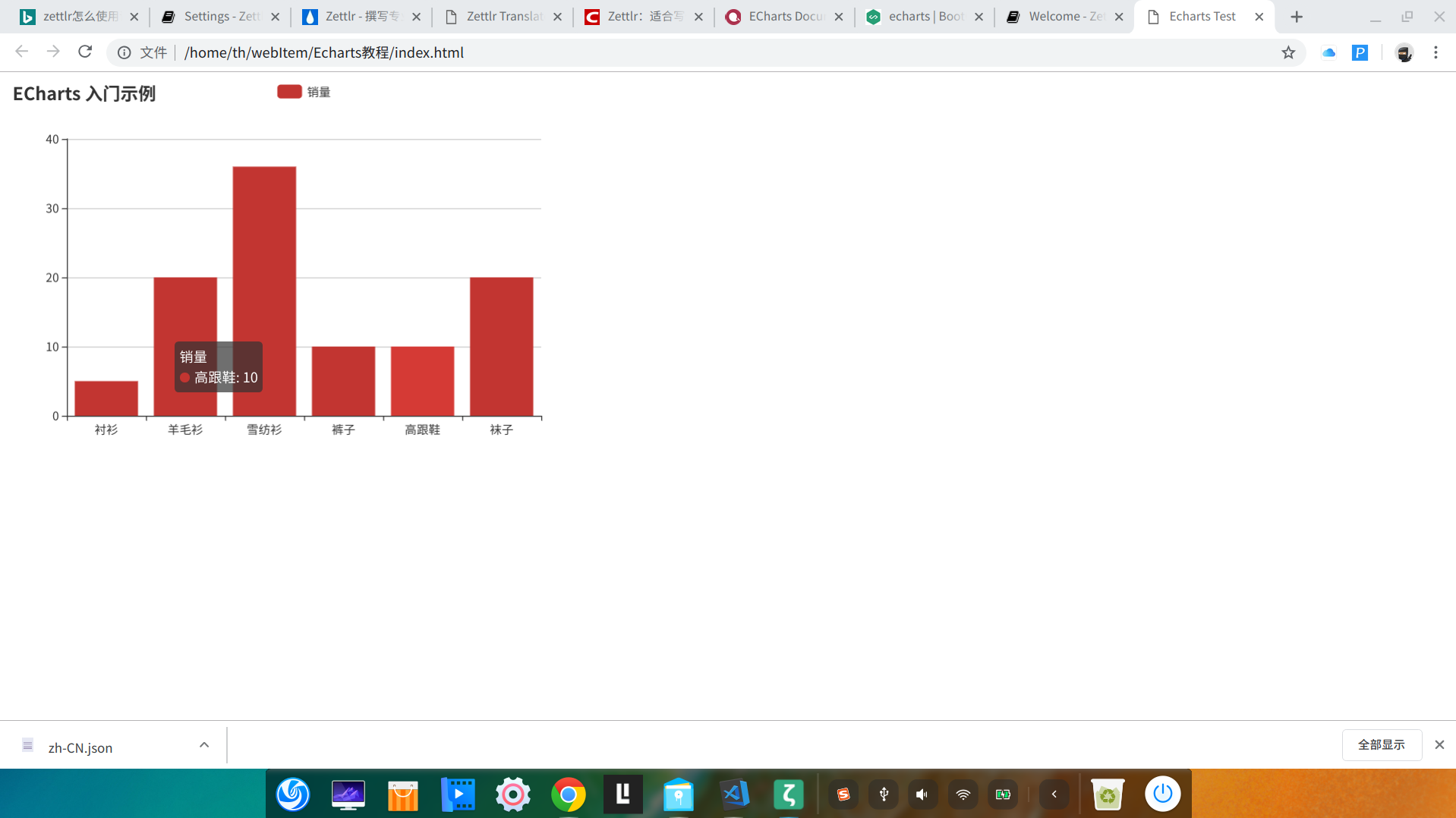
运行结果

多样化
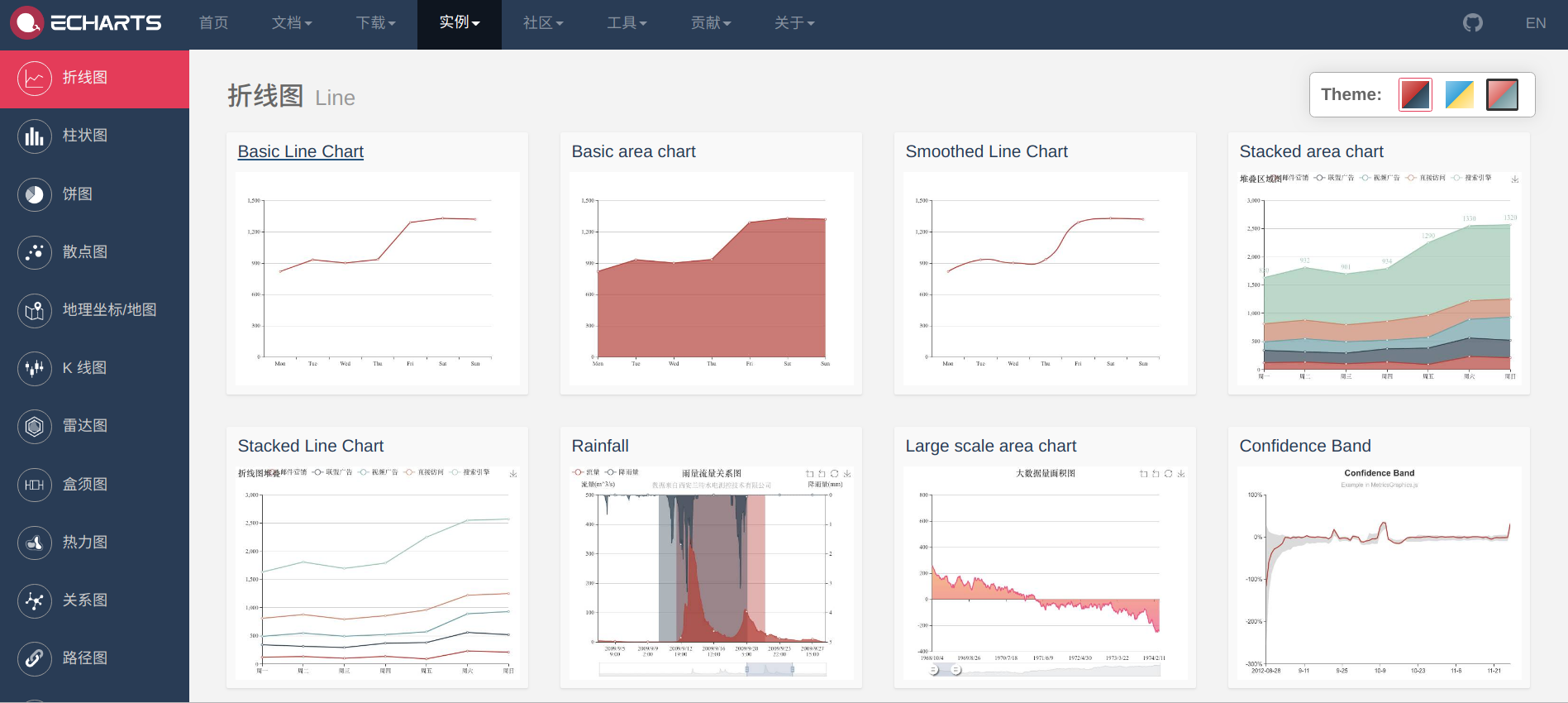
这只是官方提供的统计图表,你可以通过更换数据直接使用,如果你想用别的图表,可以直接在官网找到你需要的样式的配置代码更换其他样式。

总结
其实Echarts虽然听着挺高大上的,但是配置十分简单,你可以通过简单的配置实现很多你想要的图表。将Echarts用到合适的地方,会产生意想不到的效果!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








