一、(enctype)
表单的默认编码方式 ajpplication/x-www-form-urlencoded
上传文件的编码方式 multipart/form-data
互联网应用常用编码 application/json
传统企业级服务编码 application/xml
二、urlencoded
Key1= value1&key2=value2&abc=123.....
只能将字符串发送服务端
三、在服务端通过request.getParameter(“key”) request.getParameterValues(“key”)获取
如果要列举所有发送的数据名字,可以使用request.getParameterNames()
如果此时表单中有 则只能将文件名发送到服务端,文件数据不会上传!
注意:此时请求头中的Content-Type头的值是application/x-www-form-urllencoded
四、Multipart
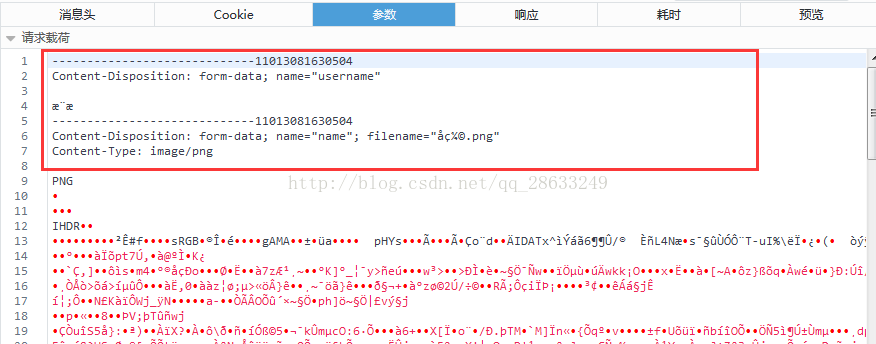
请求体的格式是:
---------分隔符----------------用来分割不同的part
Content-Disposition; name= “key”
Value
----------分隔符---------------
Content-Disposition; name=”key2”
Value2
----------分隔符--------------
Content-Disposition; name = “file1”
Content-Type:image/jpg

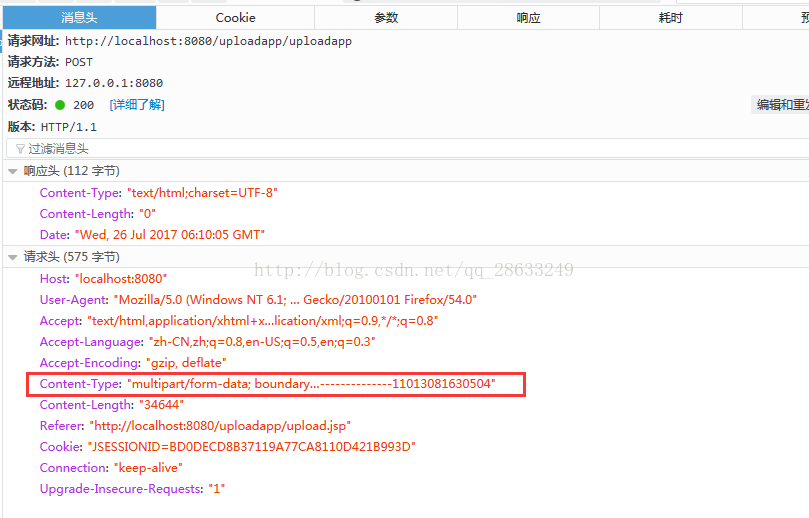
此时,请求头中的Content-Type头的值是
multipart/form-data; boundery=-------------------------------------------------------

如果使用multipart发送数据,则服务无法通过request.getParameter()获取数据
getParameter()只支持urlencoded格式
Multipart数据在新的Servlet版本(3及以上)中可以通过
request.getParts() 获取multipart的所有part
request.getPart(key) 通过key获取指定的part
part.getName() 获取 key值
part.getContentType() 获取内容类型,如果普通字符串则为null,如果是上传文件,则MimeType图片image/jpg
image/png文本Text/txt
视频 video/mp4 音频audio/mp3
通过Content-type可以判断上传的是什么类型的文件
part.getSize() 上传文件的大小
part.getSubmittedFileName() 文件的原始名称
part.getInputStream() 获取文件的数据流,通常需要将其保存到服务器的磁盘上
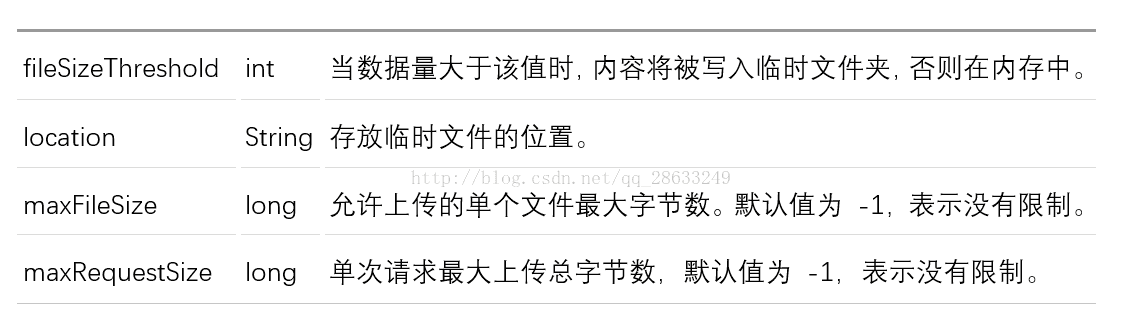
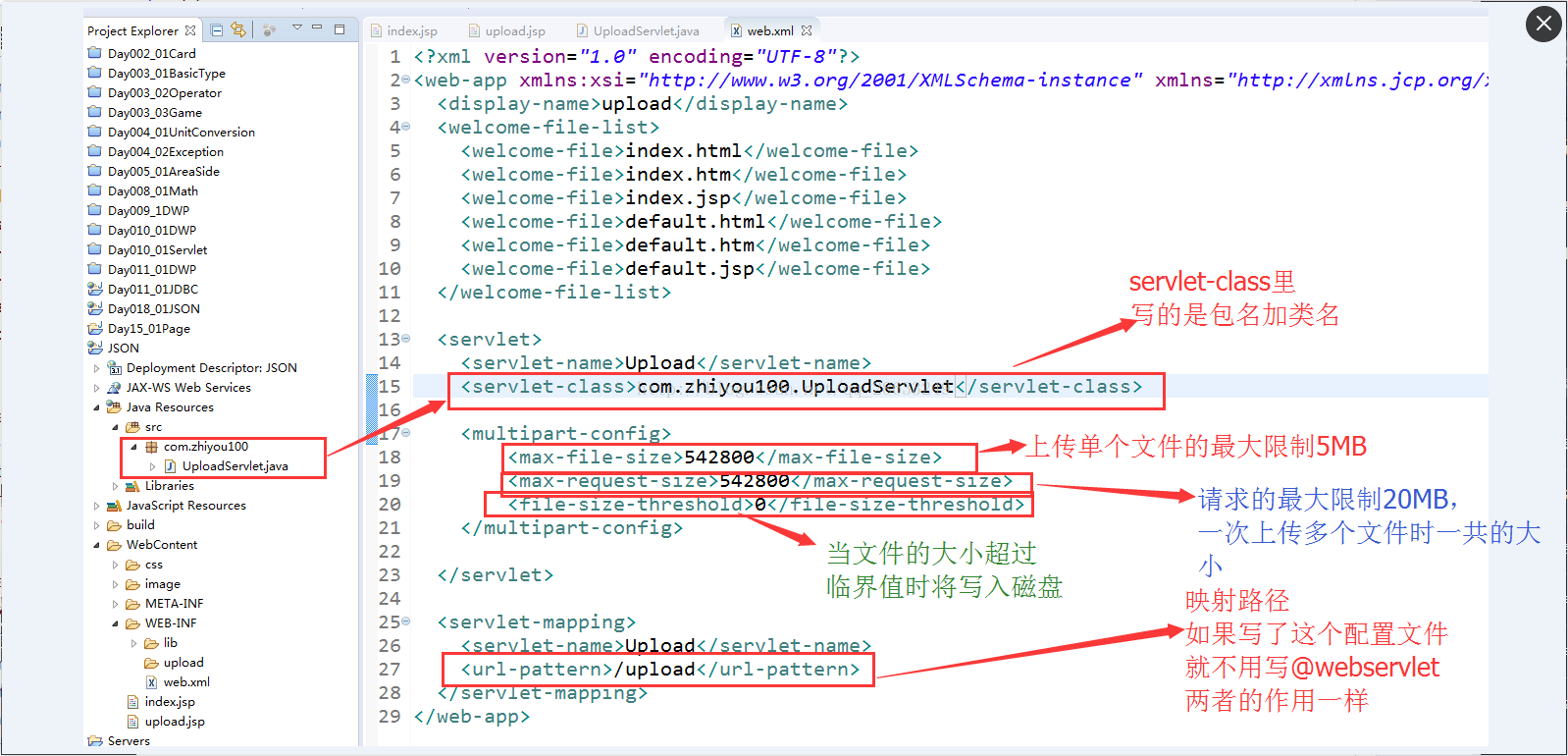
上传文件时, web.xml里面的multipart配置的含义


五、JSON
请求体:
{“name”:”杨先生”,”age”,:3,”isMale”:true}
JSON语法
{ } 表示对象
对象的属性用“属性名”: 属性值 表示
多个属性中间用英文 , 分隔,注意:属性名一定要带双引号” ”
[ 值1,值2 ,{属性},.........]表示数组
值即可以使基本类型,也可以是对象
JSON支持基本类型
字符串 “abcd”
数字 123 3.14
布尔值 true,false
空 null
发送JSON请求时,请求头中Content-Type头的值是application/json或者text/json
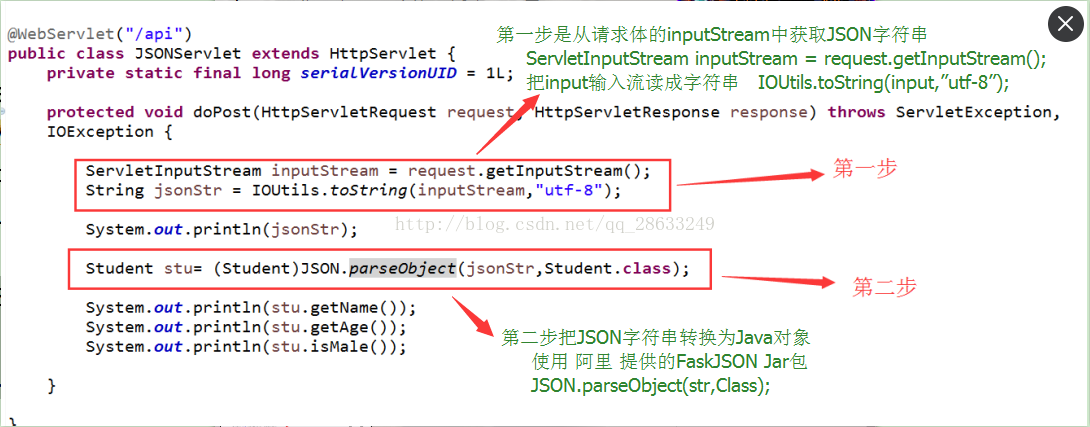
使用Servlet接受JSON请求步骤
第一步是从请求体的inputStream中获取JSON字符串
ServletInputStream inputStream = request.getInputStream();
把input输入流读成字符串IOUtils.toString(input,”utf-8”);
第二步把JSON字符串转换为Java对象
使用 阿里提供的FaskJSON Jar包
JSON.parseObject(str,Class);
实例






















 2015
2015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








