https://blog.csdn.net/da_caoyuan/article/details/79557704
本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布
在此总结一下,Android Toolbar 控件的使用方法,争取总结的系统全面些。之前也只是停留在一些基本简单的用法,而且也不系统。希望爱学习的你能通过这篇文章,有所收获!
Toolbar 的基本用法
常用的方法
xml中的设置:
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorAccent"
app:navigationIcon="@drawable/ic_back_white_24dp"
app:title="标题"
app:titleTextColor="@color/white">
如果你不在xml中设置参数的话,代码中的设置:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("标题");
toolbar.setTitleTextColor(Color.WHITE);
toolbar.setNavigationIcon(R.drawable.ic_back_white_24dp);
//点击左边返回按钮监听事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
由于比较简单,效果图这里也不在贴出啦。
全面但包括不太常用的用法
xml中的配置:
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorAccent"
app:logo="@mipmap/ic_launcher"
app:navigationContentDescription=""
app:navigationIcon="@drawable/ic_back_white_24dp"
app:subtitle="子标题"
app:subtitleTextColor="@color/white"
app:title="标题"
app:titleMarginStart="90dp"
app:titleTextColor="@color/white">
同样如果不在xml中设置参数的话,代码中的设置:
这里就不在贴出代码啦,设置的时候,先敲打出xml配置中的关键单词或首字母,就会自动提示的。大部分在xml有的属性,代码中都可以设置
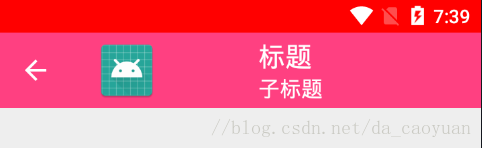
效果图:

注意事项:
1:如果你添加了这行代码 setSupportActionBar(toolbar); 那么 toolbar.setNavigationOnClickListener监听方法,要放到其后面,否则点击事件,监听不到的。如果你用不到ActionBar的一些特性的话,建议setSupportActionBar(toolbar); 这行代码不用添加了。
如果你想修改主标题和子标题的文字大小,你可通过如下方式:
首先定义一个style:
#f0f0
15sp
#f0f0
10sp
然后:
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorAccent"
app:logo="@mipmap/ic_launcher"
app:navigationContentDescription=""
app:navigationIcon="@drawable/ic_back_white_24dp"
app:subtitle="子标题"
app:subtitleTextColor="@color/white"
app:title="标题"
app:titleMarginStart="90dp"
app:titleTextAppearance="@style/ToolbarTitle"
app:titleTextColor="@color/white">
效果图这里不在贴出了,通过app:titleTextAppearance=”@style/ToolbarTitle”方法的设置,就能修改标题字体的大小,当然文字颜色也可以修改。
到这里,你可能要问了,如果,我想要标题居中,怎么办呢?查看api,toolbar没有使其居中的方法,也就提供了使其距左右,上下边距大小的方法。不过不用担心,这里还是有办法的。看如下代码:
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








