弹性规划(Flexbox)逐步盛行,越来越多人运用,由于它写 CSS 规划真是太便当了。
今天,我看到一篇教程才认识到一个最简单的表单,就能够解释 Flexbox,而且内容还很适用。
下面,你只需求10分钟,就能够学会简单的表单规划。
一、元素
表单运用元素。
form>上面是一个空表单。依据 HTML 规范,它是一个块级元素,默许将占领全部宽度,但是高度为0,由于没有任何内容。
二、表单控件
如今,参加两个最常用的表单控件。
Sendbutton> form>上面代码中,表单包含一个输入框(input)和一个按钮(button)。
依据规范,这两个控件都是行内块级元素(inline-block),也就是说,它们默许并排在一行上。

上图是阅读器对这个表单的默许渲染(颜色除外),能够看到,这两个控件之间有3像素~4像素的距离,这是阅读器的内置款式指定的。
三、指定 Flexbox 规划
接着,指定表单运用 Flexbox 规划。
form{ display: flex; }

能够看到,两个控件之间的距离消逝了,由于弹性规划的项目(item)默许没有距离。
四、flex-grow 属性
两个中央值得留意。
(1)两个控件元素的宽度没有发作变化,由于弹性规划默许不改动项目的宽度。
(2)弹性规划默许左对齐,所以两个控件会从行首开端排列。
假如我们希望,输入框占领当前行的一切剩余宽度,只需求指定输入框的flex-grow属性为1。
input{ flex-grow: 1; }

上图中,按钮的宽度没变,但是输入框变宽了,等于当前行的宽度减去按钮的宽度。
flex-grow属性默许等于0,即便用原本的宽度,不拉伸。等于1时,就表示该项目宽度拉伸,占领当前行的一切剩余宽度。
五、align-self 属性和 align-items 属性
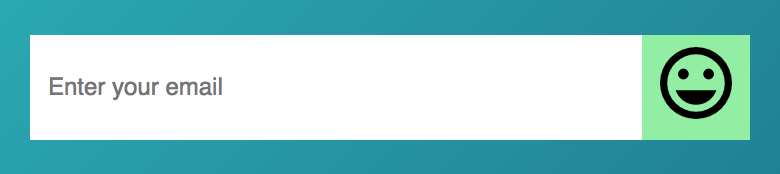
我们做一点改动,在按钮里面插入一张图片。
svg>button> form>按钮插入图片后,它的高度变了,变得更高了。这时,就发作了一件很巧妙的事情。

上图中,按钮变高了,输入框也自动变得一样高了!
前面说过,弹性规划默许不改动项目的宽度,但是它默许改动项目的高度。假如项目没有显式指定高度,就将占领容器的一切高度。 本例中,按钮变高了,招致表单元素也变高了,使得输入框的高度自动拉伸了。
align-self属性能够改动这种行为。
input{ flex-grow: 1; align-self: center; }

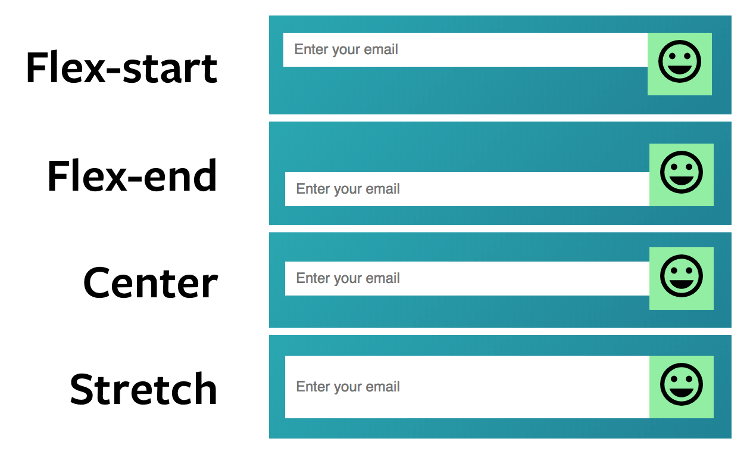
align-self属性能够取四个值。
flex-start:顶边对齐,高度不拉伸
flex-end:底边对齐,高度不拉伸
center:居中,高度不拉伸
stretch:默许值,高度自动拉伸
假如项目很多,一个个地设置align-self属性就很费事。这时,能够在容器元素(本例为表单)设置align-items属性,它的值被一切子项目的align-self属性继承。
form{ display: flex; align-items: center; }
上面代码中,元素设置了align-items以后,就不用在控件上设置align-self,除非希望两者的值不一样。
(完)





















 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








