前两天设计的一个网页的界面,因为当时按照1440*1024的分辨率进行设计的,本来以为1280这个分辨率在2019年是比较少见的了,所以没有去想1280的设计适配方式
结果却发生了令人尴尬的一幕,公司的有些同事的笔记本的分辨率虽然是1920*1080的。但是系统推荐缩放尺寸却是150%。就导致我们的设计虽然是在1920*1080的,但是显示比例却是1280的效果。
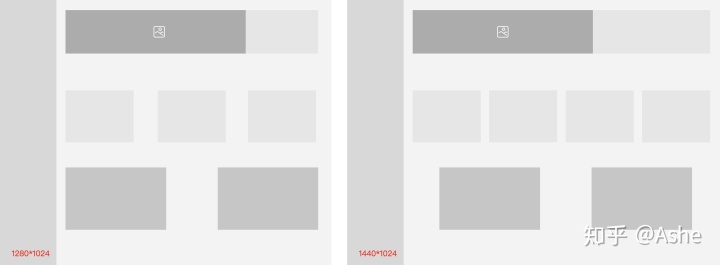
在遇到这个问题的时候,我一瞬间的想法是,将设计1440*1024的尺寸,修改为1028*1024的尺寸。但是这样有个问题,就是不保证大多数1440的屏幕的显示效果。
如图:

所以这个方案虽然可行,但是却牺牲了大部分人的显示效果。
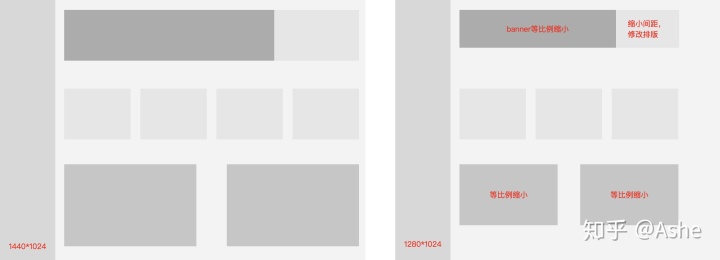
同事提出了一个解决方案,就是1440的banner尺寸为基准,保持不变,当1280的尺寸时,进行等比缩小。算是比较完美的解决了这个问题,如图:

有时候换个角度想问题,会得到不同的答案
所以希望劳记,虽然我们的面向用户群并不大概率存在1280的尺寸,最好也是要给出一套在最小尺寸时的一套适配方案。





















 3516
3516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








