小程序全局配置里面自带的底部菜单配置,具体介绍如下:
全局配置官方说明文档地址:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar

这个功能可以让用户自定义底部菜单 ,可以单独文字,或者文字配图标两种方式。通过tabBar的配置文件来实现。

通过说明我们可以看到用户可以自定义关于底部菜单的一些属性,包括 文字颜色 边框颜色位置等。还可以设置自定义菜单(以后用到的时候再讲)
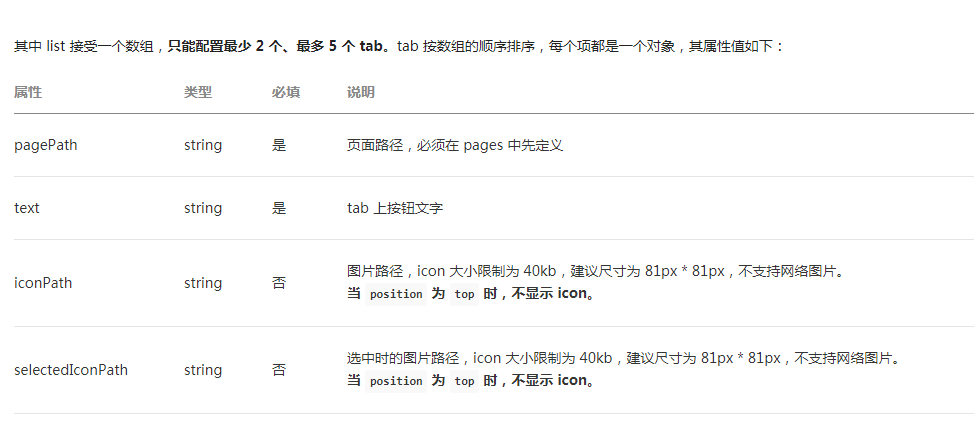
这里面最重要的就是LIST这个参数。

从说明中我们可以看出来 LIST为至少是2个最多5个的数组,数组元素必须包含 pagPath和text两个参数。同时还可以选填 iconpath和selectedIconPath这两项。
介绍很明确,使用也很简单,直接上代码吧。
在 全局文件app.json中,我们来订单 tabBar
代码如下:
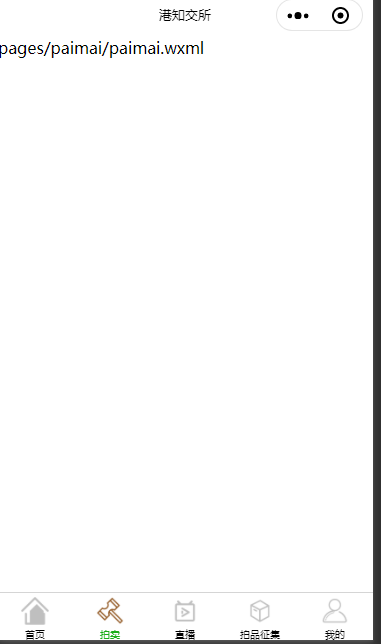
"tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath":"pages/images/index.png", "selectedIconPath":"pages/images/index_active.png" }, { "pagePath": "pages/paimai/paimai", "text": "拍卖", "iconPath":"pages/images/paimai.png", "selectedIconPath":"pages/images/paimai_active.png" }, { "pagePath": "pages/zhibo/zhibo", "text": "直播", "iconPath":"pages/images/zhibo.png", "selectedIconPath":"pages/images/zhibo_active.png" }, { "pagePath": "pages/paipingupload/paipingupload", "text": "拍品征集", "iconPath":"pages/images/paiping.png", "selectedIconPath":"pages/images/paiping_active.png" }, { "pagePath": "pages/my/my", "text": "我的", "iconPath":"pages/images/my.png", "selectedIconPath":"pages/images/my_active.png" } ] },我们定义了5个页面,并给它们都配了图。。效果如下:

在小程序开发工具中预览效果不太好看,但手机打开的时候效果就好了,不用介意。
通过使用全局变量的tabBar参数,我们成功定义了底部菜单。这一章很容易理解没什么可以再讲的了。自已实验一下就全明白了。





















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








