原生js实现二级联动菜单
发布时间:2020-09-26 00:15:40
来源:脚本之家
阅读:59
作者:濮家大少
本文实例为大家分享了js二级联动菜单的具体代码,供大家参考,具体内容如下
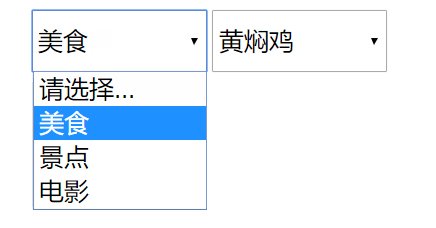
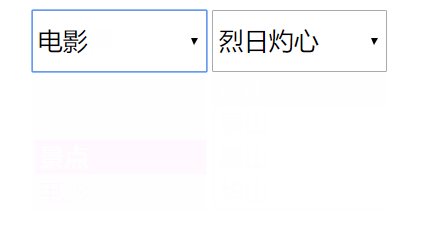
效果如下:

代码如下:
二级联动菜单*{
padding: 0px;
margin: 0px;
}
form{
width: 300px;
height: 300px;
margin: 10px auto;
}
form select{
width: 140px;
height: 50px;
text-align: center;
line-height: 30px;
font-size: 20px;
}
var x = ["请选择...","美食","景点","电影"];
var y = [
["请选择..."],
["黄焖鸡","油焖大虾","红烧肉","东坡肉"],
["黄山","泰山","嵩山","华山"],
["烈日灼心","逆战","无间道","黑金"]
];
window.onload = init;
function init(){
var chose1 = document.getElementById("chose1");
var chose2 = document.getElementById("chose2");
chose1.length = x.length;
for(var i = 0;i
{
chose1.options[i].text = x[i];
}
var index = 0;
chose2.length = y[index].length;
for(var j = 0;j
{
chose2.options[j].text = y[index][j];
}
}
function change(obj){
var chose2 = document.getElementById("chose2");
chose2.length = y[obj].length;
for(var j = 0;j
{
chose2.options[j].text = y[obj][j];
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。





















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








