HTML Declaration 
DOCTYPEs are required for legacy reasons. HTML is responsible for telling a Web browser how text and other objects in a Web Page should appear. As per HTML standards, each HTML document requires a document type declaration (DTD). DOCTYPE is a declaration and always appears at the very top of your documents. If it is omitted, web browsers tend to use a different rendering mode that is incompatible with some specifications. Including the DOCTYPE in a document ensures that the web browser makes a responsible attempt at following the relevant specifications.

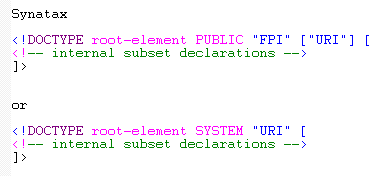
The root element that represents the document is the first element in the document. The keywords PUBLIC and SYSTEM represent what kind of Document Type Definition it is .If it is PUBLIC, then this keyword is followed by a restricted form of "public identifier" called FPI (Formal Public Identifier) and If it is SYSTEM, only a system identifier must be given. It states that the XML parser must locate the Document Type Definition (DTD) in a system specific manner.
example
The above code declares the document to be HTML 4.01 Strict
The DOCTYPE statement indicates the particular version of HTML being used in the document. It is used to check the document for validity. DOCTYPE declaration is not an HTML tag. It is only a declaration and always appears at the first line of your HTML documents.
HTML5 Doctype
Above code is the HTML5 DOCTYPE declaration which is very short, due to its lack of references to a Document Type Definition (DTD) in the form of a URL or FPI (Formal Public Identifier). In HTML5, the formal syntax is defined in upper case letters, even if both lower case and mixes of lower case upper case are also treated as valid. Moreover HTML5 is not based on SGML, uses the DOCTYPE only for mode selection. The declaration is supported in all major browsers.

HTML 4.01 Strict
It does not allow Framesets, presentational or deprecated elements.
HTML 4.01 Transitional
Transitional DTD allows some older PUBLIC and attributes that have been deprecated, Framesets are not allowed.
HTML 4.01 Frameset
Framesets allowed, and all elements and attributes are equal to HTML 4.01 Transitional
XHTML 1.0 Strict
Framesets are not allowed and it does NOT INCLUDE presentational or deprecated elements
XHTML 1.0 Transitional
Framesets are not allowed and it INCLUDING presentational and deprecated elements
XHTML 1.0 Frameset
It is equal to XHTML 1.0 Transitional, but allows the use of frameset content.
XHTML 1.1
It is equal to XHTML 1.0 Strict, but allows you to add modules




















 1217
1217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








