每位 Web 开发者都应该知道的 7 个 JavaScript 基础知识
对象是属性的动态集合
// 新建一个对象 对象是属性的动态集合
const game={
title:'Settlers',
developer:'Ubisoft'
};
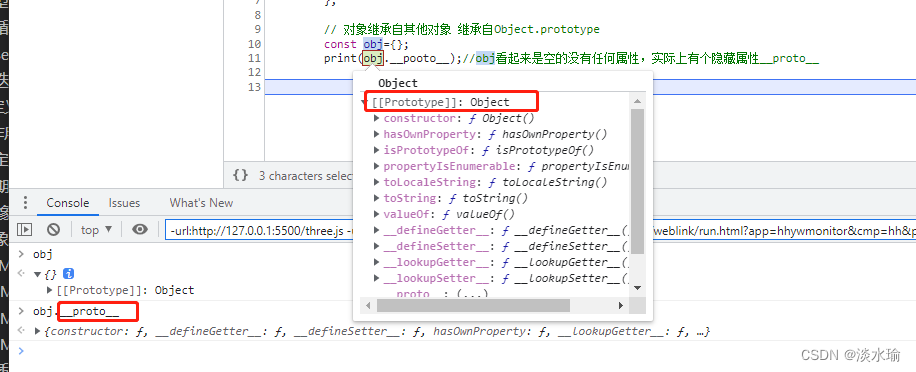
// 对象继承自其他对象 继承自Object.prototype
const obj={};
print(obj.__proto__);//obj看起来是空的没有任何属性,实际上有个隐藏属性__proto__

函数可以闭包
// 函数内部可以定义函数。内部函数可以引用其他函数的变量。
function createCounter() {
let x = 0;
return function () {
x = x + 1;
return x;
}
}
const count = createCounter();
console.log(count());//1
console.log(count());//2























 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










