
- HTML是标签语言,浏览器识别网络传递的最基本的信息就是HTML标签和标签包含的内容,所有网页信息都是这种类型的,开发者用标签来标记信息内容传给浏览器,浏览器识别并解释标签要求的种颜色、样式来展示内容,这种内容一般叫超文本或富文本
无代码元件的TAG属性就是为了定义是什么样的HTML标签

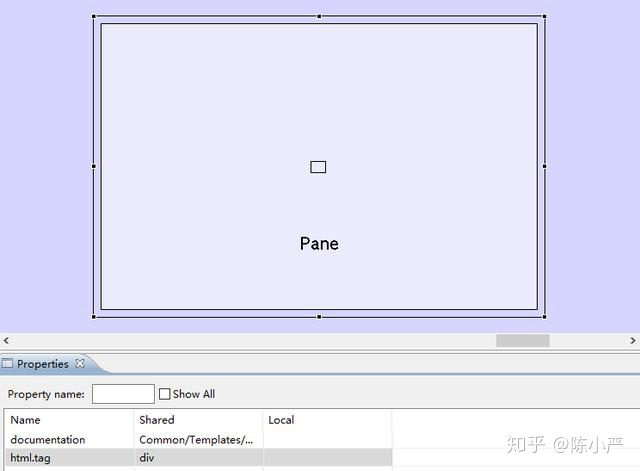
默认的标签可以在需要时修改,上图中就是开发区选中一个Pane元件,下部属性中显示其为div标签对象,所以我们一般其称为显示块元件
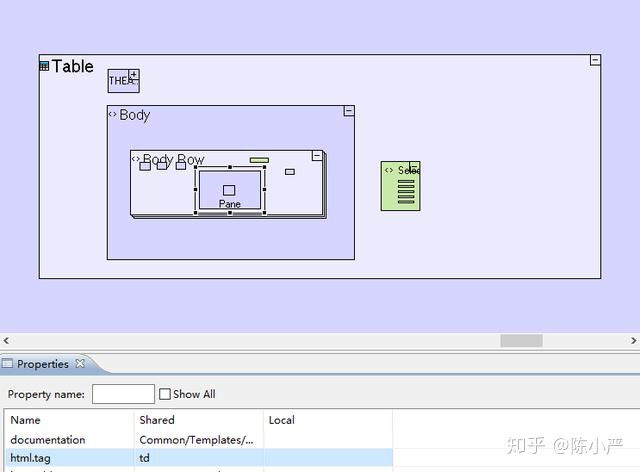
以上示例是一个表格元件,默认的表格中行元件标签是tr
WWW规范中,表格行元件tr中必须是td元件,不能是div或其他,所以如果我们需要放一个显示块元件时,需改显示块元件的TAG为td
同理,可以查看表格中默认放的日期、数字TAG都是td用第三方工具合成自定义的HTML内容

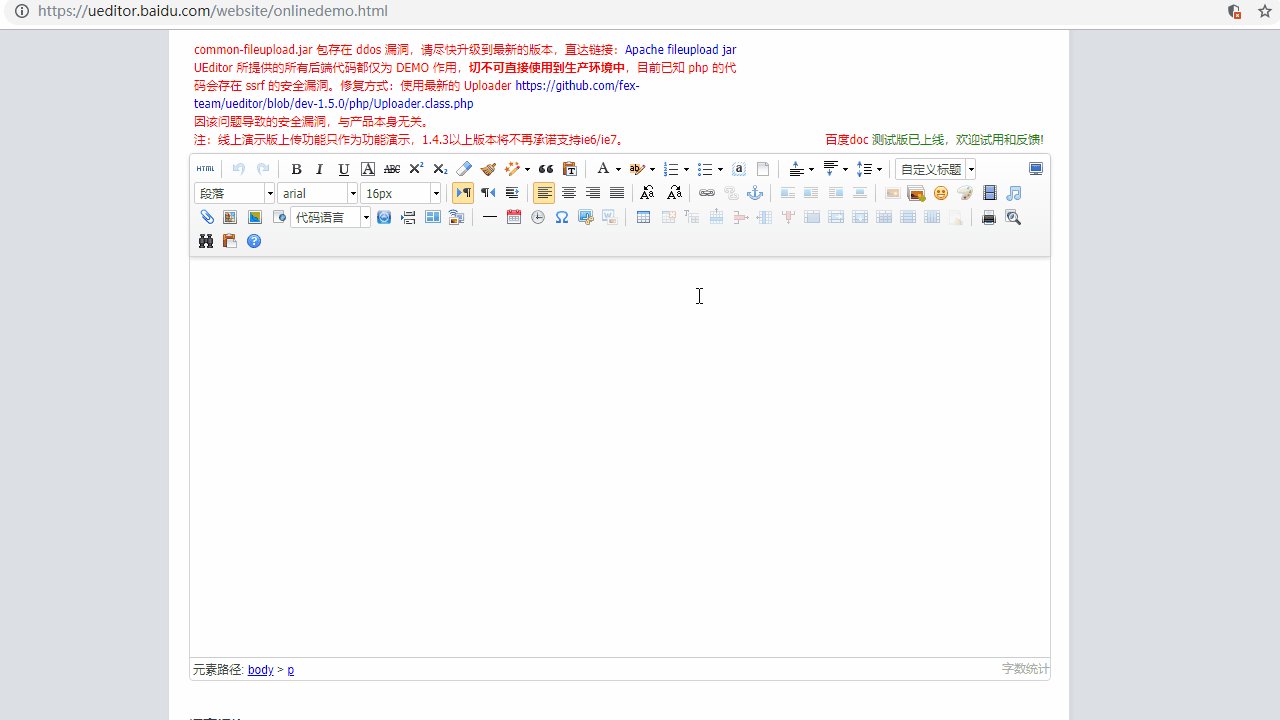
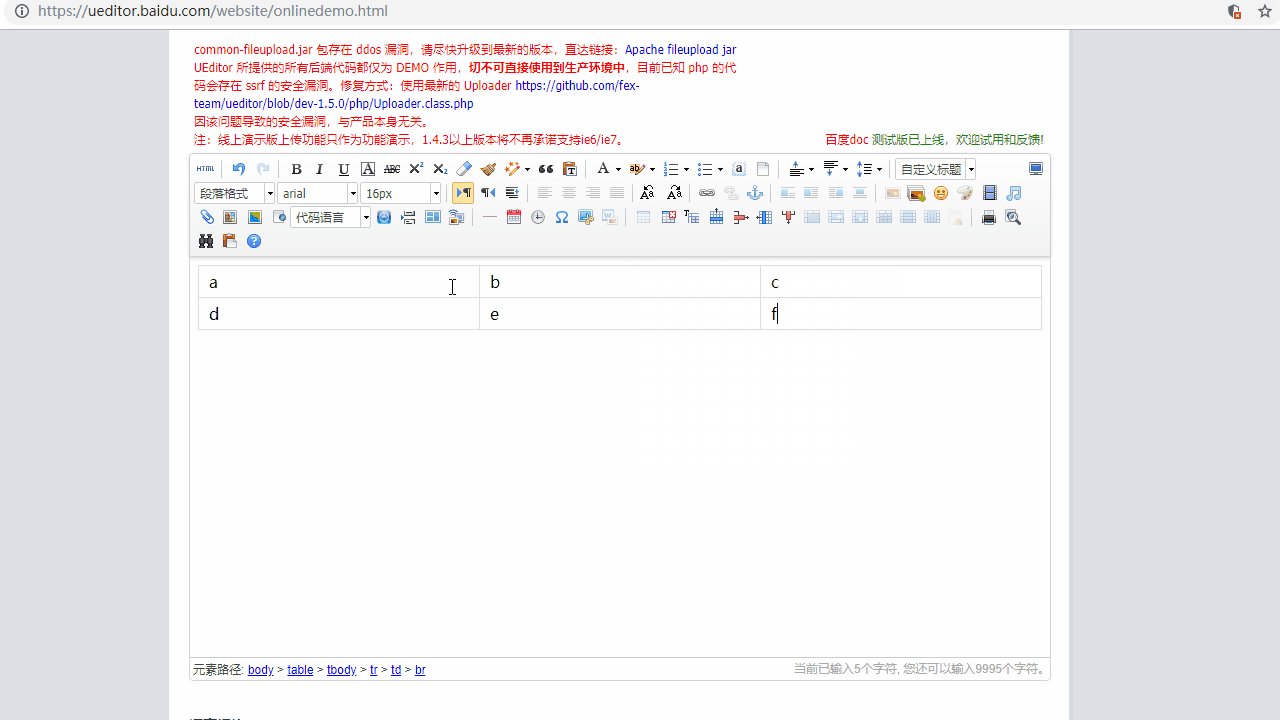
上例是用百度UEditor在线进行一个表格富文本生成的演示
注意生成的HTML富文本正常是有换行处理,但在输入到HTML Display富文本(也叫超文本)显示元件中时,需删除换行符号
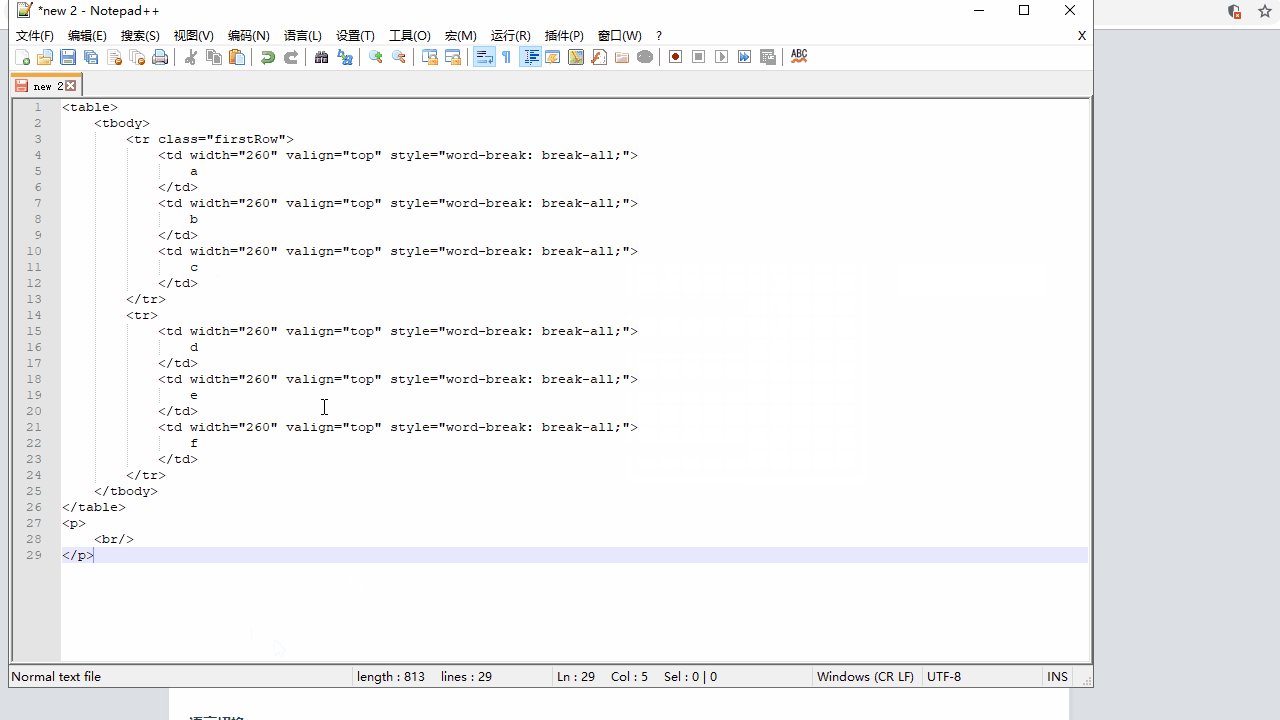
· 删除方式为,将富文本放入一个文本编辑查看工具中,如Notepad++
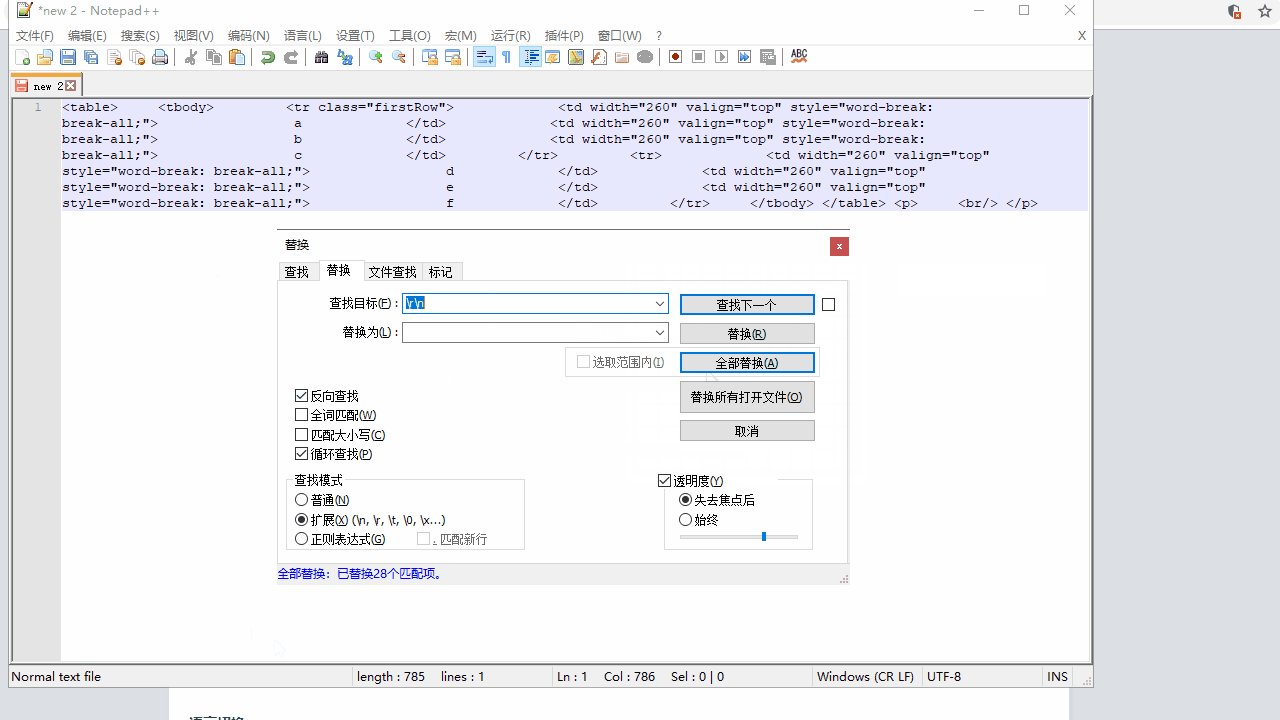
· 用查找替换方式,查到rn,替换为空格,将超文本转为一行字符串
HTML富文本可以用Create From Template模板生成字符串元件来动态生成可变内容
· 如果动态生成富文本,需将固定写入的a b ... 改为变量${a} ${b} ... 然后作为模板进行处理
自定义的HTML富文本在开发中,会常用到,作为高级技能的一部分,建议按以上方式掌握
· 可以用以生成打印内容,Lodop打印的HTML内容可以用HTML富文本传入,参考“第三方插件接入”中“Lodop专业打印”一节内容
· 第三方图表中的代码,也是由富文本生成并处理的,参考“第三方插件接入”中“Echarts数据可视化”一节内容- 建议在线使用Ueditor等专业工具处理富文本
- · 请参考:https://ueditor.baidu.com/website/onlinedemo.html
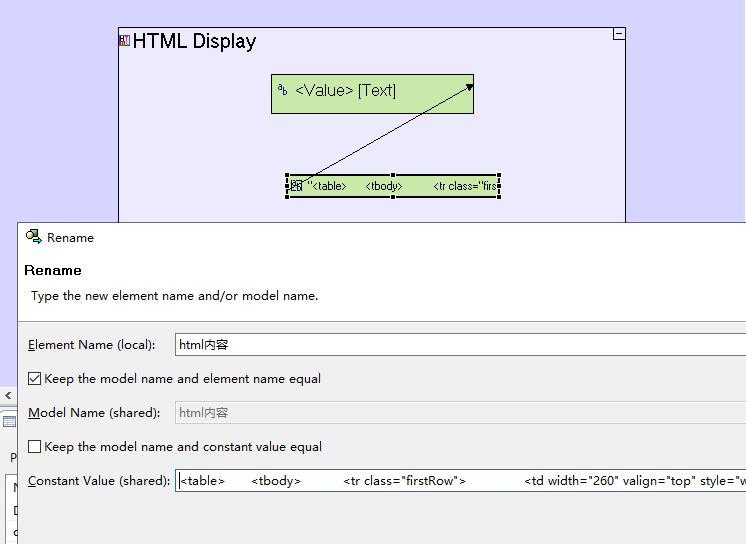
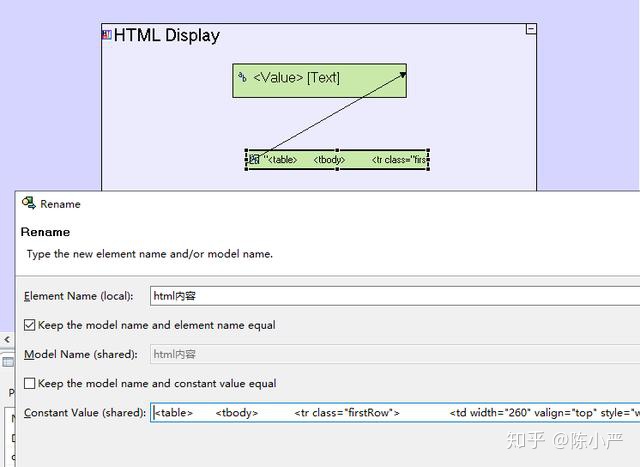
用无代码HTML富文本显示元件展示要显示的内容

拖放一个HTML富文本显示元件
拖入一个字符串常量元件,F2打开后,字符串常量值输入我们用第三方或自写的的富文本*****
本文为TERSUS无代码开发手册文章,供参考学习使用,在有需要详细了解对应内容时细看学习,敬请关注并转发文章
参考我们手册第一个文章中的2分钟的计算器功能的拖放连线开发演示,可学会无代码开发是如何开发软件的
想学无代码软件开发的学员请先学习3小时免费教学视频,3小时内可学会开发并开发出一套管理软件系统,然后看手册及其他视频来进阶提高快速成为高级开发人员




















 3267
3267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








