
 2019年可谓是深色模式广泛运用的一年,在iOS 13和Android 10系统相继推出Dark Mode之后,WPS Office 也及时的跟进行业趋势。作为一款有亿万用户使用的产品,我们在适配Dark Mode的时候,在时效性和品牌的一致性做了重点考量。我们希望通过适配Drak Mode继续保持各端统一的品牌属性,在用户体验上面延续一致性,继续提高用户的认知。
2019年可谓是深色模式广泛运用的一年,在iOS 13和Android 10系统相继推出Dark Mode之后,WPS Office 也及时的跟进行业趋势。作为一款有亿万用户使用的产品,我们在适配Dark Mode的时候,在时效性和品牌的一致性做了重点考量。我们希望通过适配Drak Mode继续保持各端统一的品牌属性,在用户体验上面延续一致性,继续提高用户的认知。








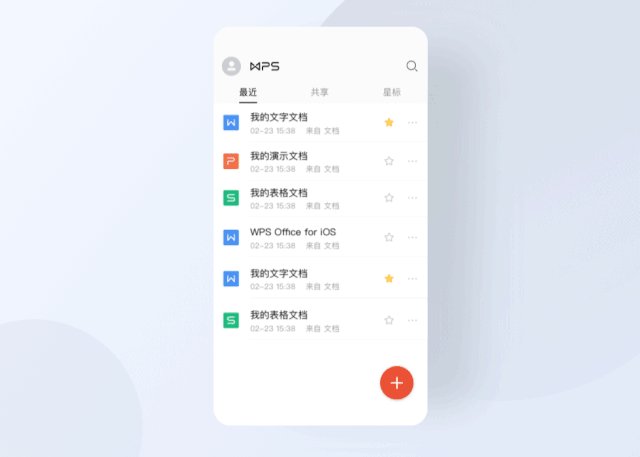
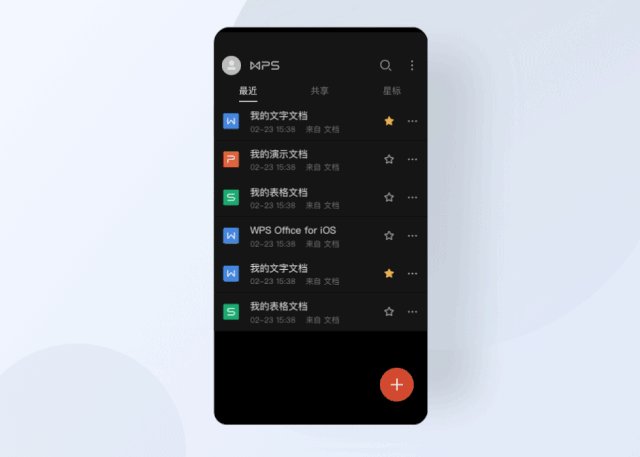
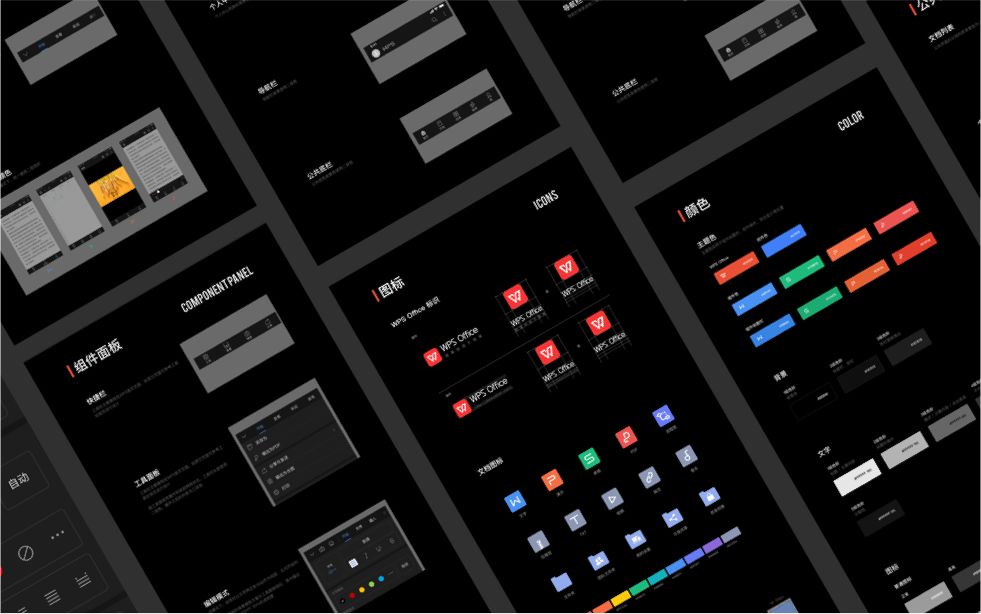
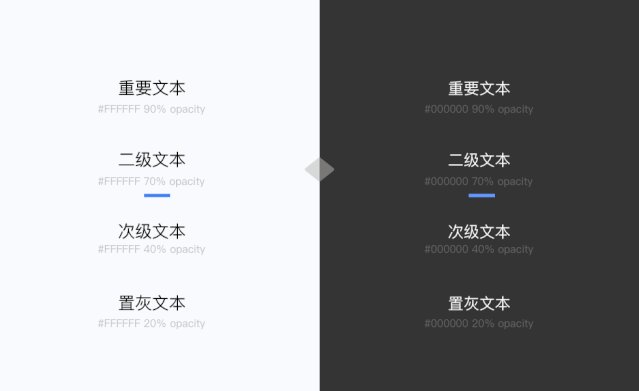
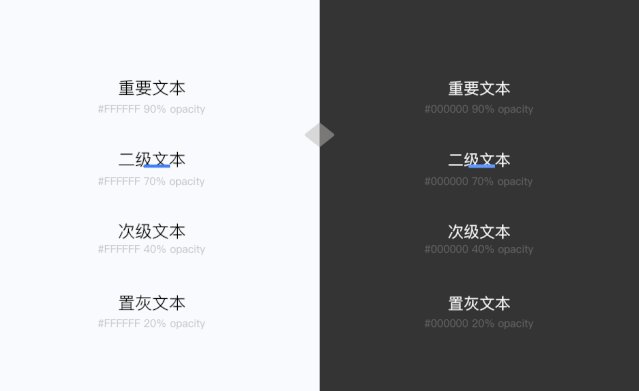
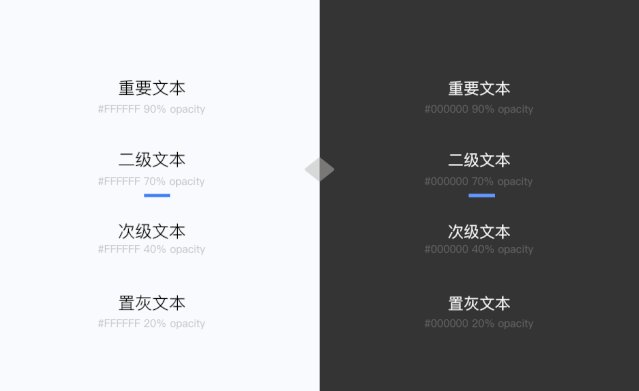
文本在两个模式下面一一对应
变量库的搭建 在适配深色模式之前,我们已经有一套较为完善的控件库,在多人协作的时候很大程度提升了我们的工作效率。解决了内部协作的问题,这个时候我们要考虑一下项目推进的跨部门协作。 在没有变量库之前,我们可能会遇到这些问题?
1、各开发同学独立实现某一界面,出现重复性工作。
2、各页面色彩需要单独的调整修改。
3、大量的页面标注,需要一定的时间和人力成本。
4、界面设计版本迭代,需要全部推倒重来。
在没有变量库之前,我们可能会遇到这些问题?
1、各开发同学独立实现某一界面,出现重复性工作。
2、各页面色彩需要单独的调整修改。
3、大量的页面标注,需要一定的时间和人力成本。
4、界面设计版本迭代,需要全部推倒重来。


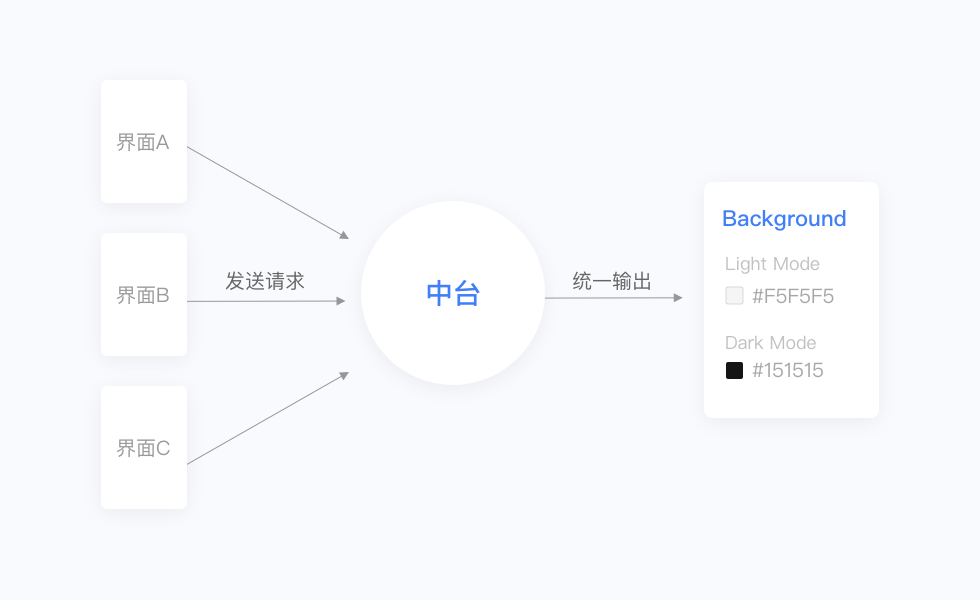
请求中台统一输出
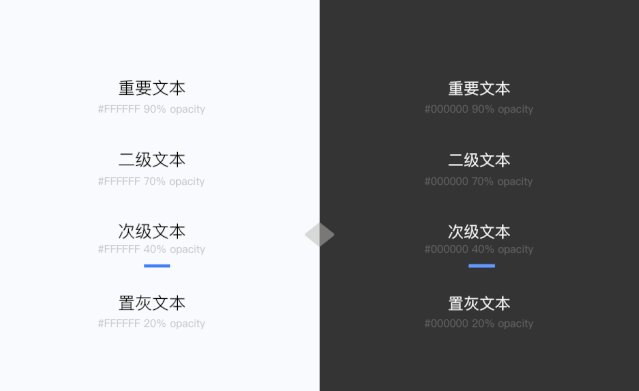
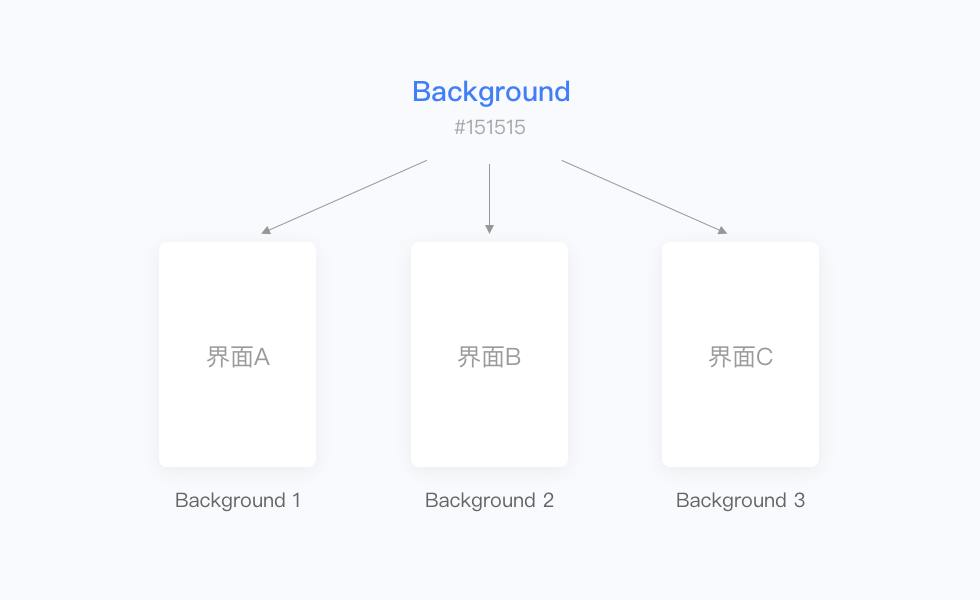
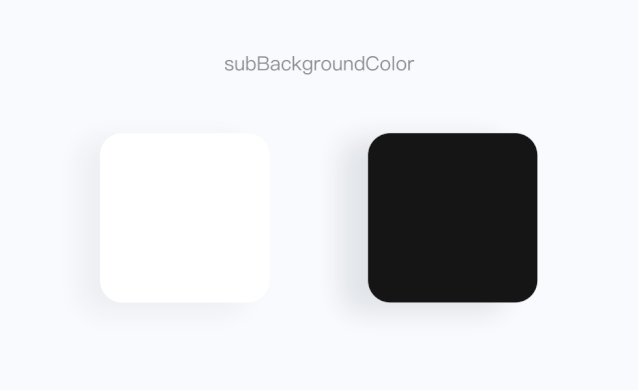
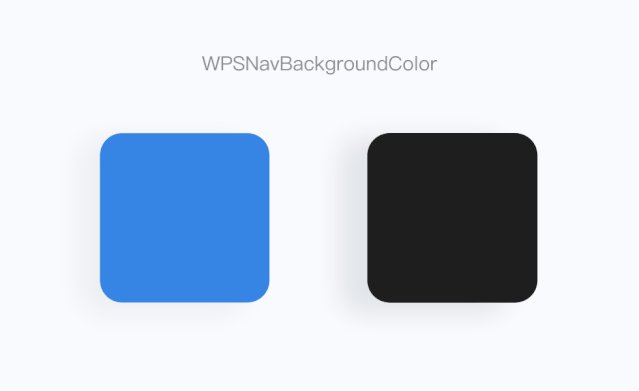
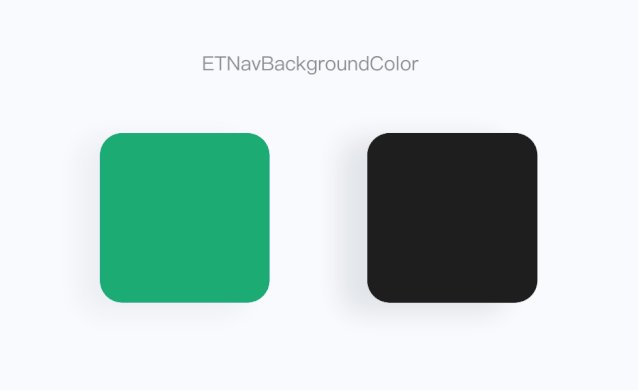
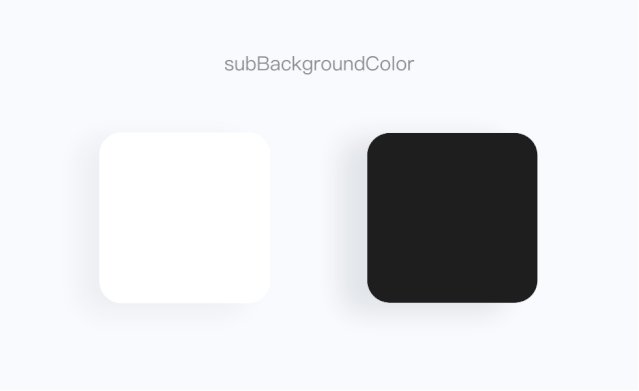
当我们要对某一部分的色彩或者界面进行优化改版的时候,只需要调整中台封装部分的色值对应关系,之前调用到的内容都会被修改,这样大大的提升了效率,在版本迭代的时候也可以复用。 变量库实现了色彩在Light Mode和Dark Mode 之间的一一对应关系,它包含背景色、主题色、按钮颜色、下滑线、文字颜色等等。每一个变量有着对应且唯一的值。例如我们定义一个颜色变量名为secondBackgroundColor,在light mode的情况下他是 #FFFFFF,在dark mode下面他是#151515。 每个变量的对应关系
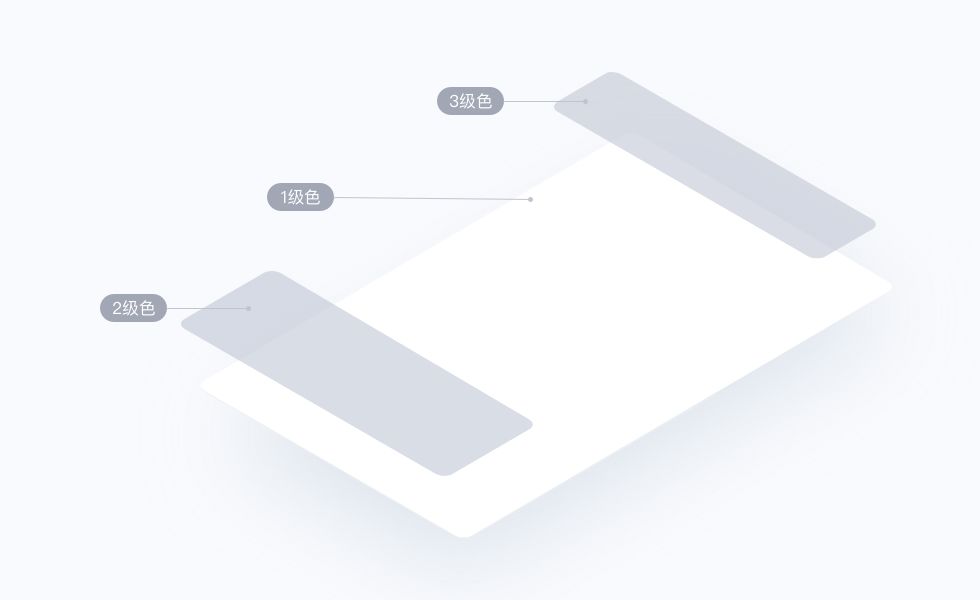
其中,在背景色的变量上面,为了在日常的交流中更直接的表达,我们定义了常用的几个颜色级别为一二三级色,通过页面的拆解,更为直观的感受到层级之间的关系。在项目的中后期,开发同学基本能够熟练的通过判断图层关系来调用变量值。
每个变量的对应关系
其中,在背景色的变量上面,为了在日常的交流中更直接的表达,我们定义了常用的几个颜色级别为一二三级色,通过页面的拆解,更为直观的感受到层级之间的关系。在项目的中后期,开发同学基本能够熟练的通过判断图层关系来调用变量值。
 页面层级化
借着适配深色模式的机会,我们鼓动开发同学重新梳理了对应的程序控件库,当多人协作的时候,共用的功能模块统一调用写好的控件,这样既可以保证视觉输出的一致性,也能避免重复性的工作。
这里特别提到一点,大家可以使用金山文档的在线表格建立对应的色彩变量表,在与开发同学在线同步协作的时候效率更高。考虑到适配深色模式之后,项目后期新增的页面都是需要适配两种模式的,所以变量表在某种角度来说是长期使用的。
更快捷的团队协作
如何更快捷的团队协作,我们一直在思考与探索。
在这次dark mode的适配工作中,设计规范给开发同学提供了一定的指导和规范作用,但在实际执行中我们可能会碰到一些问题。例如开发同学是否很好的理解并查阅了规范的内容?是否能够迅速的找到相应的规范?
针对这种情况,我们在前期的适配协作中,对历史界面进行归类梳理,在图片上面标识对应的变量名编号,
迅速的反馈结果给开发同学,效率提高了许多。
页面层级化
借着适配深色模式的机会,我们鼓动开发同学重新梳理了对应的程序控件库,当多人协作的时候,共用的功能模块统一调用写好的控件,这样既可以保证视觉输出的一致性,也能避免重复性的工作。
这里特别提到一点,大家可以使用金山文档的在线表格建立对应的色彩变量表,在与开发同学在线同步协作的时候效率更高。考虑到适配深色模式之后,项目后期新增的页面都是需要适配两种模式的,所以变量表在某种角度来说是长期使用的。
更快捷的团队协作
如何更快捷的团队协作,我们一直在思考与探索。
在这次dark mode的适配工作中,设计规范给开发同学提供了一定的指导和规范作用,但在实际执行中我们可能会碰到一些问题。例如开发同学是否很好的理解并查阅了规范的内容?是否能够迅速的找到相应的规范?
针对这种情况,我们在前期的适配协作中,对历史界面进行归类梳理,在图片上面标识对应的变量名编号,
迅速的反馈结果给开发同学,效率提高了许多。


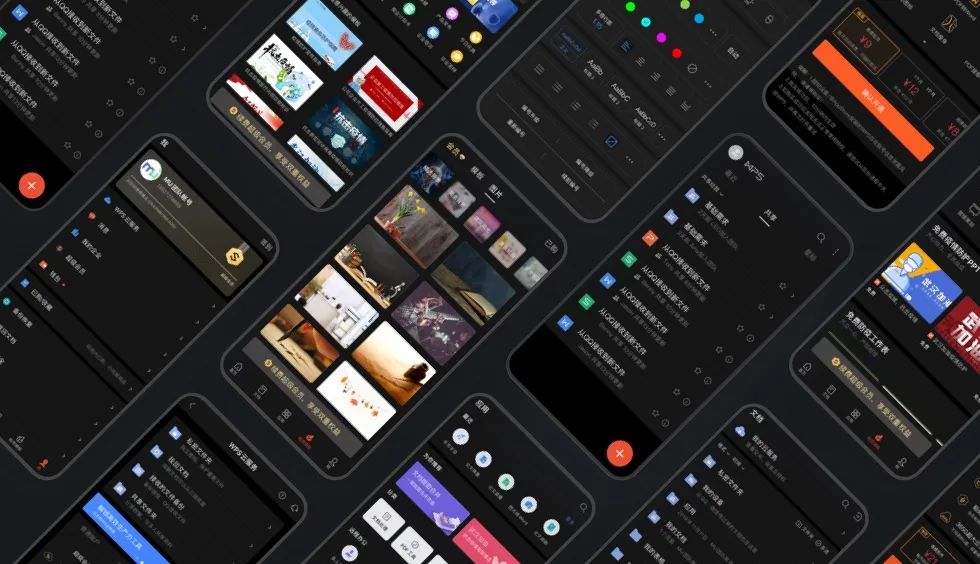
配图在两种模式下的处理
 在日常的设计工作中,团队协作的效率统筹越来越重要,有效的方式方法有助于我们更好的去完成任务。WPS Office for iOS通过各部门小伙伴一个月的通力合作,Dark Mode模式顺利的完成适配工作。作为一款体量很大的产品,不断追求更好的用户体验是我们一直前进的动力,未来希望能够给大家带来更多的惊喜,陪伴大家一起成长。
方案设计:布莱恩臣、夏左左、JS
项目执行:布莱恩臣、夏左左、ALEI、JS
图文撰写:JS
在日常的设计工作中,团队协作的效率统筹越来越重要,有效的方式方法有助于我们更好的去完成任务。WPS Office for iOS通过各部门小伙伴一个月的通力合作,Dark Mode模式顺利的完成适配工作。作为一款体量很大的产品,不断追求更好的用户体验是我们一直前进的动力,未来希望能够给大家带来更多的惊喜,陪伴大家一起成长。
方案设计:布莱恩臣、夏左左、JS
项目执行:布莱恩臣、夏左左、ALEI、JS
图文撰写:JS
感谢您的阅读
如果你对我们的设计细节感兴趣,欢迎密切关注我们,后续会为大家带来更多关于创意和体验设计方面的精彩内容。






















 3208
3208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








