不知道有没有小伙伴对UI设计感兴趣,肯定很多小伙伴觉得UI很高大上。今天,老师就手把手教你制作一个icon,轻松入门UI设计。赶快跟紧老师的步伐

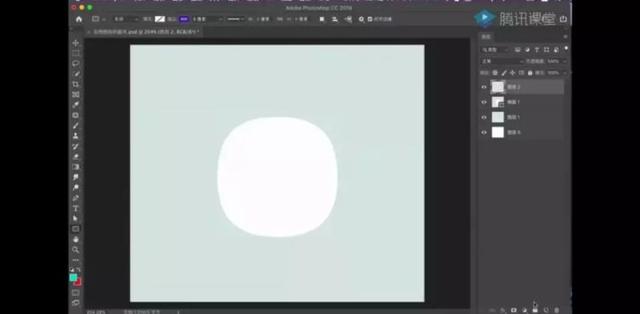
1、打开PS,新建一个背景图层,双击图层解锁。调一个合适的前景色,按住Alt+Delete,为图层填充一下前景色。

2、使用椭圆工具(U)绘制一个圆形,直接选择工具(A)分别横排和竖排的点,右键—自由变换点,宽、高分别缩小到80%,就会出现下图中的图形啦。




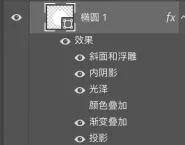
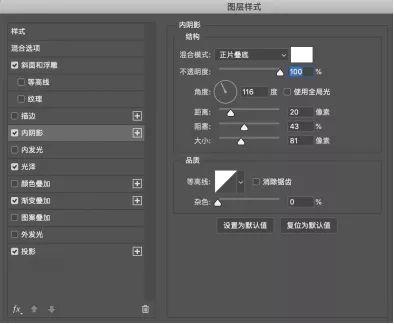
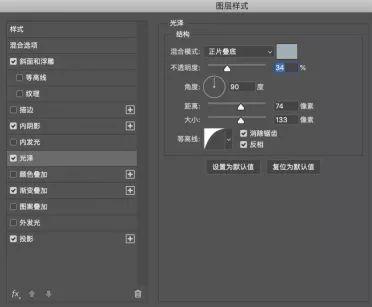
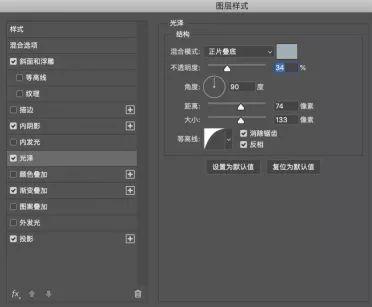
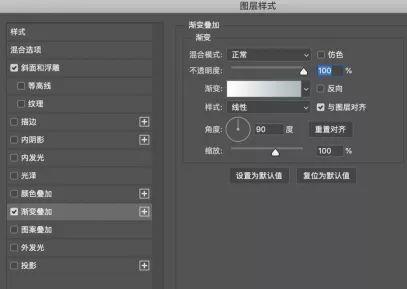
3、画好形状之后,我们就要为给圆角矩形添加一些效果,如斜面浮雕、内阴影、光泽、渐变叠加、投影图层样式,让它看上去更立体,更有质感。


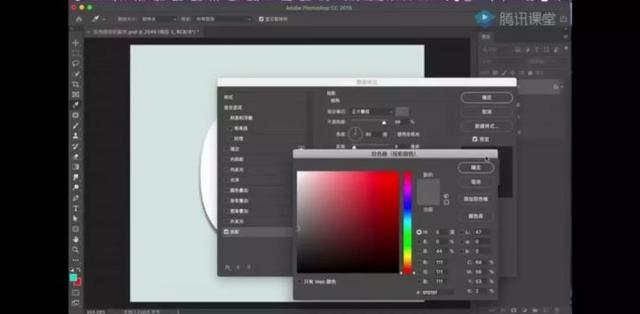
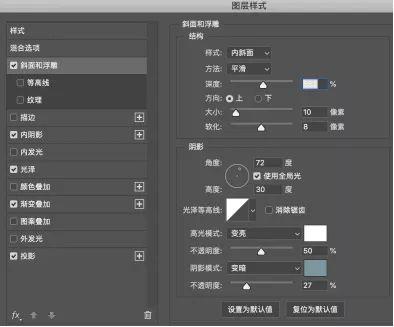
参数如图,老师都帮你截图下来了哦:






4、椭圆工具(U)+Shift绘制正圆,为圆形添加斜面浮雕、渐变叠加图层样式,图形会更有立体感和层次感。


参数如图:


5、复制图层(Ctrl+J),Ctrl+T等比例缩小一些(Shift+Alt+鼠标拖拽),将图层不透明度调为20%。

6、复制图层(Ctrl+J),Ctrl+T再缩小一些(Shift+Alt+鼠标拖拽)。

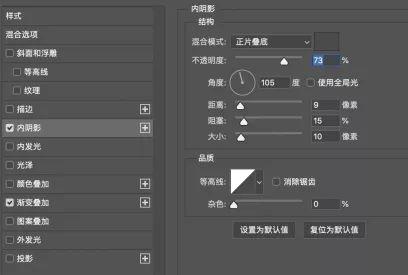
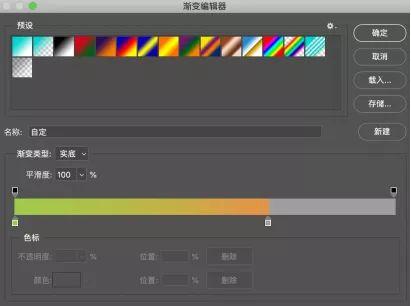
7、再次复制图层(Ctrl+J),Ctrl+T缩小一些(Shift+Alt+鼠标拖拽),添加内阴影、渐变叠加图层样式。


参数如下:



8、再次复制图层(Ctrl+J),Ctrl+T缩小(Shift+Alt+鼠标拖拽),添加投影图层样式。


参数如下:

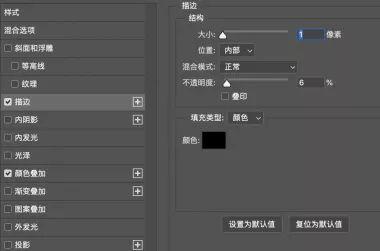
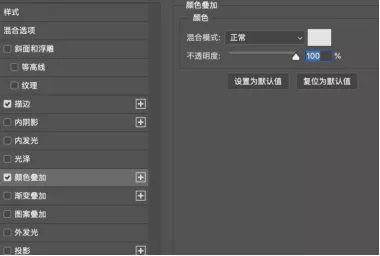
9、再次复制图层(Ctrl+J),Ctrl+T缩小一些(Shift+Alt+鼠标拖拽),添加描边、颜色叠加图层样式。


参数如下:


10、文字工具(T)输入文字,随意输入一个数字。整个icon就制作完成啦,是不是没有想象的这么难呢。

教程看完了,你学会了吗?没有学会也没关系。阿米为你准备了一份视频教学课程+课堂素材+N个图标素材,手把手教你学会画icon。不止有有教程,还有干货哦↓↓↓


想要教学视频和素材的同学S我哦,或在下方评论区留言。























 655
655

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








