FlexiableBox即是弹性盒,用来进行弹性布局,一般跟rem(rem伸缩布局(转))连起来用比较方便,flexbox负责处理页面布局,然后rem处理一些flex顾及不到的地方(rem伸缩布局主要处理尺寸的适配问题),布局还是要传统布局的。

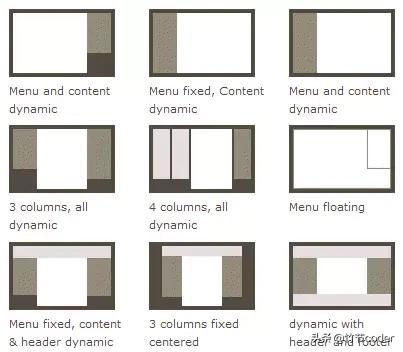
flex-插图1
布局的传统解决方案,基于盒状模型,依赖display属性 +position属性 +float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex布局将成为未来布局的首选方案。本文介绍Flex布局的语法。
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局:.box{display:flex;}
行内元素也可以使用Flex布局:.box{display:inline-flex;}
Webkit内核的浏览器,必须加上-webkit前缀:.box{display:-webkit-flex;/* Safari */display:flex;}
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

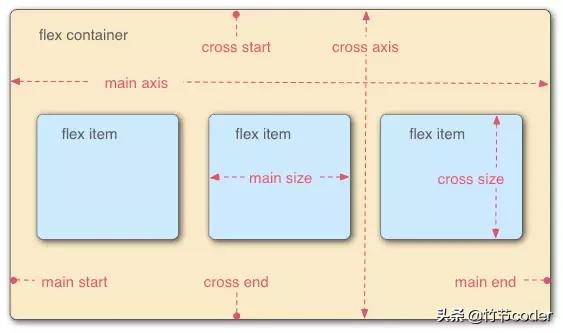
flex插图2
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box{flex-direction:row|row-reverse|column|column-reverse;}

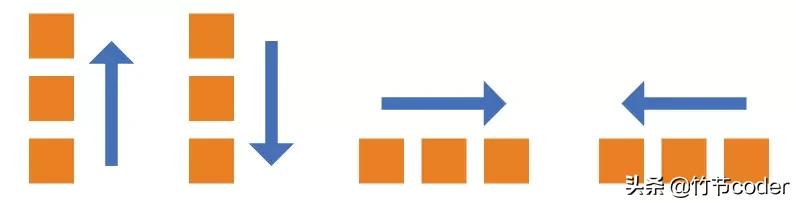
flex-插图3
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

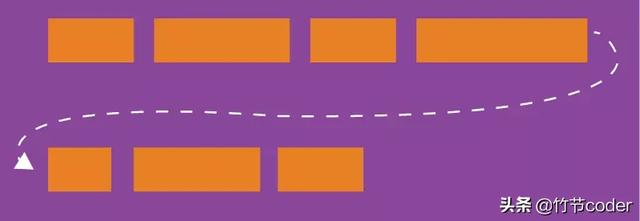
flex插图4
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
它可能取三个值。
(1)nowrap(默认):不换行。

flex插图5
(2)wrap:换行,第一行在上方。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5386
5386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








