场景:某个页面多个组件。总体排版正好凑成满屏。一切按照UI给的标注效果图来。大部分机型测试通过。没有问题。华为手机有问题
兼容性:华为手机修改了虚拟键盘的位置。用户可以自由控制显示与隐藏虚拟键盘出现在屏幕底部。会遮挡住部分页面
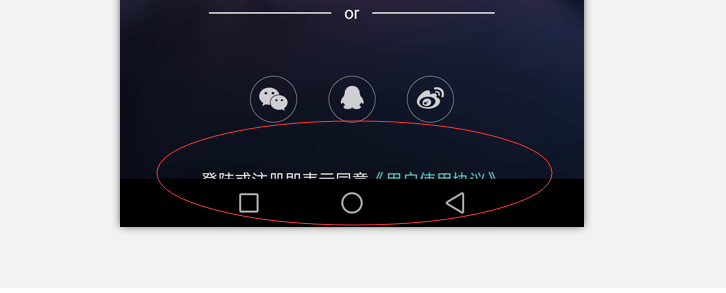
如下图:

用户协议部分被虚拟键盘遮挡了。
通过网上查询:大部分介绍解决办法是:
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);android:fitsSystemWindows="true"
个人通过依次添加。尝试。。发现并无卵用。
其他介绍也没有好的解决方案。
最后通过查询尝试:
发现原因在于。。个人使用的是没有考虑虚拟键盘情况下的标注图,并且 使用线性布局LinearLayout就; 因为此布局是一直顺序排版下去的。按照标注占满全屏。所以尝试修改了布局为相对布局:从俩边开始布局,向中间靠拢。。最后发现问题解决。布局的话举个例子比较直观。
1、有问题的布局(LinearLayout):
2、修改后的布局(RelativeLayout)
最后在demo 中发现效果并没有实现。。
原来。还差了一步。项目中设置了theme。activity 的 theme 的设置。尝试几个试试
android:theme="@style/Theme.Design.NoActionBar"
上面的theme是可以。
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
这个也可以。。都没有遮挡的问题。
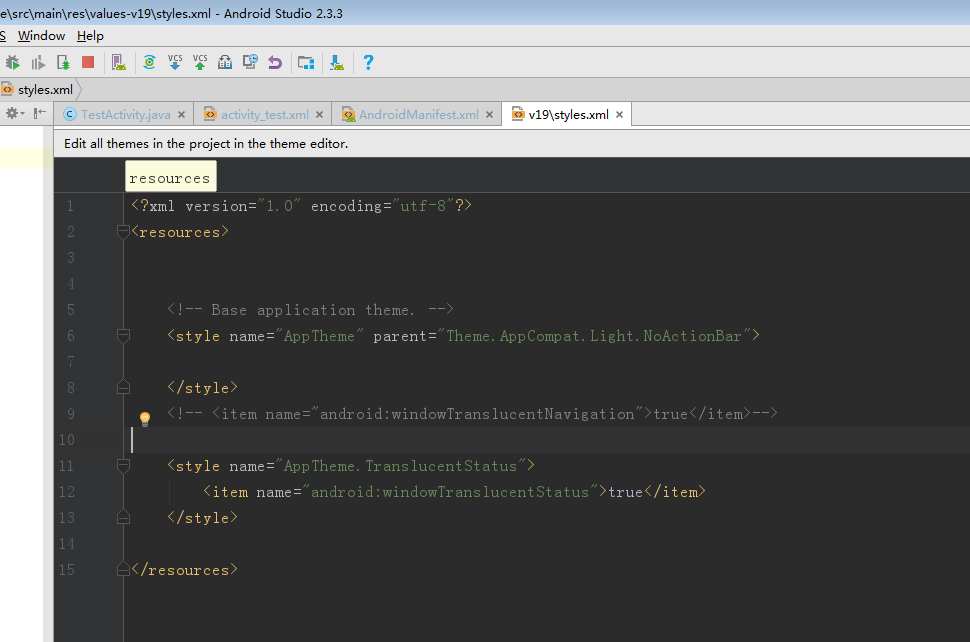
我自己项目中的是的是沉浸式处理。
使用的是
android:theme="@style/AppTheme.TranslucentStatus"

这个api 19的问题里添加的模块。
具体 还有那些theme可以使用。我并没有测试。大家需要的话请自行研究
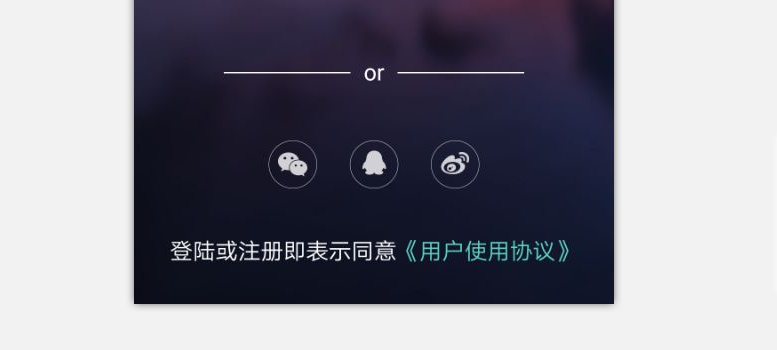
最后:发一下成功了以后的效果图

上面华为荣耀9 青春版。隐藏虚拟键盘情况下截图

上面是华为荣耀9 青春版。虚拟键盘存在情况下的 效果图。
总结:像我这种情况。就是修改布局为RelativeLayout
+设置activity的theme 问题解决
每个人遇到的具体情景不同。解决办法也不相同。希望我的经历能帮到你




















 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








