方式有三种
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fullscreen_no_text);
//方式一
//getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
//方式二
//getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_FULLSCREEN);
//方式三 style.xml中配置
//
// true
//
}
2
需求二、全屏保留状态栏文字(页面上部有Banner图)
现在项目,大部分向下支持到19,所以先不考虑太低版本的情况
Window window = getWindow();
//默认API 最低19
if (Build.VERSION.SDK_INT > Build.VERSION_CODES.JELLY_BEAN_MR2) {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
ViewGroup contentView = window.getDecorView().findViewById(Window.ID_ANDROID_CONTENT);
contentView.getChildAt(0).setFitsSystemWindows(false);
}
3
需求三、标题栏与状态栏颜色一致 xml中配置
我们能看到这种处理方式,是可以解决一些业务场景,但是如果在低于21版本手机上就不管用了,那怎么办呢?请接着往下看
Window window = getWindow();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(getResources().getColor(R.color.status_toolBar_same_color));
} else {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
ViewGroup systemContent = findViewById(android.R.id.content);
View statusBarView = new View(this);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight());
statusBarView.setBackgroundColor(getResources().getColor(R.color.status_toolBar_same_color));
systemContent.getChildAt(0).setFitsSystemWindows(true);
systemContent.addView(statusBarView, 0, lp);
}
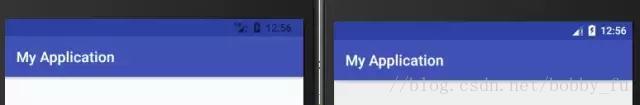
适配后的结果:
4
需求四、不同Fragment中对StatusBar的处理不一样
先上图
<android.support.v7.widget.Toolbar
android:id="@+id/base_toolbar"
android:layout_width=“match_parent”
android:layout_height="?attr/actionBarSize"
android:background="@android:color/holo_blue_dark">
<TextView
android:id="@+id/base_title"
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:textColor="@android:color/black" />
</android.support.v7.widget.Toolbar>
<FrameLayout
android:id="@+id/base_container"
android:layout_width=“match_parent”
android:layout_height=“0dp”
android:layout_weight=“1”>
上述代码是两个Fragment所依附的Activity对应的部分layout
private void addStatusBar() {
//条件状态栏透明,要不然不会起作用
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
if (mStatusBarView == null) {
mStatusBarView = new View(FragmentStatusAndActionBarActivity.this);
int screenWidth = getResources().getDisplayMetrics().widthPixels;
int statusBarHeight = getStatusBarHeight();
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(screenWidth, statusBarHeight);
mStatusBarView.setLayoutParams(params);
mStatusBarView.requestLayout();
//获取根布局
ViewGroup systemContent = findViewById(android.R.id.content);
ViewGroup userContent = (ViewGroup) systemContent.getChildAt(0);
userContent.setFitsSystemWindows(false);
userContent.addView(mStatusBarView, 0);
}
}
上面是对应Activity中的布局,意思就是不使用系统提供的ActionBar,使用ToolBar来代替(网上一大推代替的方法),下面的代码中设置,状态栏透明,并且设置了sitFitSystemWindow(false),通过这些操作,我们相当于把系统的StatusBar,ActionBar,都干掉了,那么接下来,我们就可以模拟创建出StatusBaruserContent.addView(mStatusBarView, 0);那么现在我们就可以自己控制s
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
tatusBar和ActionBar,显示什么颜色?消失还是隐藏?
ToolBar显示的Fragment:
@Override
public void onHiddenChanged(boolean hidden) {
super.onHiddenChanged(hidden);
mActivity.mToolbar.setVisibility(View.VISIBLE);//设置ToolBar显示
//设置statusBar的颜色
mActivity.mStatusBarView.setBackgroundColor(getResources().getColor(android.R.color.holo_blue_bright));
}
ToolBar隐藏的Fragment
@Override
public void onHiddenChanged(boolean hidden) {
super.onHiddenChanged(hidden);
mActivity.mToolbar.setVisibility(View.GONE);//设置ToolBar消失
//设置statusBar的颜色
mActivity.mStatusBarView.setBackgroundColor(getResources().getColor(android.R.color.holo_orange_light));
}
5
需求五、设置状态栏文字的颜色
//设置白底黑字
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
getWindow().getDecorView()
.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
但是需要注意的是:目前只有android原生6.0以上支持修改状态栏字体。
除此国内厂商小米、魅族也开放了修改状态栏字体的方式:
小米 MIUI6
https://dev.mi.com/doc/p=4769/index.html
魅族 Flyme
http://open-wiki.flyme.cn/index.php?title=状态栏变色
6
需求六
需求六、切换fragment时,toolBar和statusbar显示与否、statusBar颜色、status文字颜色(新增)
评论区,有同学提出能否”不同Fragment中切换状态栏颜色和状态栏文字的颜色,甚至同时切换风格(纯色状态栏变成banner往上顶的状态栏)的情况”,这种情况肯定是没有问题的,也不难,现在状态栏和标题栏都是我们自己,我们想让它怎么样,它不得乖乖听话,对不~
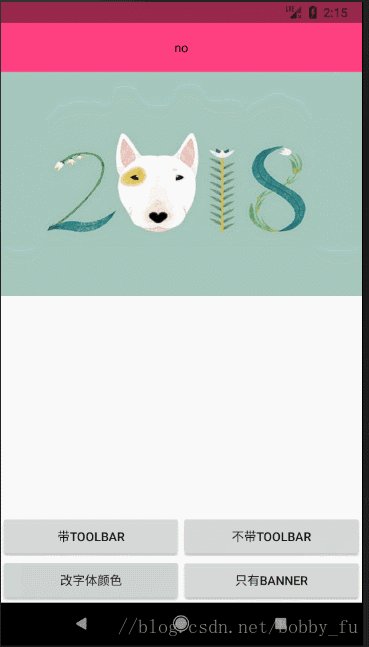
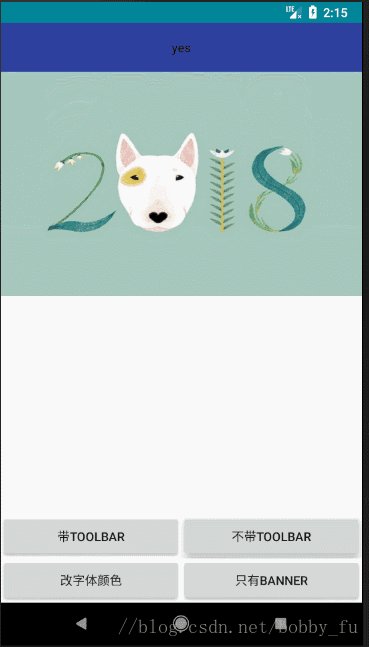
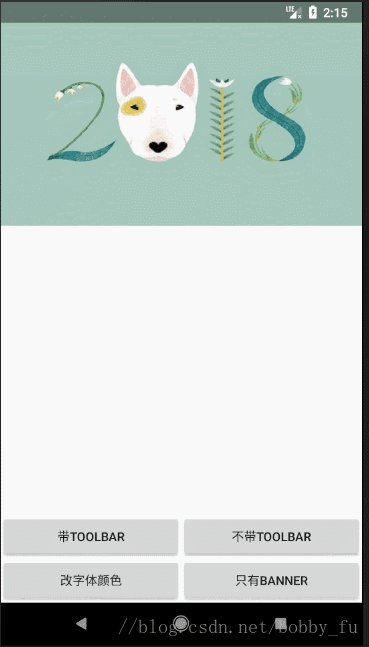
先上图:
其实调整的不多,这里我只贴下关键代码,gitub代码仓库已更新,大家可以clone看完成代码。
这是只有Banner的fragment:
@Override
public void onHiddenChanged(boolean hidden) {
super.onHiddenChanged(hidden);
//设置ToolBar隐藏
mActivity.mToolbar.setVisibility(View.GONE);
//设置statusBar的隐藏
mActivity.mStatusBarView.setVisibility(View.GONE);
//恢复默认statusBar文字颜色
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M)
mActivity.getWindow().getDecorView().setSystemUiVisibility(View.VISIBLE);
mActivity.mStatusBarView.setVisibility(View.GONE);
}
改变statusBar字体颜色
@Override
public void onHiddenChanged(boolean hidden) {
super.onHiddenChanged(hidden);
//设置ToolBar显示
mActivity.mToolbar.setVisibility(View.VISIBLE);
//设置ToolBar的颜色
mActivity.mToolbar.setBackgroundColor(getResources().getColor(R.color.colorAccent));
//设置statusBar的颜色
mActivity.mStatusBarView.setBackgroundColor(getResources().getColor(R.color.colorAccent));
//设置statusBar显示
mActivity.mStatusBarView.setVisibility(View.VISIBLE);
//设置statusBar字体颜色
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M)
mActivity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
接下来是思考题。
7
思考一
思考一、Activity中window是怎么回事?里面有什么View/ViewGroup
写了个方法,将整个Window内的View都打印出来了
private void printChildView(ViewGroup viewGroup) {
Log.i(“printView-ViewGroup”, viewGroup.getClass().getSimpleName() + “的子View和数量:” + viewGroup.getChildCount());




























 6730
6730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








