一、准备工作
- 保证Node.js的安装环境等于8.9 或更高版本 (推荐 8.11.0+)。
- 本次使用vue cli3 ,需要以下命令,保持当前本地有cli3
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装完毕
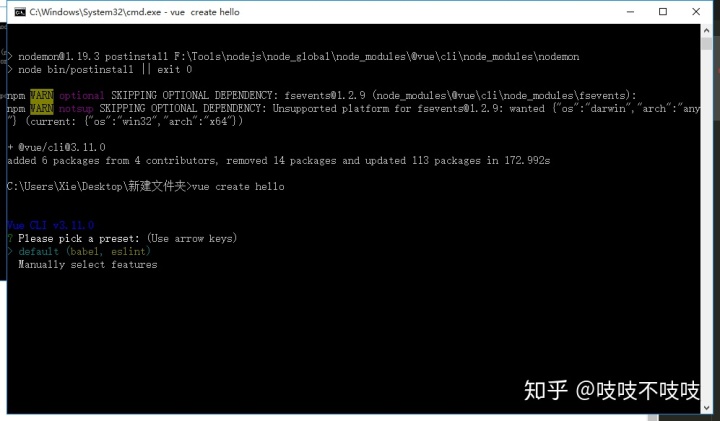
二、准备工作完毕,直接使用vue 官方提供的,当然你也可以使用图形化界面 vue-ui,这次重点不是他,本地主要讲命令命令行输入
vue create 项目名称
直接暴力输入,这个时候进入安装的插件了,里面包含babel,eslint,名称,刚开始学的时候,一路回车就ok了 还不懂bable,eslint ,以下引入babel,eslint官网,babel是一个工具链,用于将ES6+语法转换为当前版本浏览器等环境兼容的javascript代码,eslint使你的代码更加规范化ESLint - Pluggable JavaScript lintereslint.org

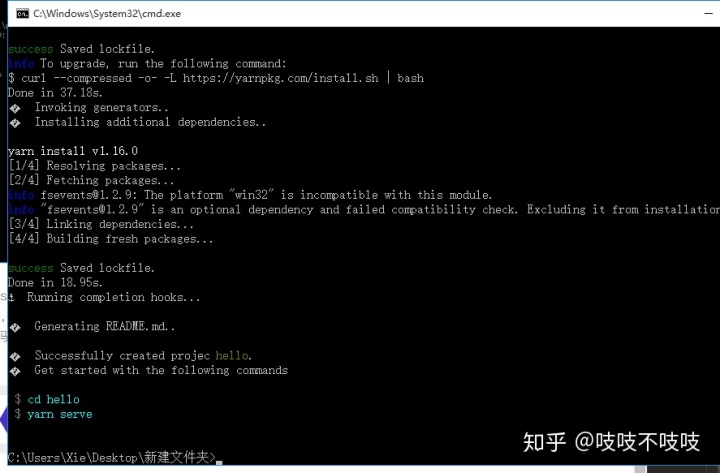
三、安装完毕

- 直接按他的提示,使用cd hello 切换到目录去
使用 npm install 或者 npm i 重新安装依赖,也可以直接使用npm run serve

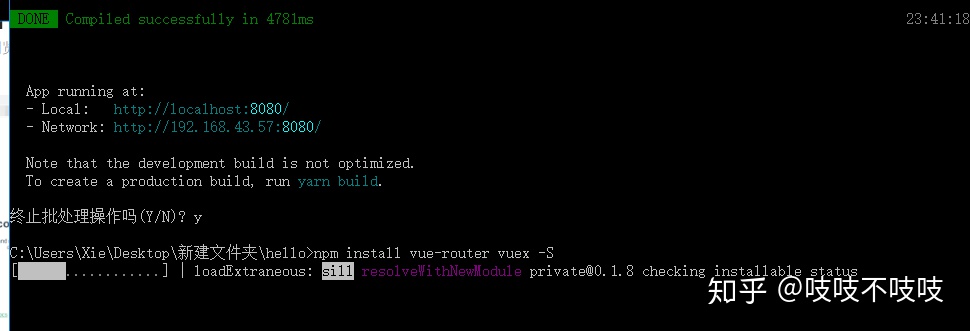
四、这个时候我们引入vue-router,因为默认没有安装vue-router,vuex 我们就必须手动安装,vuex等下也要使用到,我们一次性都安装他们,在当前目录,
使用 npm install vue-router vuex -S

- 安装完毕,我们来看看当前的目录结构。

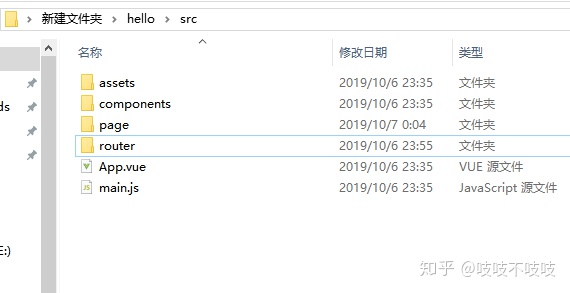
2.在我们工作目录,也就是src目录,我们新建2个文件夹,一个名叫router,,一个名叫page,在router文件夹新建一个index.js,这个index.js 有什么用呢,主要就是来放我们路由页面的文件,在page里新建一个home.vue,home.vue就是我们要写的页面
3.重点来了,我们打开编辑器,演示我们使用大名鼎鼎vs code,打开刚才新建的index.js文件,我们来写router,以下是代码
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../page/home.vue'
Vue.use(Router) //初始化
export default new Router({
mode:'hash',
routes:[{
path: '/home',
name: 'Home',
meta: {
text: '首页',
},
component: Home,
}]
})4.这个时候我们来重新看下我们的src目录

5.我们重新修改App.vue 文件成这样
<template>
<div id="app">
<button> //新加这句
<router-link to="/home">跳到首页</router-link> //新加这句
</button> //新加这句
<router-view class="router-view"></router-view> //新加这句
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "app",
components: {
HelloWorld
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
6.这个时候我们把main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router' //新加
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router //新加
}).$mount('#app')
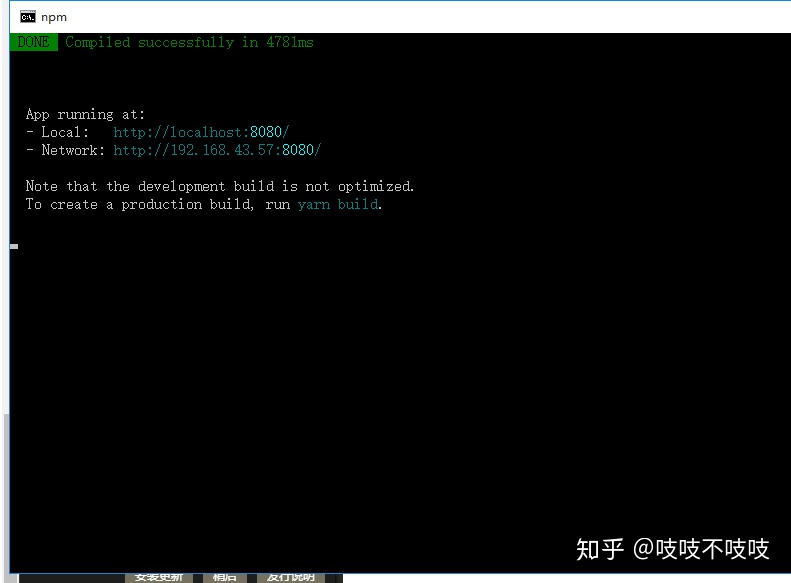
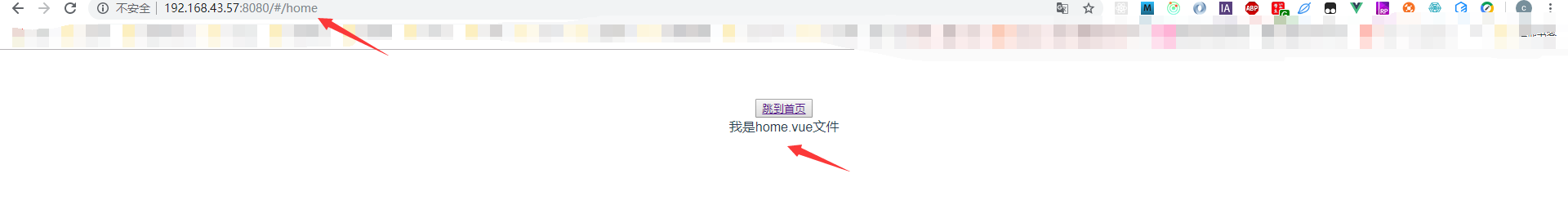
最后最后最后最后,我们来看看效果
npm run serve

最后,如果有什么不对的,欢迎大家指点(手下留情)







 本文介绍了如何使用Vue CLI3搭建项目,并详细讲述了如何手动安装和配置vue-router,包括创建src目录下的router和page文件夹,编写index.js路由文件,修改App.vue和main.js以实现路由功能。
本文介绍了如何使用Vue CLI3搭建项目,并详细讲述了如何手动安装和配置vue-router,包括创建src目录下的router和page文件夹,编写index.js路由文件,修改App.vue和main.js以实现路由功能。














 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








